こんにちは、ハヤマです。
ストックフォトサービスを提供する「Shutterstock」から、2021年のカラートレンドが発表されました。
選ばれた3色ですが、上品だけれども生命力を感じるナチュラルカラーで、個人的にも好きな配色です。
詳しくはこちら。(英語サイトです)
「2021年」というタイトルの記事を読みながら、コロナ禍によって時節に疎くなっていることはもちろんのこと、連日季節外れの暖かさが続いているせいか、来週から12月という事実を忘れかけていました。
次回の記事を書く頃は年末でしょうか、特に今年は時間の経過に驚きます…。
さて今回ですが、「色」について。
色と言っても、デバイス上で表示させる色を管理する「カラーマネジメント」について掘り下げてみたいと思います。
はじめに
突然ですが、ざっくり「赤色」と言っても、人によって思い描く「赤色」の色合いは異なりますよね。
そのため、Webデザインを行う際はRGBの数値や16進数の「カラーコード(例:#F15B5B = red)」を用いて色を指定しているわけですが、これでも完全に色の共有ができたわけではありません。なぜならモニターによって色の見え具合が変わってくるからです。RGBやCMYKは“相対色”と呼ばれ、相対色は、色の置かれる状況(モニター)が変わると、それに準じて色が変わります。
これでは、どの表示が正しい(意図した)状態なのかがわからなくなってしまいますね。
そこで登場するのが「カラーマネジメントシステム」です。
「カラーマネジメントシステム」とは?
「カラーマネジメントシステム」とは、ソフトウェアやデバイス間での色の差を管理するために必要なシステムです。
使用することで、各デバイスやデータの色情報(カラープロファイル)を用いて色を“共通化”し、どのデバイスでも同じ色で見えるように環境を整備することができます。
※カラープロファイルとは:カラー値(RGB/CMYKの数値)とカラーアピアランス(実際に発色した色)を結びつけるもので、「どんな色で表示するのか」をまとめた指示書的な役割を担います。
つまり、きちんと色を表示するためにはデータに対してRGB/CMYKの数値 + カラープロファイルの設定が必要ということになります。
設定には、カラーマネジメント対応のアプリケーションを使用します。
カラーマネジメント対応のデザインアプリケーション
デザインを行うときにお馴染みのアプリケーションであるPhotoshopとIllustratorは、カラーマネジメントに対応しています。
