こんにちは、ユアサです。
業務内でアニメーションを使用する仕様の案件がありました。アニメーション作成については知識が全くなかったので今回は担当しなかったのですが、理想としては「作れます!」と言えるようになりたい・・・・。
そこで今回は、アニメーション作成に長けた「Adobe Animate」を使って簡単なアニメーションを作って練習していきたいと思います。
Adobe Animateについて
そもそもAdobe Animate(以下「Animate」表記)ってなんぞやという話ですが、Adobe公式サイトでは
ゲームやTV番組、web向けにインタラクティブなアニメーションをデザイン。アニメーションやバナー広告に生き生きとした効果をもたらします。アニメーションの落書きやアバターを作成することも可能。
と紹介されています。少し分かりづらいですが、Animateの名前通りアニメーションの作成ができます。主にイラストを作成してアニメーションを実装するような流れになりますが、イラスト作成の際の操作方法はAdobe Illustratorと通ずるところがあるので操作しやすく、スクリプトの実装も可能です。また書き出しの際はGIFやSVGだけでなく、HTML5のCanvasドキュメント(Canvas+CreateJS(HTML5 Canvasのフレームワーク))としても書き出すことができます。
Animateでアニメーションを作る
実際に触ってみることが一番身につくので、早速作成してみます。今回は「円型の図形を左から右に動かす」という簡単なアニメーションを目指します。
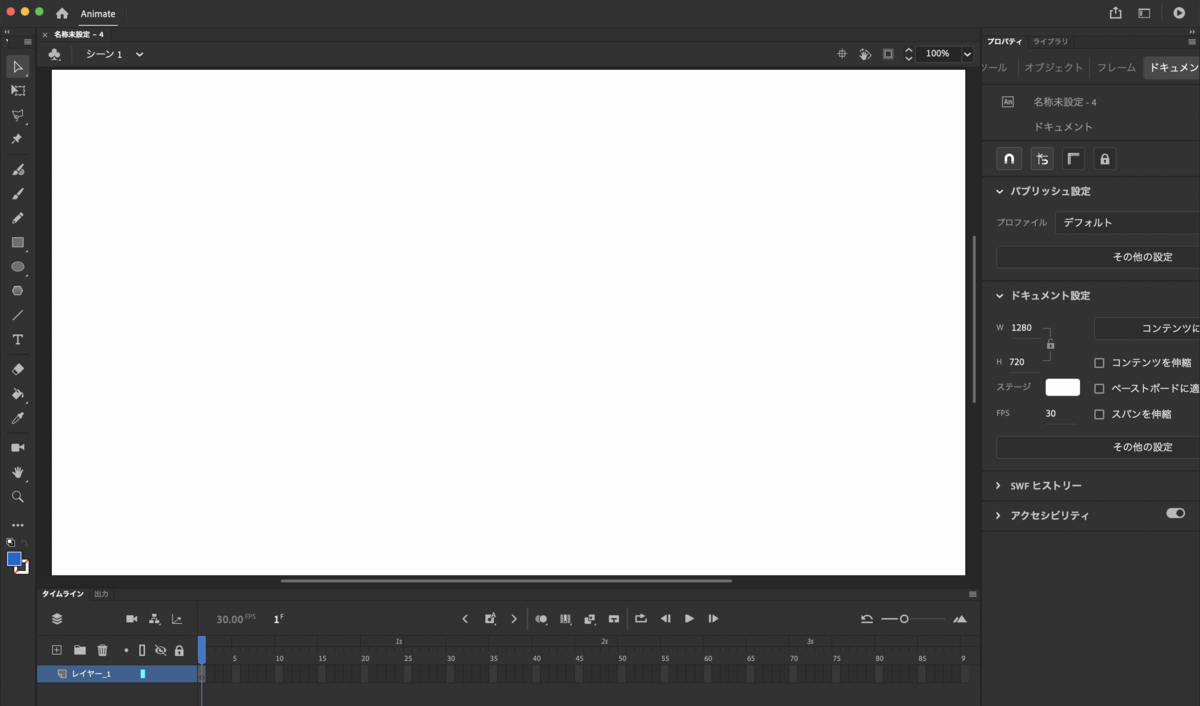
まずは新規ドキュメントを作成します。メニューバーの[ファイル]→[新規]もしくはcommand + N(Ctrl + N)のコマンドを打つと以下のようなウィンドウが表示されます。

