こんにちは、ユアサです。
少し前のChromeのバージョン更新でルビ関連のCSSプロパティが対応開始となりました。すぐに使う機会はないかと思いますが、地味〜に便利そうなものがあるので、これらの使用感を確かめる意味も含めて今まで出てきたルビ関連の主なCSSプロパティを見てみたいと思います。
displayプロパティ
例えばdisplay: ruby;と指定した場合、その要素を実質<ruby>要素のように扱えるようになります。またその要素内の子要素にdisplay: ruby-text;を指定することによって、<rt>要素のように振り仮名として扱えます。
このようにdisplayプロパティにはルビ関連の値が用意されていますが、実は<span>や<p>などの元からルビ振りのためのものではない要素に対して設定するべきではないとされています。
つまりルビ振りのための<ruby>や<rt>などの要素が存在している以上、極力マークアップで解決できるのが望ましいのでそもそもそちらを使うべきということですね。
See the Pen display_ruby by felly (@felly00505) on CodePen.
また現在は非推奨となってしまっていますが、ルビを振る際のベースとなるテキストを表すdisplay: ruby-base;というものも存在していたそうです。これも実質<rb>要素のように扱えます。(現在は<rb>要素の方も非推奨)
ruby-positionプロパティ
display: ruby;が付与された要素や<ruby>要素に対して、ルビの表示位置を設定することができます。
文字通りruby-position: over;は上方、ruby-position: under;は下方に配置されます。
上記二つに比べてこちらはあまり使う機会がありませんが、ruby-position: inter-character;はルビの振り仮名をルビベースのテキストの後にレイアウトし、それぞれの文字の間に配置します。初期値はruby-position: alternate;になります。
See the Pen ruby-position by felly (@felly00505) on CodePen.
ruby-alignプロパティ
ruby-alignプロパティがこの中でも注目しておきたいものの一つで、今年の8月20日にリリースされたChrome 128をはじめEdgeやFirefoxの主要ブラウザでサポートされるようになってきたプロパティです。

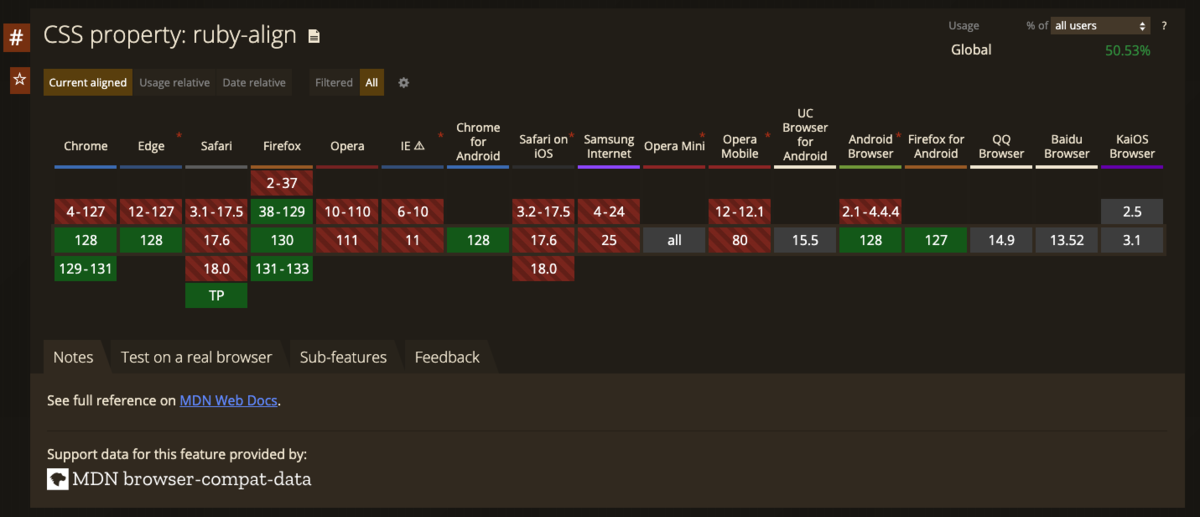
2024年9月11日地点での対応状況では上記のようになっており、Safariではまだサポートされていないのでその点は注意が必要です。
ただSafari Technology Previewでサポートされている内容は数ヶ月〜半年程度で正式にSafariでサポート開始になる場合が多いため、来年春あたりくらいには使えるようになっているかもしれませんね。
↓現時点でのCan I useでのruby-alignプロパティの対応状況一覧はこちら
このプロパティはdisplay: ruby;が付与された要素や<ruby>要素に対して、ルビの振り方(配分)を設定できます。
初期値はruby-align: space-around;で、ルビの要素の範囲内に均等配分し、ルビの周囲にもスペースを付与します。ruby-align: start;はベースのテキストの始点揃え、ruby-align: center;はベースのテキストの中央揃え、ruby-align: space-between;はルビの要素の範囲内に均等配分します。
See the Pen ruby-align by felly (@felly00505) on CodePen.
ルビの改行
今まではルビが振られているテキストは改行される際、一つのブロックとしてまとめて改行されてしまっていましたが、Chrome 128から遂に自然に改行されるようになりました。
改行時に不要な空白がなくなるのはかなり嬉しいですね。個人的に結構大きい進歩だと思っています。
See the Pen line-break by felly (@felly00505) on CodePen.
まとめ
そもそもルビを振るテキストを扱う機会が少ないですが、ルビ付きとなると結構不便だったイメージ(表現がふわふわしすぎですみません)なので今は使いやすくなっているんだと少し驚きました。
とはいえruby-alignプロパティはまだSafariに未対応だったりするので、本格的に使うタイミングはもう少し先かもしれません。