注意すべき点は、アプリケーション同士でカラー設定(カラーマネジメントポリシー)を揃える、ということです。
※カラー設定とは:異なる環境で作成した素材を扱う時に、その素材のカラープロファイル(RGB/CMYK)をどのように扱うかを決める設定のことです。
カラーマネジメントを行わないと具体的にどうなる?
例えば、Photoshopで編集した画像をIllustratorに配置したりなど連携して使用することがよくあります。その際異なるカラー設定にしていると、アプリケーションごとで画面上に表示される素材の色合いが違って見える、といった現象が起きることがあります。
カラーマネジメントの設定方法
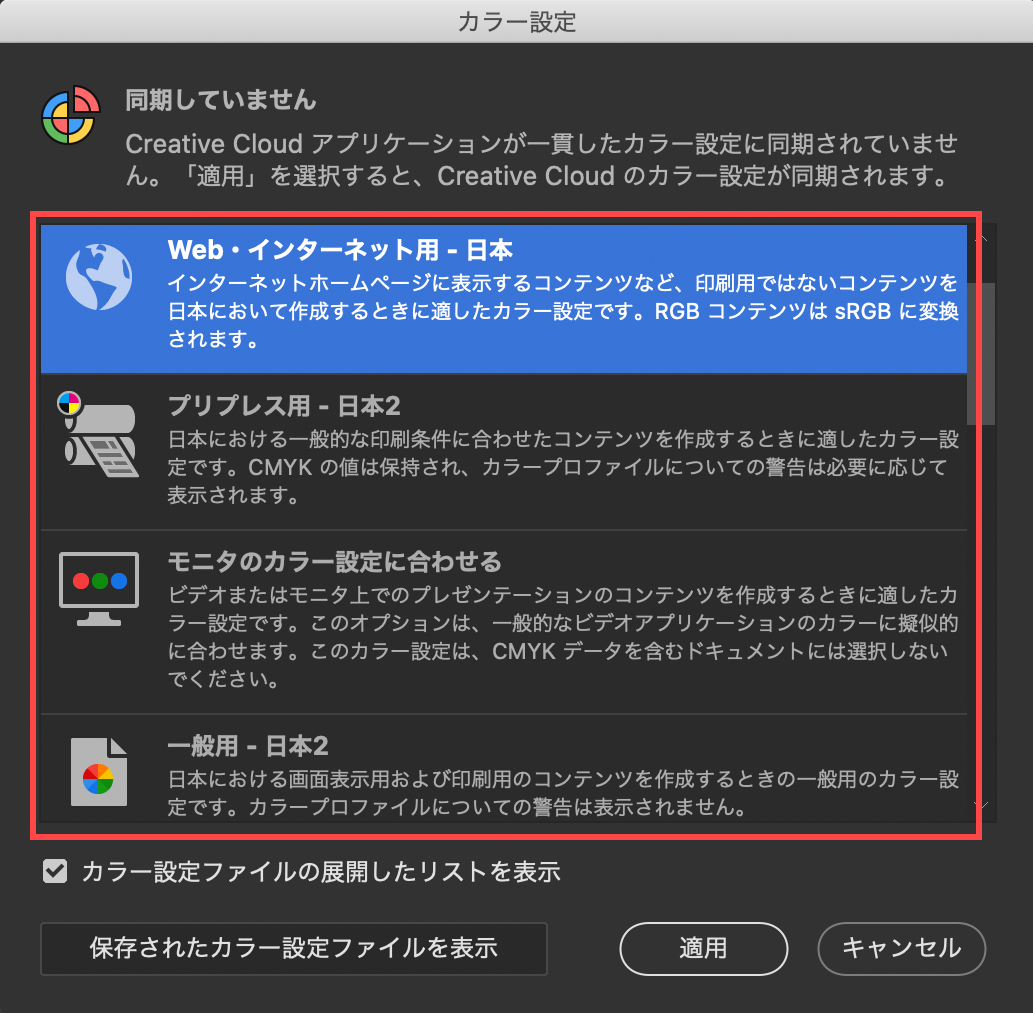
カラー設定は、メニューから「編集 > カラー設定」を選択することで設定できます。(デフォルトのショートカットはCommand + Shift + K)
プリセットの種類はいくつかありますが、Web用の画像書き出しであれば「Web・インターネット用-日本」のプリセットにしておけば問題ありません。


またAdobe Bridgeを利用すれば、Adobe製品のカラー設定を一元管理することも可能です。(設定画面の表示方法はPhotoshop・Illustrator同様)

Adobe XDはカラーマネジメント非対応(2020.11.25現在)
現時点ではAdobe XDのアプリケーションはカラーマネジメントは非対応となっています。そのため、Adobe XD上で配置画像を書き出すと、書き出し画像に対しカラープロファイルを埋め込むことができずに作業時と書き出し画像で色合いに大きな差分が生じることがあり、注意が必要です。
JPGやPNGといったカラーマネジメントが必要なファイルの書き出しは、Photoshopなどの対応アプリケーションで書き出しを行うことをおすすめします。
さいごに
いかがでしたでしょうか。
遅ればせながら、Adobe XDでカラーマネジメントが非対応ということを知りまして…。
それをきっかけに今一度「色の設定」について見直したいなと思い、今回はこのような記事を描いてみました。
グラフィカルな加工や補正はもちろんPhotoshopで行いますが、書き出しはAdobe XD上で直接行えるようになりたいですね(今後に期待!です)。
色の設定は奥が深く本記事ではWebデザインに関して焦点を置いた編集としましたが、改めてもっと学習してみたいなと思いました。