色々書いてありますが、今回は細かい説明は置いておいてデフォルトの設定でそのまま「作成」ボタンをクリックします。するとAnimateの作業ウィンドウと真っ白なスペースが表示されますが、この真っ白なスペースもとい「ステージ」内でアニメーションを作成していきます。

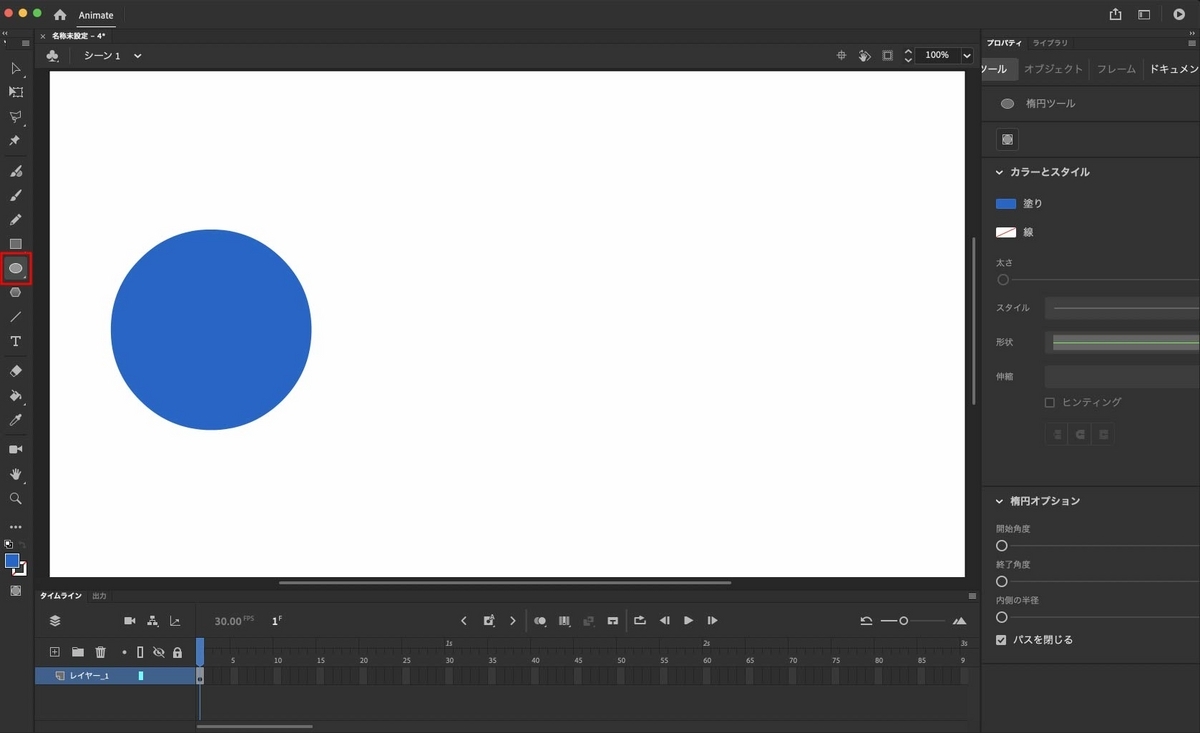
左側にあるツールバー内の「楕円ツール」を使って、ステージの左端にドラッグ&ドロップで円を描きます。

