こんにちは、ハヤマです。 今回は、Adobe XDで作業をする際スピーディーに作業するためのポイントをご紹介していきたいと思います。
プラグインを活用しよう
プラグインは、用途に合ったものが見つかると作業効率が格段にアップするのでどんどん活用していきましょう。
プラグインの検索・設定方法については以前の記事にて紹介しています。
上記記事の中でプラグインを3つほどご案内していますが、せっかくなので本記事でも追加でおすすめを、、。 どちらもメジャーだと思いますが、とっても便利なので、入れていない方はぜひ試してみてください!
Resize Artboard to Fit Content

アートボードをコンテンツに合わせてリサイズしてくれます。
ショートカット(Control+F)操作できるので、ワイヤーフレームやデザインの仕上げにこちらを使えば瞬息でデータが整います。
インストールはこちら
※Adobe XDを使用できるAdobeアカウントが必要です
SplitText

改行、タブ、カンマでテキストを分割してくれます。
Wordなどでまとめられた原稿から表組みを作成する時などに便利です。
インストールはこちら
※Adobe XDを使用できるAdobeアカウントが必要です
整列はショートカットで行おう
PhotoshopやIllustratorでは、「キーボードショートカット」からユーザーが任意で登録する必要がありましたが、Adobe XDではデフォルトでショートカットが設定されています。
一度覚えてしまえば手数が格段に減るので、活用していきましょう。
ショートカットキーは以下。
上下左右の揃え
- 上揃え:Command + Control + ↑
- 下揃え:Command + Control + ↓
- 左揃え:Command + Control + ←
- 右揃え:Command + Control + →
中央揃え(水平・垂直)
- 垂直方向:Command + Control + M ※Middleの「M」
- 水平方向:Command + Control + C ※Centerの「C」
分布(水平・垂直)
- 垂直方向:Command + Control + V ※Verticalの「V」
- 水平方向:Command + Control + H ※Horizontalの「H」
※Mac操作を基準に書いています。Windowsの場合は、CommandをCtrlに置き換えて操作してください。
何度も登場するパーツはコンポーネント化しよう
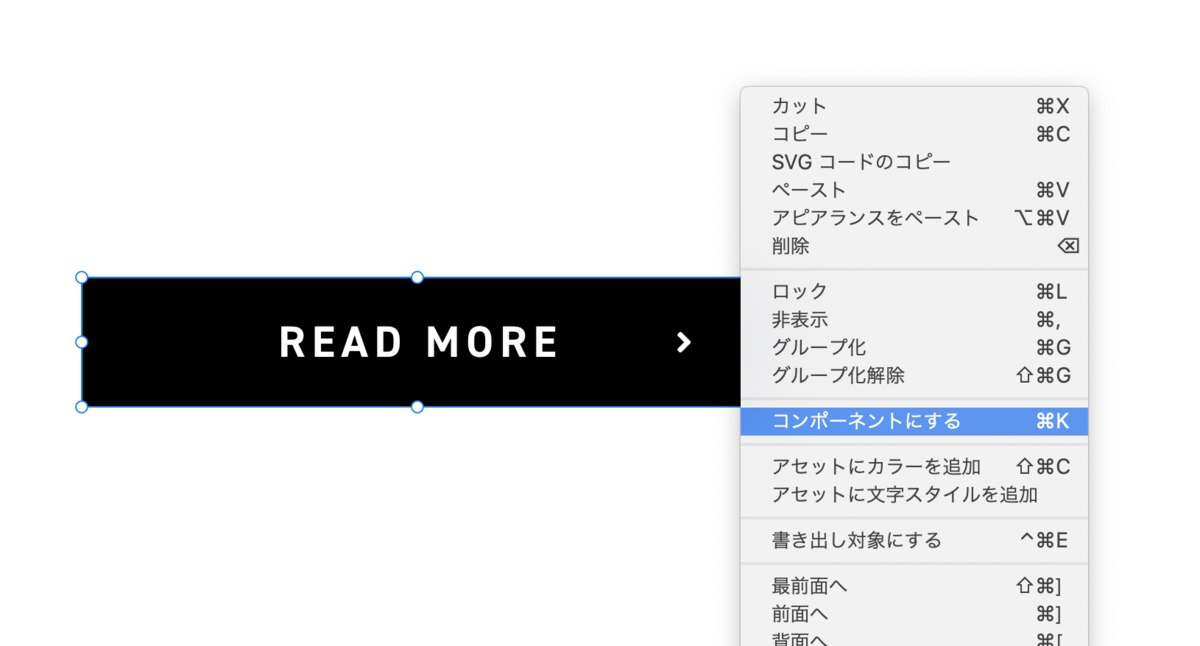
ボタンやナビゲーション、ヘッダー、フッターなど、デザインデータ上で何度も登場するパーツはコンポーネント(部品)化しましょう。

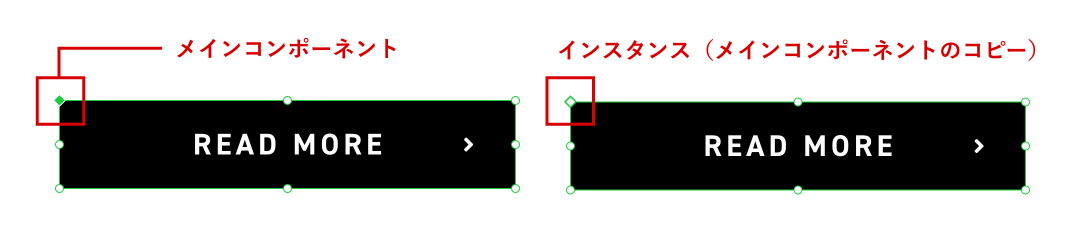
コンポーネント化したパーツにテキスト修正など変更を加えることになった時、メインコンポーネント(コンポーネント化したオブジェクト)を編集することで、インスタンス(メインコンポーネントのコピー)も自動で変更内容が適用されるため、管理が容易になります。
注意点は、メインコンポーネントを編集しないとインスタンスに更新が反映されないということです。
メインコンポーネントとインスタンスの区別は、選択したときに表示される左上のポイントの色でわかります。

コンポーネントについては、また改めて紹介していけたらと思います。
さいごに
いかがでしたでしょうか。
先日、Adobe XDを使って膨大なページのワイヤーフレームを作成する機会があったのですが、これらを取り入れたことで想定以上のスピードで進行することができました。
もう1つ「スタック」機能についても取り上げたかったのですが、こちらは次回に続きたいと思います。