こんにちは、ハヤマです。
昨年AdobeがFigmaを買収し、これを機にFigmaの導入を検討されている方も多いのではと思います。
この記事では、もともと「XDユーザー」で、「これからFigmaへのシフトを考えている方」向けに、覚えておきたい点などをご紹介します。
かく言う私自身もXDユーザーでして、これを機に理解を深めていきたいと思います!
XDの「アートボード」、Figmaでは…?
今回は、アートボードについて掘り下げます。
XDでは、1つの画面(ページ)を作成する毎にアートボードと呼ばれる作業領域を作成し、その中に要素を構成していきますが、Figmaでは、このアートボードの代わりを担うのが「Frame(フレーム)」です。
ただしXDと異なるのは名称だけではなく、その役割自体にもあるようで、アートボード=Frameと認識するのは、少し違うようです。
「Frame」とは
Frameは、先述の通りアートボードのように作業領域を示すために使用するほか、
「内包する子要素(レイヤー)をまとめるための枠」としての役割を持ちます。
この時点で、アートボードとは似て非なるもの、と言う感じですね。
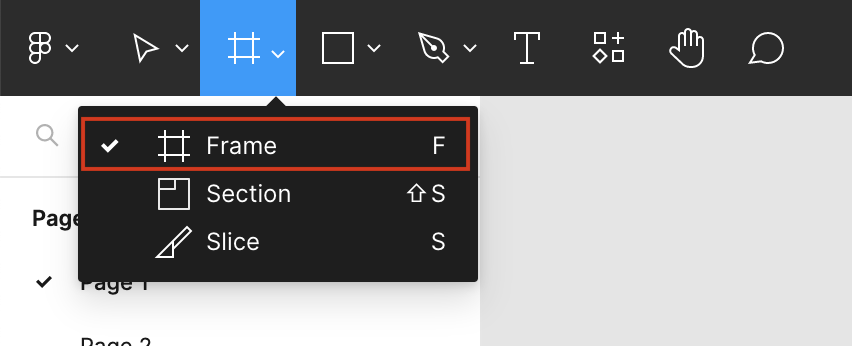
Frameは、画面左上のアイコンから選択できます。

Frameの特徴
Frameの大きな特徴は以下が挙げられます。
① ネスト化(入れ子)ができる
アートボードと異なり、Frameはネスト化することができます。
ネスト化のメリットとして、親であるFrameが内包した子要素に対し、レイアウトを指定する事ができます。(詳細は後述の③を参照)
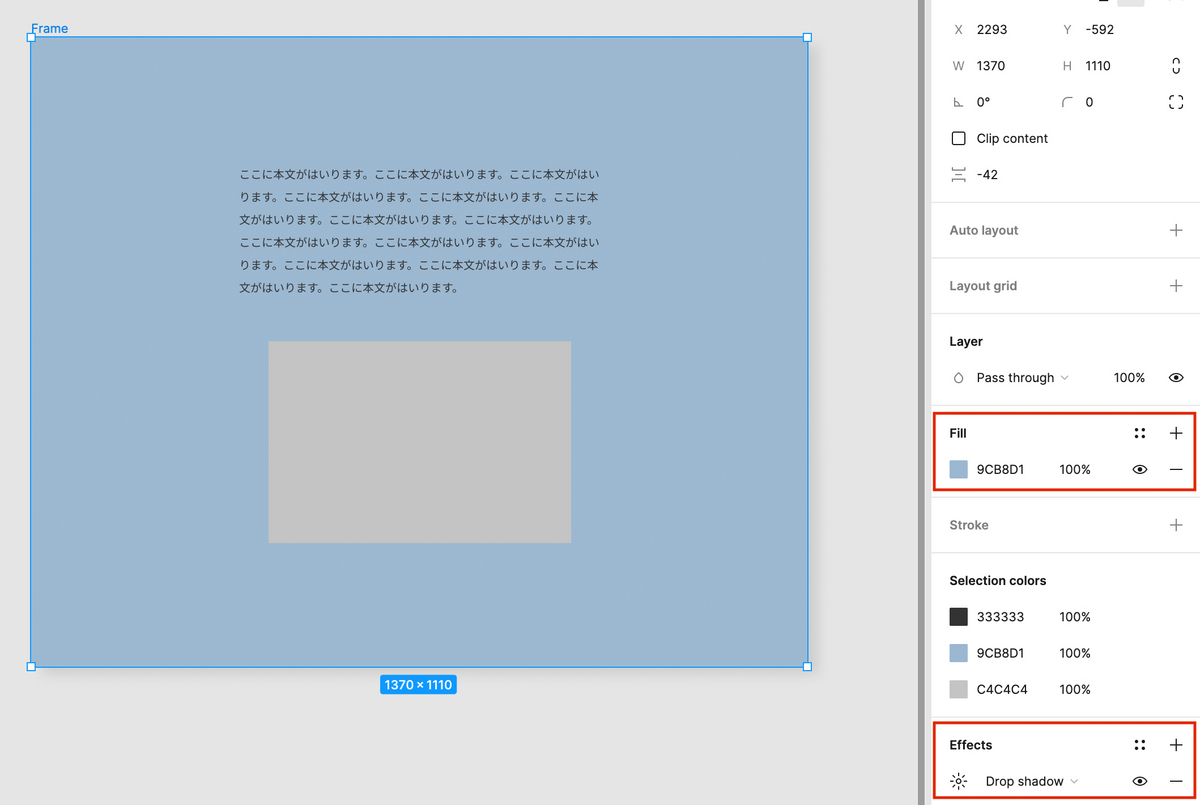
②Frame自体にスタイルやエフェクトを付与できる
アートボードとは異なり、Frameはそれ自体が1つのオブジェクトになります。そのため、FillやStroke、EffectsといったプロパティをFrame自体に適用することができます。

「アートボード」の概念がチラつくと、この辺りが少し混乱しますね。
③親であるFrameが整列の基準となり、子要素に対しレイアウトのプロパティを指定することができる
Frameが内包する子要素は、「Constraints」というプロパティを持ちます。 Constraintsは、Frameのサイズが可変した時、子要素が親要素に対してどのような振る舞い(固定/スケール)をするのかを指定するプロパティです。
www.dropbox.com
上記動画では、レイアウトの基準を以下の順に変更しています。
- 左上
- 中央
- 左右をスケール
Constraintsを指定する事で、Frameサイズに応じたレイアウトを指定することができるので便利ですね。 ②で書いたようにFrame自体にスタイルを付与させ、ボタンなどのUIパーツを作成する時にも活用できます。
ちなみに、Figmaには「Group」もあります。
Groupの場合は単純にレイヤーのグルーピングであるだけなので(もちろん親要素/子要素の関係もない)、仮に上記の動画のようにリサイズしても、中の要素が引き伸ばされるだけ。おそらく意図したリサイズにはなりません。
Adobeのデザインツールに慣れているとGroupを常用しがちでなので、使い分けに気をつけたいところです。
さいごに
いかがでしたでしょうか。
今回は「アートボード」を切り口に進めましたが、Figmaで効率的にWEBデザインやUIデザインを行う上で、Frameについての理解を深める事は大切だなと思いました。
今後も引き続き学習をしていきたいと思います。