図形は描けたので、今度は動きを加えていきます。図形を左から右へと動かす合計時間を2秒に設定しようと思います。
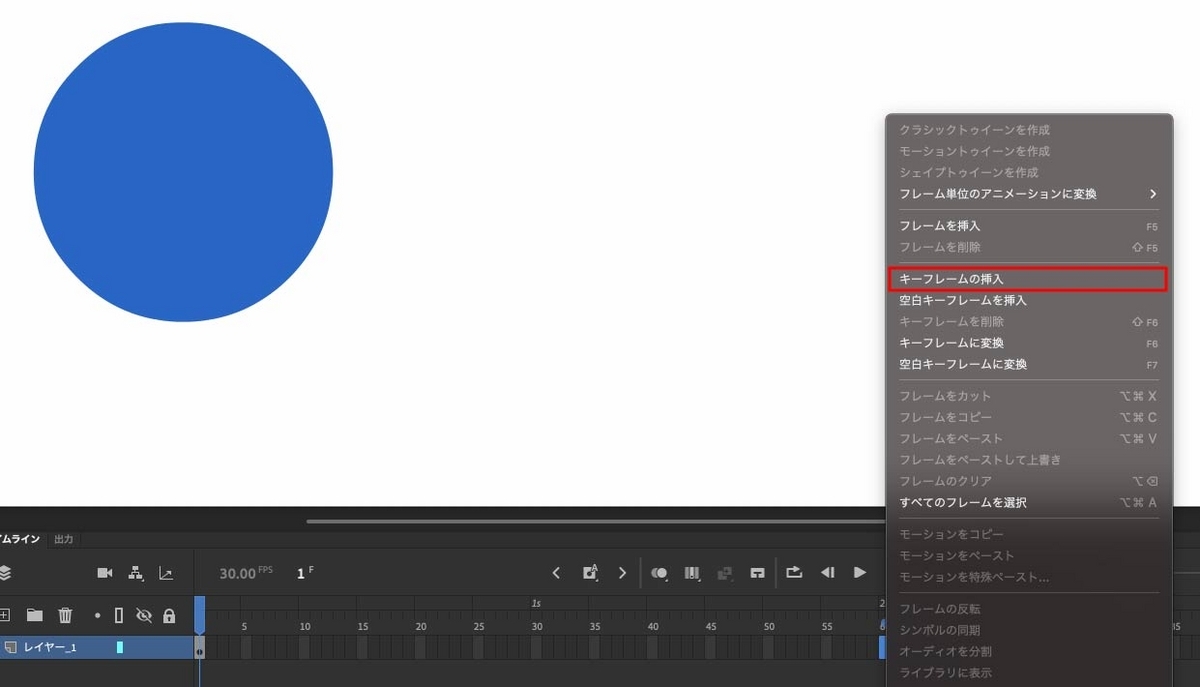
アニメーションの開始時間から図形が左→右と動くまでを2秒とするので、作業ウィンドウ下部の「タイムライン」内にある2秒の位置(「2s」と表記されている位置)を右クリック後、「キーフレームの挿入」をクリックします。

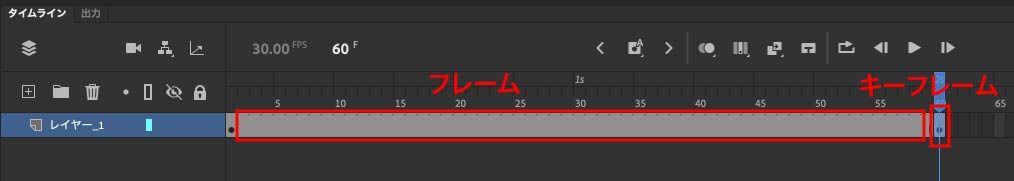
しれっとキーフレームという新しいワードが出てきましたが、キーフレームを挿入すると位置を設定したり、アンカーポイントやアクション、コメントなどを追加したりできます。 今回の場合は図形の2秒後の位置を設定するためにキーフレームを挿入しました。またタイムライン上にある両隅のキーフレームの間に中継ぎのように伸びている空間がフレームです。

話を戻し、タイムライン上で先ほど追加したキーフレームを選択した状態で図形を左から右へドラッグ&ドロップで移動させます。これで『アニメーション開始時に円型の図形を左から右に2秒で動かす』というアニメーションができました!

これで早速再生してみましょう。タイムライン内の再生ボタンかエンターキーで再生できます。
移動はしますが、2秒後にいきなり左から右に瞬間移動してしまう状態のようです。これはあくまでも2秒後に右側に移動している状態しか設定できていないので、これを左→右へと2秒かけて徐々に移動するアニメーションに仕上げていきます。
ここで使うのがトゥイーンです。トゥイーンは英語のbetweenが語源で、その名前の通りキーフレーム間を補完する機能です。
一旦現在の作業内容をリセットしましょう。挿入したキーフレームを右クリック後に「キーフレームを削除」を実行、フレームを範囲選択して右クリック後に「フレームを削除」を実行します。
タイムライン上で「レイヤー1」の名前横のあたりで右クリック後、「シンボルに変換」を実行してレイヤーをシンボルに変換します。

