こんにちは、ハヤマです。
本日は、前回の記事の続きとして、Adobe XDの機能「スタック」についてご紹介したいと思います。
前回の記事はこちら
スタックとは
スタックを使うと、以下の操作を簡単に行うことができます。
- 要素の横並び・縦並びをワンクリックで切り替えることができる
- 要素間のパディングを数値入力で揃えることができる
- 要素の上下/左右の順序を自由に入れ替えることができる
スタックは本当に便利で、Adobe XDになくてはならない機能です。
(PhotoshopやIllustratorでもこういう機能があったらいいのにな〜と思ってしまいます…^^;)
使い方
簡単な使用例を挙げながら、操作についてご紹介したいと思います。
①スタックを設定
「横並びにしているコンテンツのテキストを複製し、縦並びで使用したい場合」を想定して説明していきます。

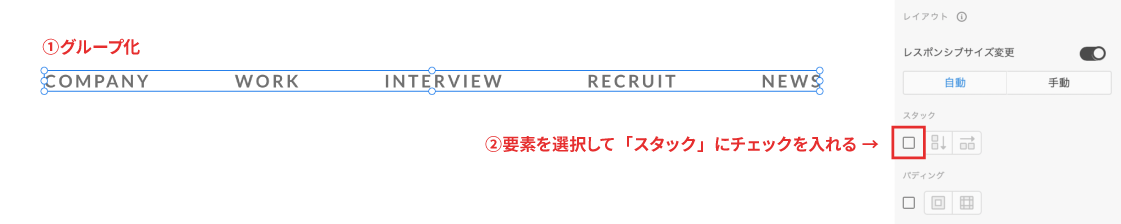
まずは対象となるテキストをグループ化します。(※テキストはコンテンツごと分離してください。1つのテキストとなっている場合はスタック機能を使用できません)
その上で、画面右側のプロパティインスペクターにある「スタック」のチェックボックスをクリックします。
これでスタック化することができました。
② 並びを設定する
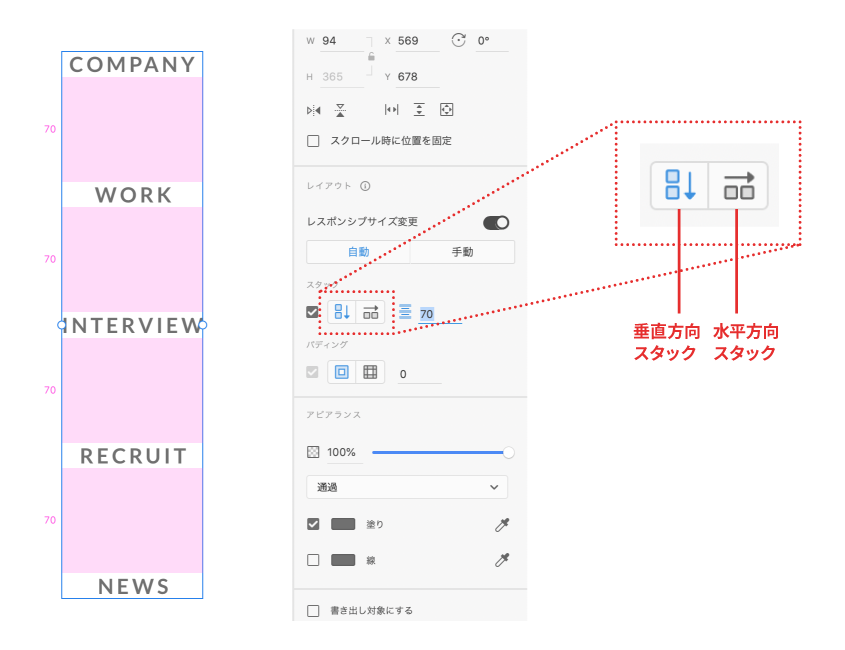
先ほどのチェックボックス右隣にあるボタンで、要素の並びを切り替えることができます。
今回は、横並びのテキストを縦並びに切り替えたいので、「垂直方向スタック」を選択します。
これで、横並びのテキストが縦並びに切り替わります。

