こんにちは、ユアサです。
先日初めてmicroCMSを触り、APIで内容を取得してお知らせ記事を作成しました。今回の記事ではその自習の内容の応用として、管理画面でお知らせ記事を作成した後、その内容を一覧表示するページを作成していこうと思います。
今回はあくまでもmicroCMS公式のチュートリアルの内容を参考にして作成するので、あらかじめmicroCMSの「Getting Started(ブラウザ)」ページの内容を終えている前提で進めます。
↓microCMSの公式ページはこちら microcms.io
↓microCMSのチュートリアル「Getting Started(ブラウザ)」はこちら document.microcms.io
フィールドの準備とAPIの取得
まずはmicroCMSでお知らせ記事を1件作成後にその内容を表示させるページを作成します。
前段階として記事用のフィールド(APIスキーマ)を準備しておく必要があるので、microCMSの管理画面から設定していきます。
管理画面からフィールド(APIスキーマ)を作成
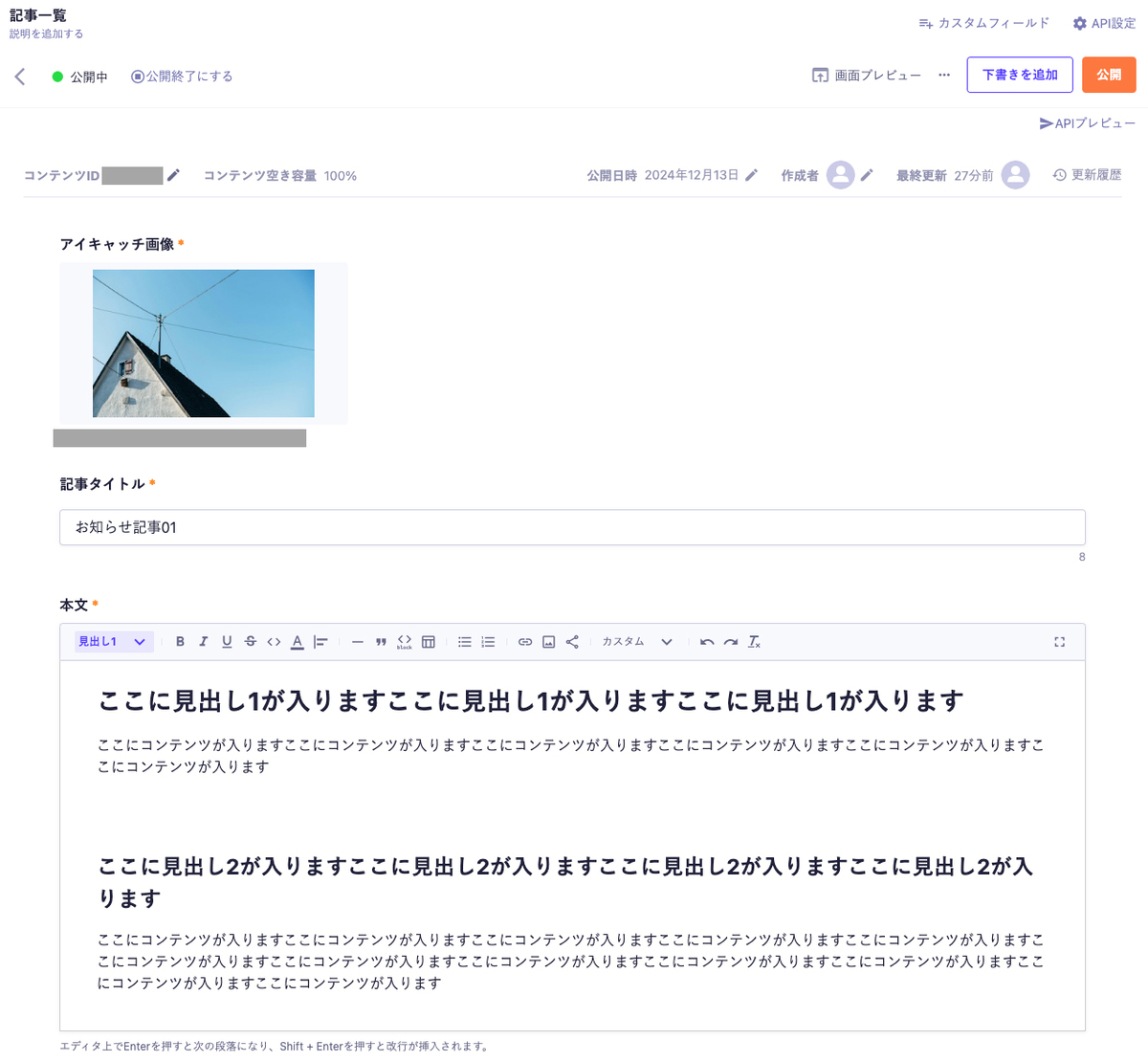
microCMSの管理画面でコンテンツを「記事一覧」という名前で作成し、APIスキーマにお知らせ記事用の「アイキャッチ画像」「記事タイトル」「本文」の3項目を追加します。

APIスキーマを作成したので、これでお知らせ記事を作成することができるようになりました。試しに記事を一つ作成してみます。

以上のような内容で作成しました。
APIを取得して記事内容を表示
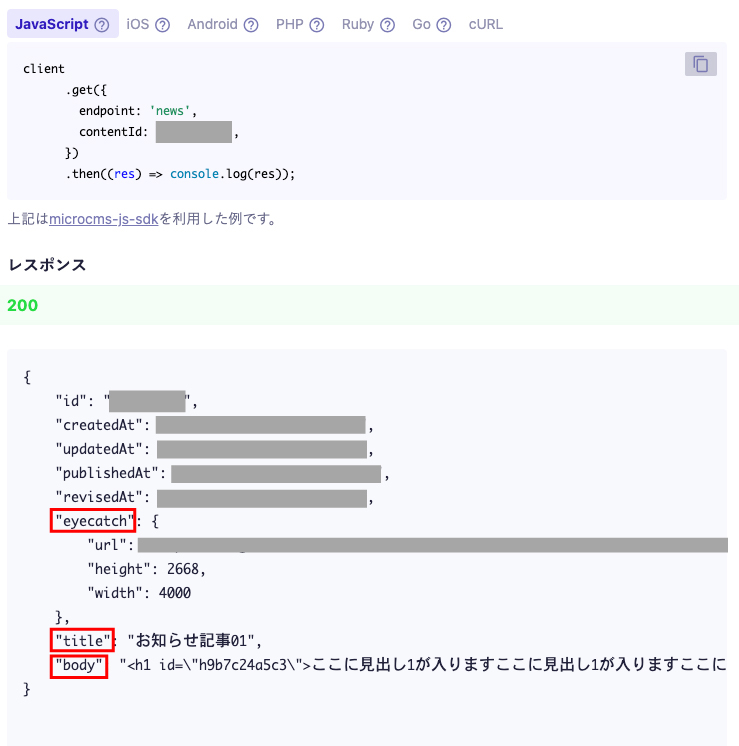
先ほど作成した記事のAPIプレビューで内容を取得し、どの名前でデータが取得できるのか確認します。

APIスキーマ作成時に命名した3項目のフィールドIDがそれぞれeyecatch title bodyでしたが、レスポンスを見る限り配列データの中にしっかり含まれているようです。
この配列データから目的のフィールドIDの値を取得して、HTMLの対象箇所に表示させるように設定します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>お知らせ記事</title>
<link href="/src/assets/css/style.css" rel="stylesheet">
</head>
<body>
<div class="sw-News">
<div class="sw-News_List">
<div class="sw-News_List_Thumbnail">
<img src="" width="200" height="110" loading="lazy">
</div>
<h2 class="sw-News_List_Title"></h2>
<div class="sw-News_List_Content"></div>
</div>
