こんにちは、ハヤマです。
前回までは、デザインを行う前の下準備について書きました。
今回はもう少し進んで、制作する上で設定しておくと便利な「スタイル」についてご紹介します。
(インプットとアウトプットを同時進行で進めておりますゆえスローペースですみません。気長にお付き合いください・・!)
「スタイル」とは
繰り返し使用するオブジェクトのカラーやテキストのプロパティは、あらかじめ「スタイル」として登録・管理しておくことができます。例えば、デザイン内の基調色をまとめて変更したい場合、オブジェクトの色に対しスタイルを指定しておけば、スタイルのカラーコードを変更するだけで一括置換することができます。登録後の再編集も可能です。
Figmaでは、以下のプロパティを登録することができます。
- 色(塗り/線/背景)
- テキスト(フォントファミリー/サイズ/行高/文字間/段落間/幅/揃え)
- 効果(インナーシャドウ/ドロップシャドウ/レイヤーブラー/背景のぼかし)
- グリッド
スタイルの設定タイミングは人それぞれ(あらかじめ用意しておく/作りながら設定を進める)と思いますが、微妙なスタイル違いの量産を防ぎ、整合性のとれたデータ作成の意識付けのためにも、今回は事前に「色スタイル」「テキストスタイル」の基本的なスタイルを作成したいと思います。
色スタイルの設定方法
① シェイプを作成し、色を指定する
ツールバーのシェイプツールを使って、色数分のシェイプを用意します。

② 色スタイルを登録する
①で作成したシェイプからスタイルを設定していきます。
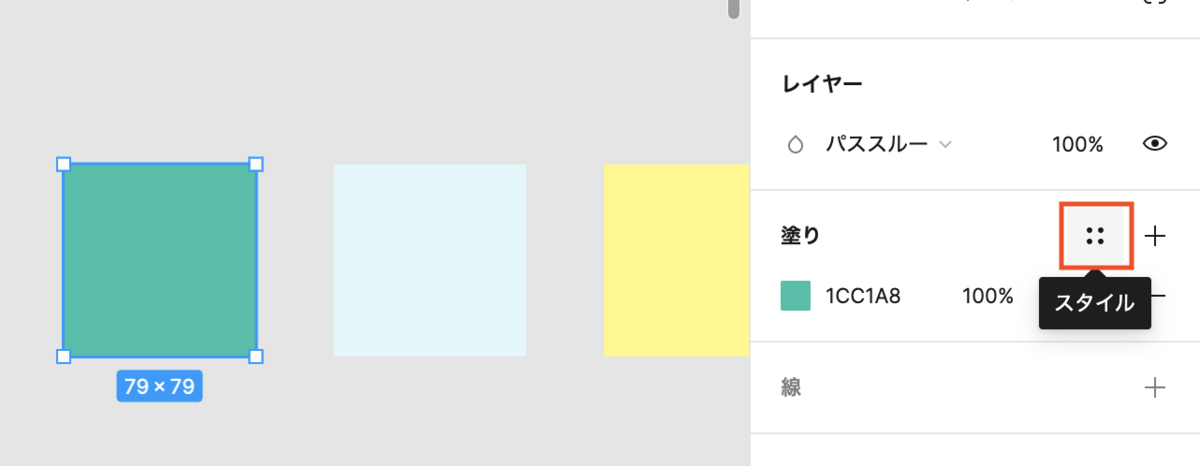
登録したい色のシェイプを選択し、サイドバーの「塗り」から「スタイル」ボタンをクリックします。

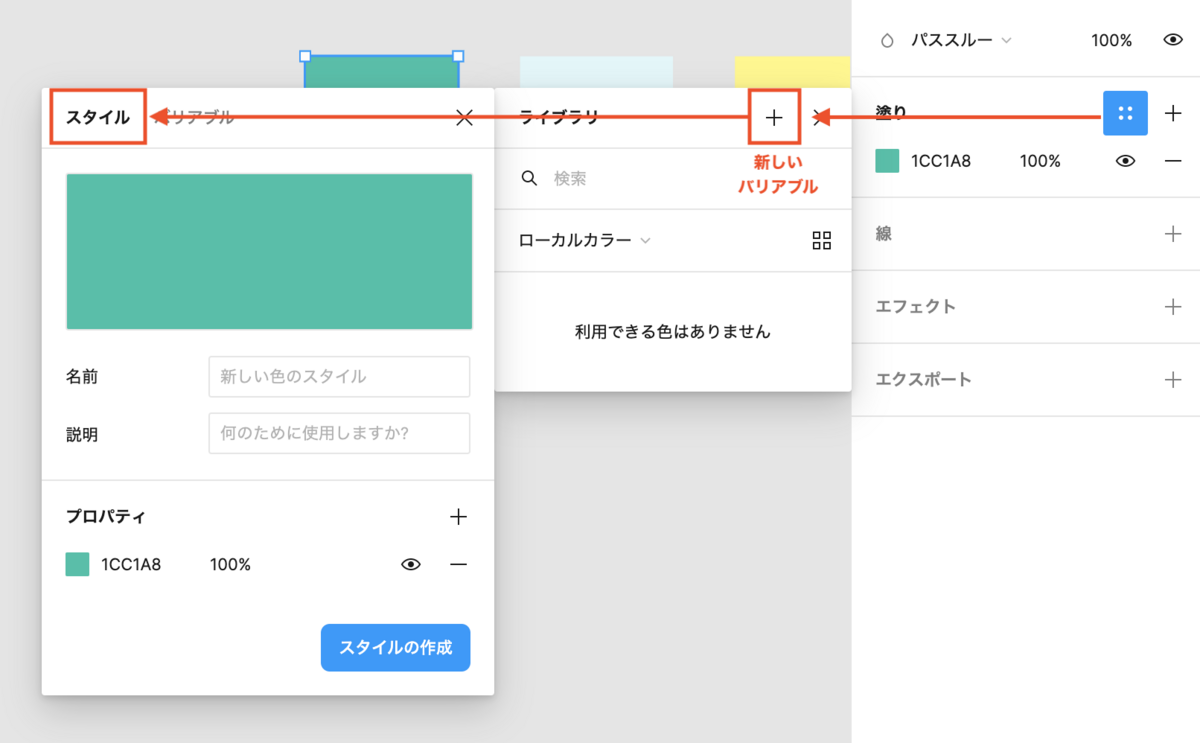
ライブラリパネル右側に表示される「+(新しいバリアブル)」アイコンをクリックすると「スタイル/バリアブル」パネルが表示されます。今回は「スタイル」を選択します。
※「バリアブル」は2023年6月に発表された新機能です。今回は紹介を割愛していますm(. .)m

