こんにちは、ハヤマです。
今回は久しぶりに、こちらのシリーズの続きを。
コンポーネント化する想定でボタンを作成していきたいと思います。
コンポーネントとは
デザインファイルやページの中で何度も利用する要素に対し設定する、共通性を持ったパーツのこと。
コンポーネントには親子関係があります。「親コンポーネント(メインコンポーネント)」が親、「インスタンス」が子です。
親コンポーネントの内容やスタイルを編集すると、子であるインスタンスに自動で反映されます。逆に、インスタンスを編集した場合、その内容は親コンポーネント・その他のインスタンスには共有されません。これらはAdobe XDでもおなじみですね。
ボタンのコンポーネントを作成する
では早速始めていきましょう。
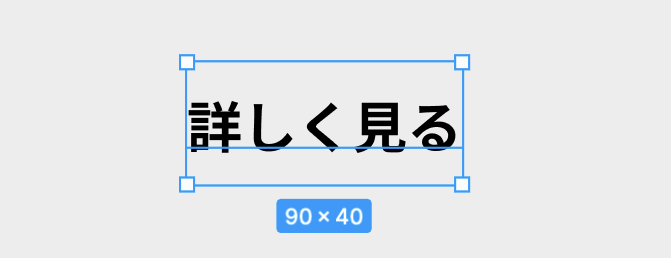
今回は、以下のようなボタン背景・テキストで構成したシンプルなボタンを作成します。
入力する文字数に応じて横幅が自動で可変するように設定をしていきます。
①ボタンテキストを入力し、オートレイアウトを設定する
まず、ボタンに表示するテキストを入力します。

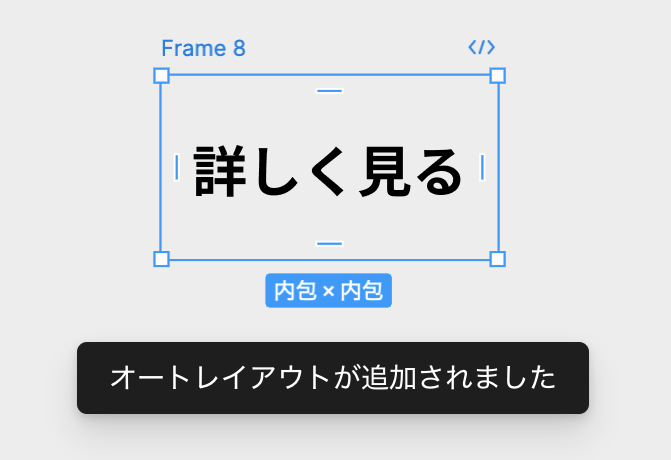
入力したテキストを選択し、Shift + A キーを押します。
こちらを行うと、“オートレイアウトが適用された状態のフレーム”でテキストが囲われます。

オートレイアウトとは
フレームまたは選択したオブジェクトに追加できるプロパティのことで、その名の通り自動でレイアウトを調整してくれる機能です。これを設定すると、以下のような設定を加えることができます。
・要素の配置方向(縦/横)を設定して整列
・マージンやパディングの余白調整を自動で行う
※オートレイアウトを解除して、フレームを変更する場合はOption(Alt) +Shift + Aを行います。
※オートレイアウトを解除して、元のオブジェクトに戻したい場合は、フレームを選択してCommand(Ctrl) +Shift + Gを行います。
②スタイリング
ボタンのスタイリングをしていきます。
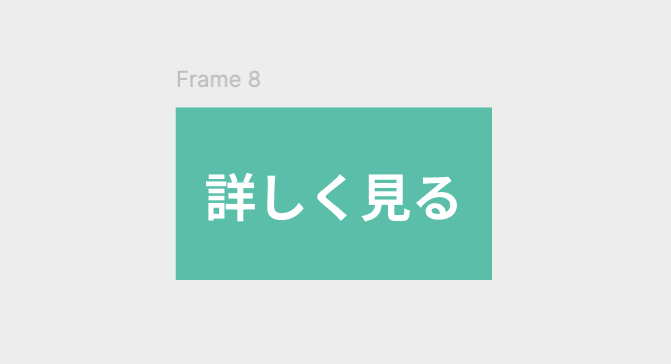
まずは背景色とテキストカラーを変更しました。

次にフレームとオートレイアウトの詳細設定を行います。
今回は以下のように設定しました。

①② 水平/垂直方向のサイズ調整
内包要素の配置方向(縦/横)を切り替えた際にフレームサイズを固定にするか(固定幅)・内包要素に合わせて自動伸縮にするか(内包)を選べます。
③ 角の半径
ボタンに角丸をつける場合に設定します。
④ 整列位置の指定
フレームサイズが変わった際に、内包する要素がどの軸を起点に整列するかを選べます。
⑤⑥ 水平/垂直パディング
フレームのパディングを指定します。
③コンポーネント化する
作成したボタンをコンポーネント化します。
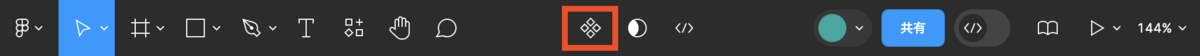
ツールバー中央にアイコンがあるので、クリックするだけでOKです。

または、Option(Alt) +Command(Ctrl) + Kでも行えます。
フレーム名を編集して、親コンポーネントの完成です。

さいごに
次回はさらに、「バリアント」機能を使って作成したコンポーネントのバリエーションを作っていきたいと思います!
余談ですが、Adobe XDの今後について調べました。少し古い情報ですが、2024年1月末にAdobeの広報担当者が「Adobe XDにさらなる投資の計画はない」と発言をしたとのニュースが海外メディアから上がっているようです。
参考
Adobeの次なる戦略の考察とクリエイターの時代の変化に負けない作業環境の構築を考える |デザインを深掘り MdN
AdobeがWebデザインツールから撤退するようであれば、これからさらにfigma一強時代が続きそうですね(もちろん、Sketchなど競合サービスは色々ありますが)。