③ 要素間の余白を調整する
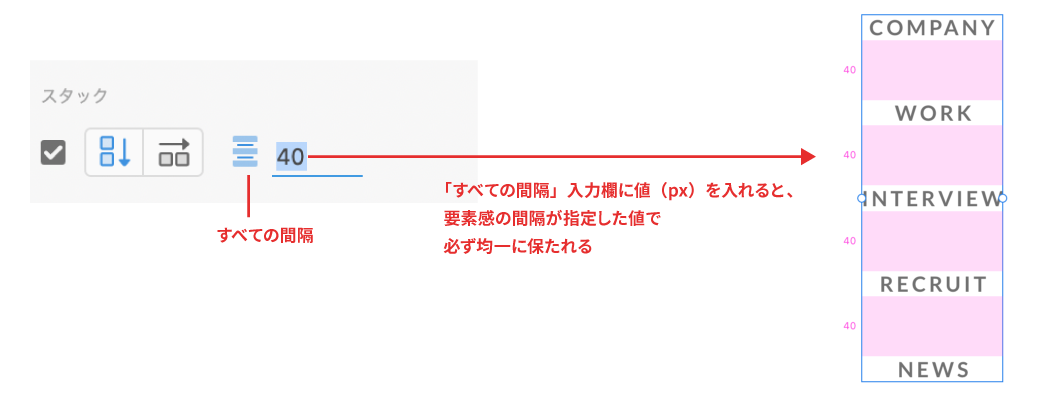
「すべての間隔」入力欄に余白の値を入力すると、要素間の余白を設定することができます。

③ 要素の順序を変更する
移動したい要素を選択(commandを押しながらクリック)して移動したい方向へドラッグ&ドロップすることで、要素の順序を変更することができます。また前述の余白設定をしていると、指定した値を自動で保持したまま変更を行うことができます。