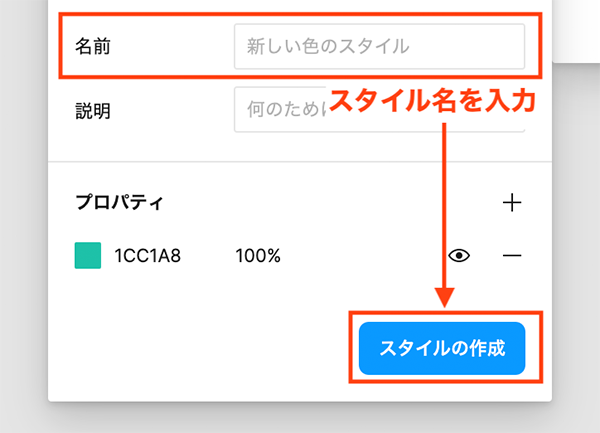
「名前」のところに任意でスタイル名を入力し、「スタイルの作成」をクリックすれば登録が完了です。

テキストスタイルの設定方法
① スタイル登録用のテキストを作成する
テキストツールを使って、スタイルの元となるテキストを入力します。 Figmaのテキストパネルは以下の通り。元々IllustratorやXDなどのアプリを操作されている方であれば、違和感なく操作できますね。

ひとまず、以下のように作成しました。

余談ですが、Figmaでは行間設定がpx数値だけでなく%での指定も可能です。
%単位で入力するとline-hightの指定が容易になるので、エンジニアさんには嬉しい機能ですね。
② テキストスタイルを登録する
① で作成したテキストに、スタイルの設定をします。
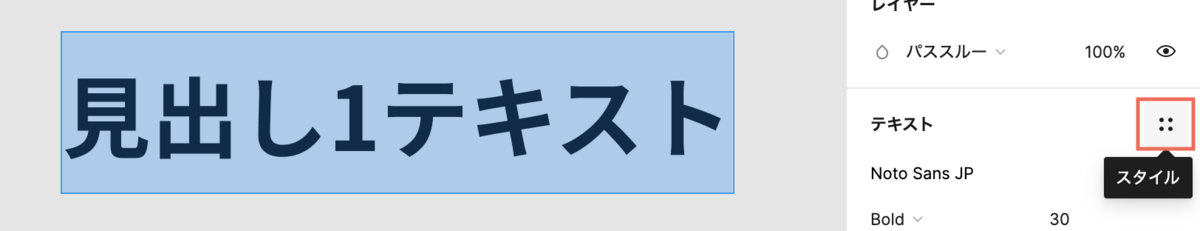
以降の流れは先述の「色スタイル」と同様で、登録したいテキストを選択し、サイドバーの「テキスト」から「スタイル」ボタンをクリックします。

テキストパネル右側に表示される「+(スタイルを作成)」アイコンをクリックすると「スタイルを作成」パネルが表示されます。
「名前」のところに任意でスタイル名を入力し、「スタイルの作成」をクリックすれば登録が完了です。

スタイルは階層をつけて管理ができる
スタイルは、入力する名前を「階層名(任意)/カラー名」(階層名とカラー名をスラッシュで区切る)とすることで、階層をつけた管理ができます。
例えば、色スタイルの場合、「primary」という階層の中で管理したい場合「primary/Green」と入力すればOKです。登録後、右サイドバーを見ると「primary」の配下に「Green」の色が登録していることを確認できます。

ページ数の多いサイト制作などでは特に、階層や使用分類などをあらかじめ精査した上でスタイルを適用するようにしましょう。
さいごに
今回の記事では、手入力で1つ1つ作成する基本の手順を紹介しました。設定するスタイル数が多い場合だと、準備の段階で骨が折れますね。
次回は、スクリプトを使ったスタイル生成を試してみたいと思います!
次回エンジニアブログの更新は8月23日(水)を予定しています。