こんにちは、ハヤマです。夏至も過ぎ、いよいよ本格的な夏がやってきますね。
ジメジメとした梅雨が苦手で早く抜け出してほしいと思うのですが、その後に訪れるジリジリとした暑さもまた恐怖です。
さて今回は、「校正」についてお話をしたいと思います。
はじめに
アームズでは最近、「校正」の精度を高めていくため意見交換を行う機会が増えました。
より良いサイト構築を行うためにも、校正のクオリティは必須。
そんな中、校正方法についてブラッシュアップできるものがないかを調べていた時に、Visual Studio Code(以下、VS Code)で使用できる機能拡張サービスを見つけました。
VS Codeの無料機能拡張「テキスト校正くん」
その名も「テキスト校正くん」。
無料で提供されている拡張機能で、テキストファイルやMarkdownファイルの日本語の文章をチェックしてくれます。
詳細はこちら。
テキスト校正くん - Visual Studio Marketplace
実際に使用してみた
試しにインストールをしてみました。
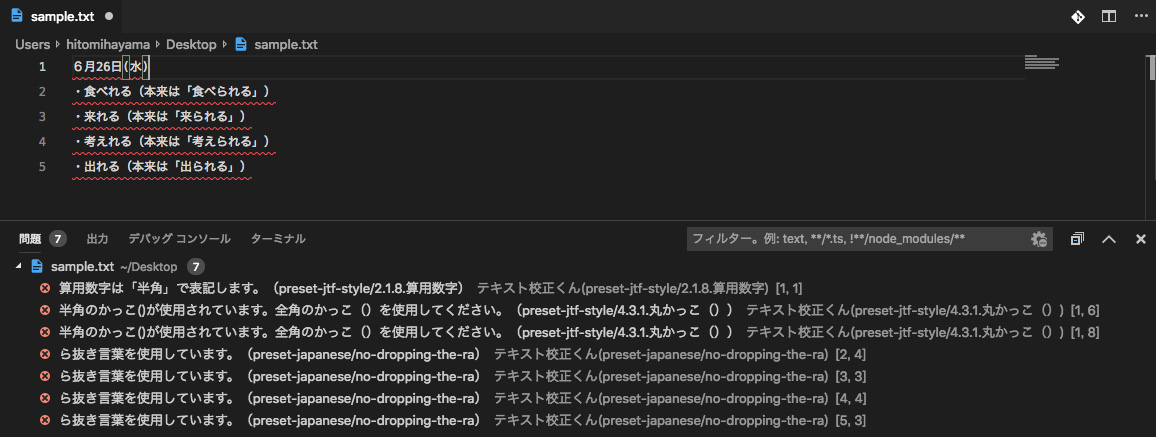
編集時にリアルタイムで校正のチェックを行い、エディター内の該当箇所をマーキング。校正基準に沿っていなければ、[問題]パネルに指摘内容を表示してくれます。


「テキスト校正くん」でチェックできること
Web業界の専門用語を含め、一般的な文章のルールに沿って、主に以下のようなチェックを行ってくれます。
- 「ですます」調と「である」調の混在
- ら抜き言葉
- 二重否定
- 同じ助詞の連続使用
- 同じ接続詞の連続使用
- 逆接の接続助詞「が」の連続使用
- 全角と半角アルファベットの混在
- 弱い日本語表現の利用(〜かもしれない)
- 読点の数(1文に4つまで)
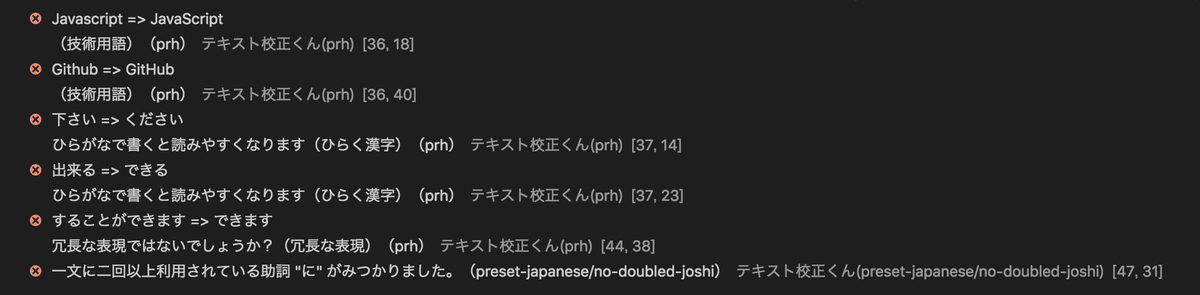
- ウェブの用語や名称の表記統一(Javascript→JavaScript、Github→GitHub等)
- 漢字の閉じ方、開き方(下さい→ください、出来る→できる等)
使用してみての感想
HTMLファイルで直接使用することはできない
HTMLファイル上で直接編集はできないようなので、テキストファイル(.txt)またはMarkdownファイルに流し込んで「原稿の確認用」として利用する感じかなと思いました。
校正ルール(判定基準)はカスタムできる
設定画面より校正ルールのチェック対象を有効・無効と選択できるので、必要に応じて利用することができます。
指摘を読みながら「校正」のポイントがつかめてくる?
校正経験が少ない方の場合、原稿との差分以外にどこをチェックしたらよいかわからない、ということもあると思います。 そうした時に、[問題]パネルに挙がってくる校正内容を見て慣れることで「校正」の基準が掴めてくるのでは、と思いました。(私も経験を積まなくては、です…)
Adobe XDでも使用できる
XDバージョンもあるようなので、ワイヤーフレーム作成時に頼りになるかもしれません。
誤字検知に役立つ! Adobe XDのプラグイン「テキスト校正くん」を公開 - ICS MEDIA
最後に
ヒューマンエラーを防ぐためには、やはり確認は欠かせません。 校正ツールを活用した上で、もう一度人の目で確認すれば、文章ミスなどのリスク回避が高まるのでは、と思います。まだインストールしたばかりなので、しばらく試してみたいと思います。