</div>
</body>
<script src="https://unpkg.com/microcms-js-sdk@latest/dist/umd/microcms-js-sdk.js"></script>
<script>
const { createClient } = microcms;
const client = createClient({
serviceDomain: 'service-domain', // service-domain は https://XXXX.microcms.io の XXXX 部分
apiKey: 'api-key',
})
client
.get({
endpoint: 'news'
})
.then((res) => {
document.querySelector('.sw-News_List_Thumbnail img').src = res.contents[0].eyecatch.url;
document.querySelector('.sw-News_List_Title').innerHTML = res.contents[0].title;
document.querySelector('.sw-News_List_Content').innerHTML = res.contents[0].body;
})
</script>
</html>
.sw-News {
border: 2px solid #000;
border-radius: 15px;
margin: 50px auto;
@media screen and (min-width: 768px) {
width: 960px;
border-width: 5px;
border-radius: 25px;
padding: 40px 50px;
}
}
.sw-News_List {
display: grid;
gap: 20px;
&:not(:first-of-type) {
margin-top: 30px;
}
@media screen and (min-width: 768px) {
grid-template-columns: 200px 200px 1fr;
align-items: center;
}
}
.sw-News_List_Thumbnail {
display: flex;
width: 100%;
height: 110px;
img {
width: 100%;
object-fit: cover;
}
}
.sw-News_List_Title {
font-weight: bold;
font-size: 20px;
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
}
.sw-News_List_Content {
overflow: hidden;