その後、元から挿入されているキーフレームを右クリックして「クラシックトゥイーンを作成」を実行します(トゥイーンの種類については次回の記事で紹介します)。

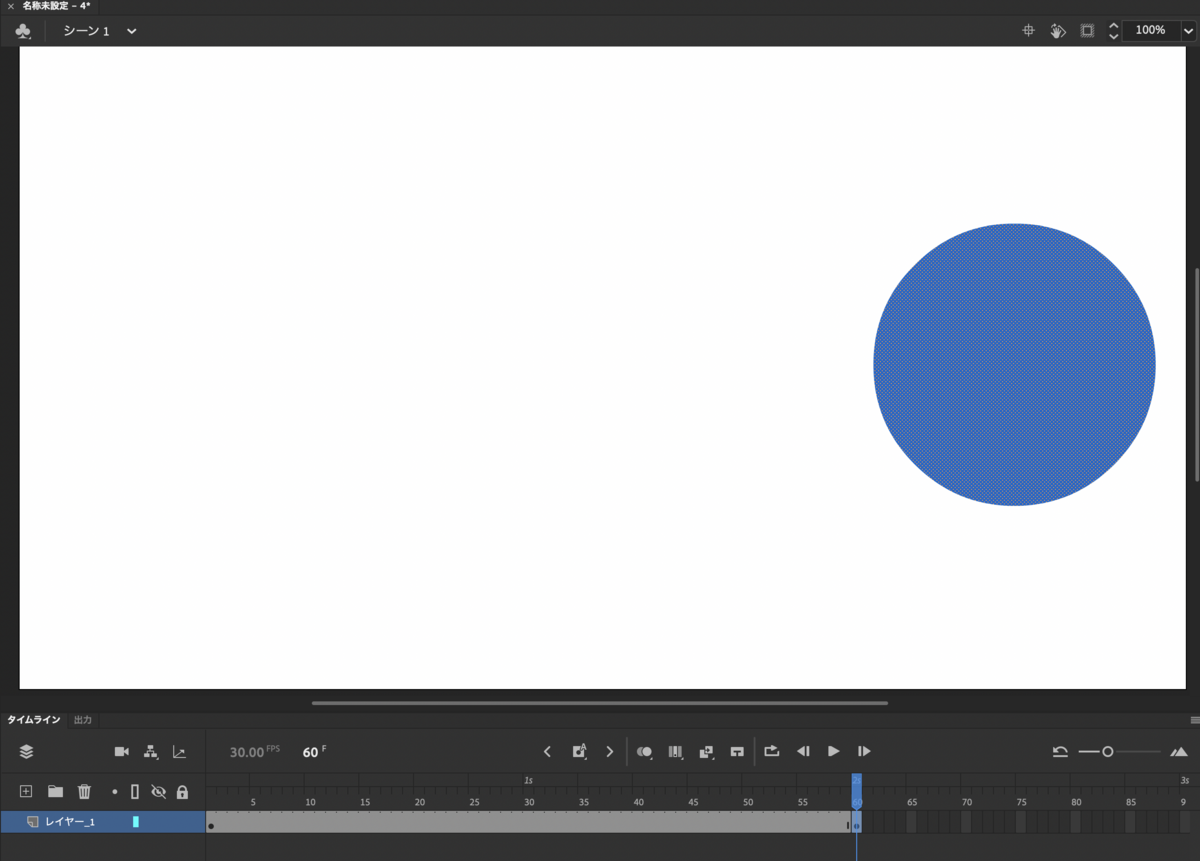
先ほどと違って、キーフレーム・フレームの色が紫色に変化します。あとは先ほどと同じように2秒の位置にキーフレームを挿入、挿入したキーフレームを選択した状態で図形をドラッグ&ドロップで左から右に移動させます。
ここまでできたら再生ボタンを押してみましょう。
ちゃんとアニメーションになりました!
まとめ
今回はAnimateを使って簡単な動作のアニメーションを作成しました。次回は書き出し方法や少し違った挙動のアニメーション作成、トゥイーンなど機能の種類についての紹介をしていく予定です。