基本操作は以上です。
ネストしてさらに便利に
スタックはネスト(入れ子)して使用することができます。

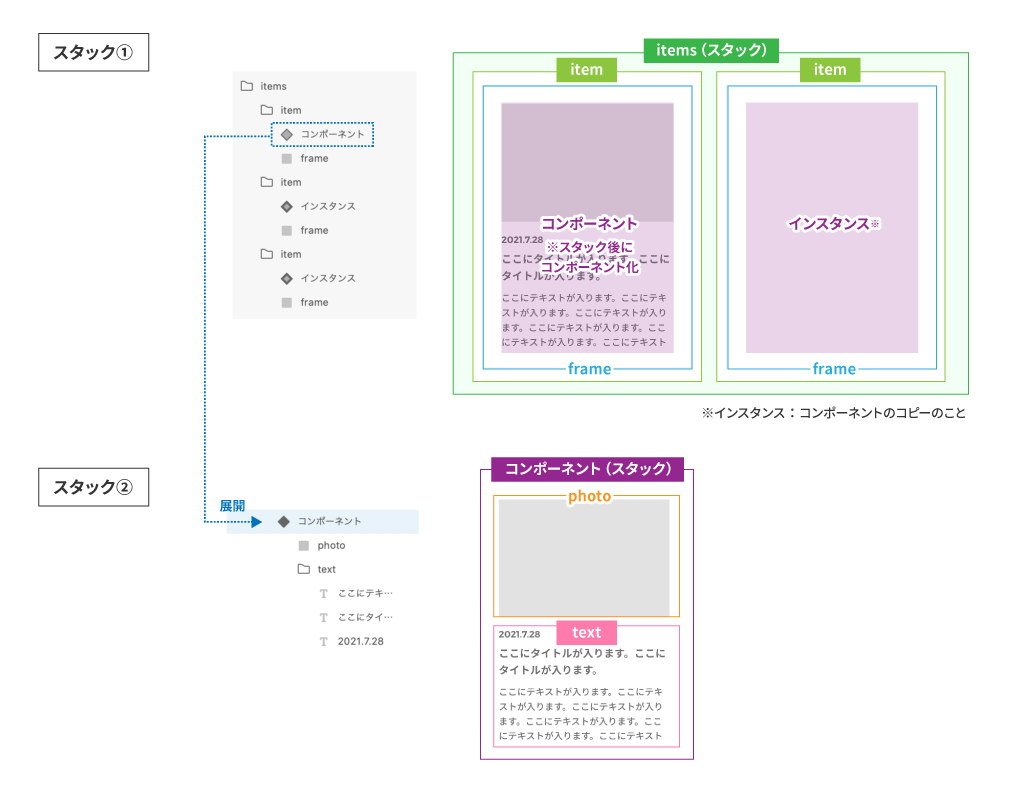
例えば上記のレイアウトですが、以下のようなレイヤー構成になっています。

少し複雑な構成のため、「スタック①」「スタック②」と分割して説明します。
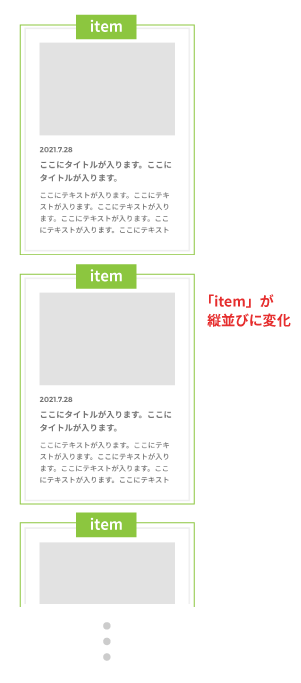
「スタック①」では、「item」レイヤーをグループ化した「items」に水平方向(横並び)のスタックを設定しています。
この設定を垂直方向(縦並び)に切り替えると、以下のようにレイアウトが変化します。

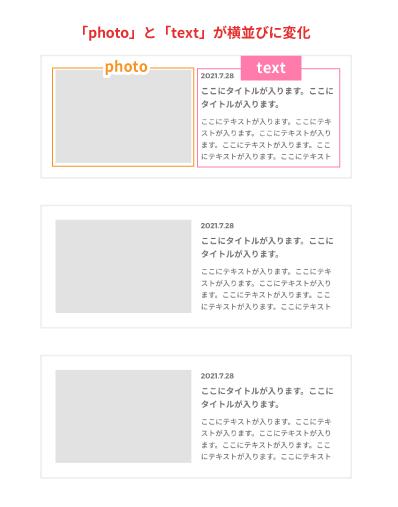
次に「スタック②」ですが、こちらは「item」レイヤーに内包している「コンポーネント(およびインスタンス)」 に対し、垂直方向(縦並び)スタック を設定しています。
この設定を水平方向(横並び)に切り替えると、以下のようにレイアウトが変化します。

このように、ネストした複数の要素を用いてスタック機能を活用することにより、より効率的にデータを作成することができます。
また今回のように必要に応じて要素をコンポーネント化することで、メインコンポーネントを編集するだけでインスタンスに変更が自動で反映され、レイアウトやデザインの一括編集が可能です。
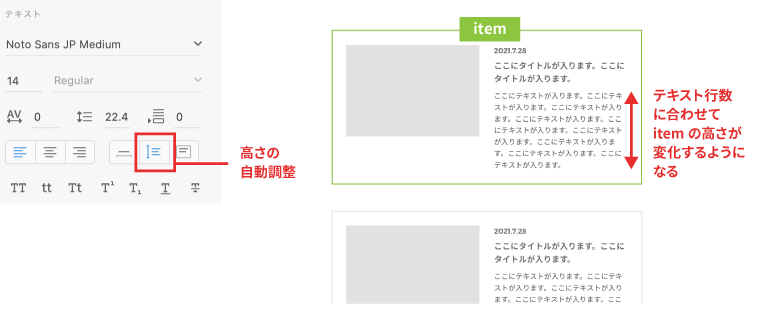
さらにワンポイントとして、テキストボックスの設定を「高さの自動調整」にしておくことで、テキストの行数に合わせて「item」自体の高さが更新されるようになります。

さいごに
いかがでしたでしょうか。
スタックの活用で、レイアウト変更や余白設定が容易になるので、ぜひ取り入れていきたいところです。
注意点としては、どのレイヤーに対しスタックをかける必要があるか、コンポーネントと連携するところはどこかなど、
作成の際にある程度の設計をしておくと良いと思います。