display: -webkit-box;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
-webkit-line-clamp: 1;
* {
margin: 0;
font-weight: normal;
@media screen and (min-width: 768px) {
font-size: 16px;
}
}
}
(CSSは少しでも触り始めるといじり続けてしまうので、記事本来の目的を忘れがちになっちゃっていけないですね)
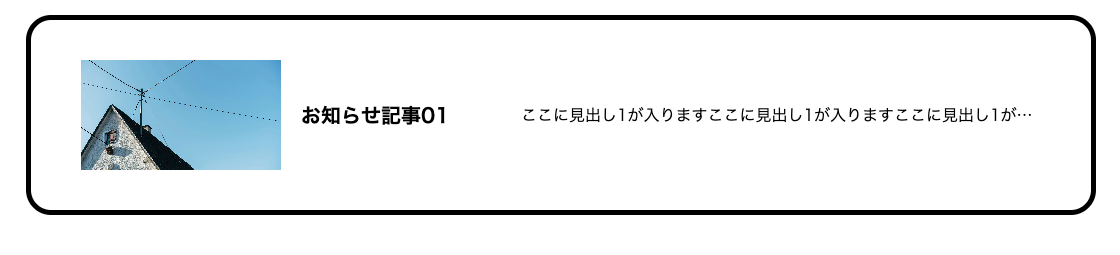
HTMLにmicroCMSの記述も追加したので、表示を確認します。

microCMSで作成した記事の内容を取得できました!
記事をいくつか増やして一覧表示を作る
先ほどの内容を活かして、今度は複数のお知らせ記事を一覧表示にさせていきます。
お知らせ記事を読み込んで一覧表示させるまでに、
- microCMSから配列データ取得
- お知らせ記事の数だけデータの出力先になるHTMLタグを複製
- 配列データから各記事のタグ内に対応したフィールドIDの値を取得
- ページ表示
の流れを辿ります。では順を追ってやっていきましょう。
1.microCMSから配列データ取得
まず流れの中の1. microCMSから配列データ取得は既に専用の記述があるので、こちらはスキップします。
microCMSから配列データ取得はGet Started(ブラウザ)で紹介されているSDKを使用しています。
詳細は下記をご覧ください。
2.お知らせ記事の数だけデータの出力先になるHTMLタグを複製
データの出力先になるHTMLタグを複製するステップを追加するため、先ほどのHTML内のお知らせ記事用のタグ群.sw-News_Listを取得して、登録されている記事だけfor文で繰り返し追加します。
(略)
client
.get({
endpoint: 'news'
})
.then((res) => {
for(let i = 1; i < res.contents.length; i++) { // (配列データ直下のデータ数) - 1個分を追加(.sw-News_Listは既に一つ記述されているため)
const list = document.querySelector('.sw-News_List')
const listAdd = list.cloneNode(true) // .sw-News_Listを複製
list.after(listAdd)
}
})
APIプレビューのレスポンスの配列データについてはres.contentsで参照できるので、res.contents.lengthとすれば配列データ直下のデータの数を参照できることになります。
3.配列データから各記事のタグ内に対応したフィールドIDの値を取得
for文で繰り返し記事用のタグを追加後、配列データから各記事のタグ内に対応したフィールドIDの値を取得して各記事の内容を流し込むようにしていきます。
