こんにちは、ハヤマです。
唐突ですが、もう年末。今年は色々とありましたね。
色々とありすぎて、季節感すら追えていません、、。
そんな状態ですが、せめてブログでは時期に合ったネタ?を紹介したいと思います。
はじめに
Webサイトデザイン制作において重要な要素の一つでもあるフォント。
Webフォントは種類も豊富のため、サイトの条件にもよりますが、選択肢はかなり膨大。
今回はAnalyticsページを参考に、Google Fontsの中から2020年でよく使用されたフォントやこの1年でよく使われるようになったフォントについて調べてみたいと思います。
Analytics - Google Fonts
分析データは以下ページから確認できます。

こちらでは、Webサイトのfont-familyごとのページビュー数がランキング形式で表示されています。
一番上の大きな文字サイズの数字は「Total Font Views」。
その他にブラウザーやOSなど、ユーザーの利用環境も確認することができます。
データの計測期間は7日/30日/90日/1年単位で指定できます。今回は1年で見てみましょう。
2020年度のランキング(2020年12月22日時点)
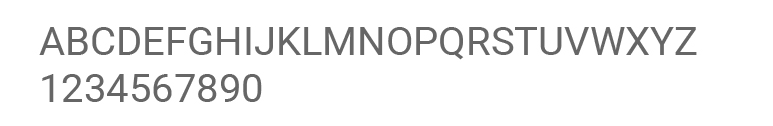
第1位:Roboto

やはり人気のRoboto。トータルビュー数も2位から大きく差をつけています。 GoogleがAndroidのシステムフォントとして開発したもので、ベーシックなフォルムから汎用性が高く、使い勝手抜群のフォントです。
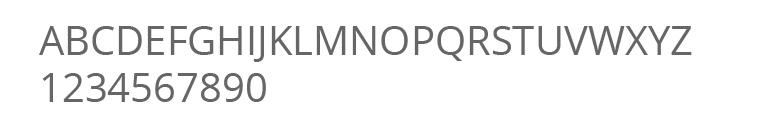
第2位:Open Sans

若干細身ですっきりとした印象のOpen Sans。
Robotoと比べると、添付のサンプルでは特に「S」の形に特徴が出ていますね。
こちらも使いやすいフォントです。
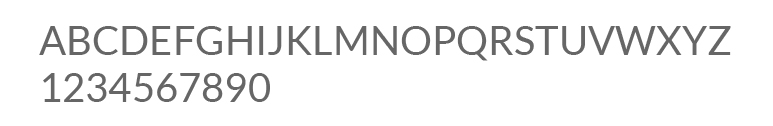
第3位:Lato

Latoは個人的に、かわいい&洗練、というイメージを持っています。
ウェイトの種類が豊富(13ウェイト)なのも素晴らしいですね。
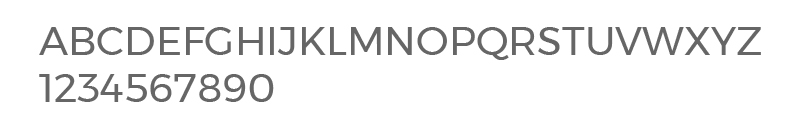
第4位:Montserrat

上位ランクたちと比較すると、やや平体感のあるフォントです。
コロコロとした形状がかわいらしく、私はキャプションや見出しなど、ポイントに使用することが多いです。
この書体、いつも読み方があやふやでした。(いつも「モン…セ…なんとか」と、曖昧に記憶していました(爆))。 今回をきっかけに調べてみましたが、「モンセラート」で良いようです。山の名前から引用しているようですね。
(少し脱線しますが、上記を確認していたときにとても共感できる記事を見つけました。私のようにフォント名の呼び方に不安を感じている方は、是非読んでみてください(笑))
第5位:Oswald

こちらは縦長のCondensedタイプのフォント。
文字の余白が少ない分、ウェイトを太くすれば力強く・細くすればシャープな印象を与えることができます。
・・・と、上位5位までご紹介しました。
ページでは他にも様々なfont-familyがランクインしているので、是非チェックしてみてください。
さいごに
ここからもう少し深掘りしていきたかったのですが、このページに紹介されているランキングもフォントの種類も膨大なため、また改めて記事にできたらと思っています。
アームズエンジニアブログ、2020年の記事はこちらでラストです。
次回更新は2021年1月13日(水)となります。
来年も、引き続き宜しくお願いいたします。