(略)
client
.get({
endpoint: 'news'
})
.then((res) => {
for(let i = 1; i < res.contents.length; i++) { // (配列データ直下のデータ数) - 1個分を追加(.sw-News_Listは既に一つ記述されているため)
const list = document.querySelector('.sw-News_List')
const listAdd = list.cloneNode(true) // .sw-News_Listを複製
list.after(listAdd)
}
const lists = document.querySelectorAll('.sw-News_List')
let listCount = 0
lists.forEach((element) => {
element.querySelector('.sw-News_List_Thumbnail img').src = res.contents[listCount].eyecatch.url; // アイキャッチ画像のURL取得
element.querySelector('.sw-News_List_Title').innerHTML = res.contents[listCount].title; // 記事タイトル取得
element.querySelector('.sw-News_List_Content').innerHTML = res.contents[listCount].body; // 本文取得
listCount = listCount + 1
})
})
上記のように簡単です。記事用のタグ群.sw-News_Listを全て取得し、forEachで回しながら配列データのlistCount番目のデータ内にある各フィールドIDの値を取得していく流れになります。
4.ページ表示
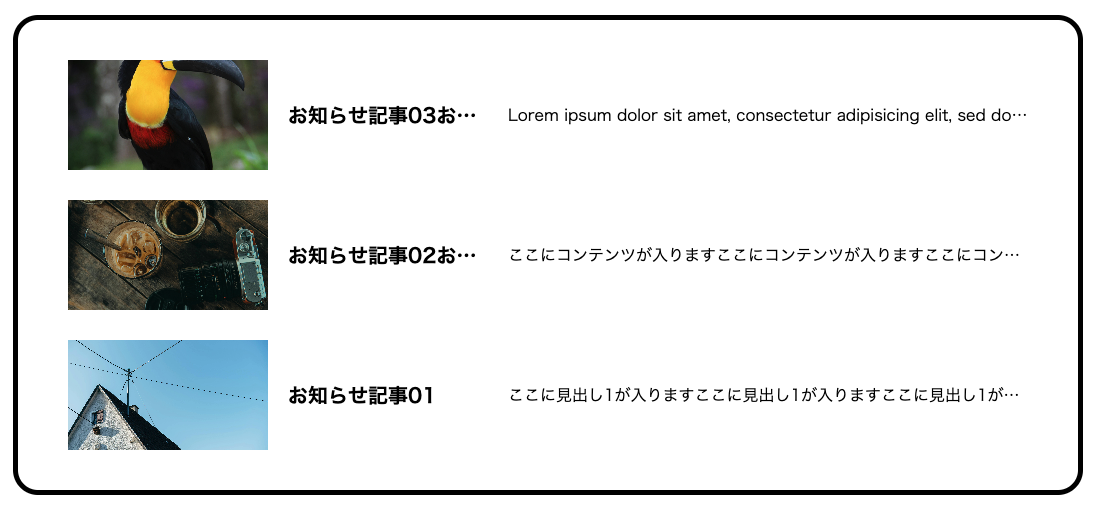
登録されているお知らせ記事の数だけHTMLタグを用意し、対応するデータも一通り取得しました。これで表示を確認します。

問題なさそうです。これで以上となります!
まとめ
JSについてはもっとスマートな書き方があるかと思いますが、microCMSチュートリアル終了後にサクっと作成できるような内容になっているかと思います。
今回はmicroCMSチュートリアルに書かれている書き方を元に、データの取得と出力のみの処理をjavaScriptで書いています。
HTMLタグの構造をHTML側で管理するようにしたので、出力したい場所によってテンプレートの変更がしやすいかと思います。
お知らせ
今年一年、ブログを読んでいただきありがとうございました。
次回更新は2025年1月15日(水)を予定しています。
また、来年からは隔週での更新になります。
来年もアームズエンジニアブログをどうぞよろしくお願いいたします。