こんにちは、ハヤマです。
普段はPhotoshopでWebデザインを行うことが多いですが、
履修を兼ね、気になった情報を随時記事にまとめていきたいと思います。
はじめに
さて今回は、Adobe XDでパスのアウトラインを取る方法についてご紹介します。
2021年6月、新しいスタイリングとして「パスのアウトライン化」が追加されました。
(英語ですが動画での紹介もあります)
blog.adobe.com
今までは、必要に応じてIllustratorでアウトライン化を済ませたり、プラグインを導入するなどで対応していたのですが、ついにAdobe XDの基本操作として行うことができるようになりました。
操作方法
さっそく、パスのアウトライン方法を見ていきましょう。
①アウトライン化するオブジェクトを選択
アウトラインをかけるオブジェクトを選択します。

②アウトライン化
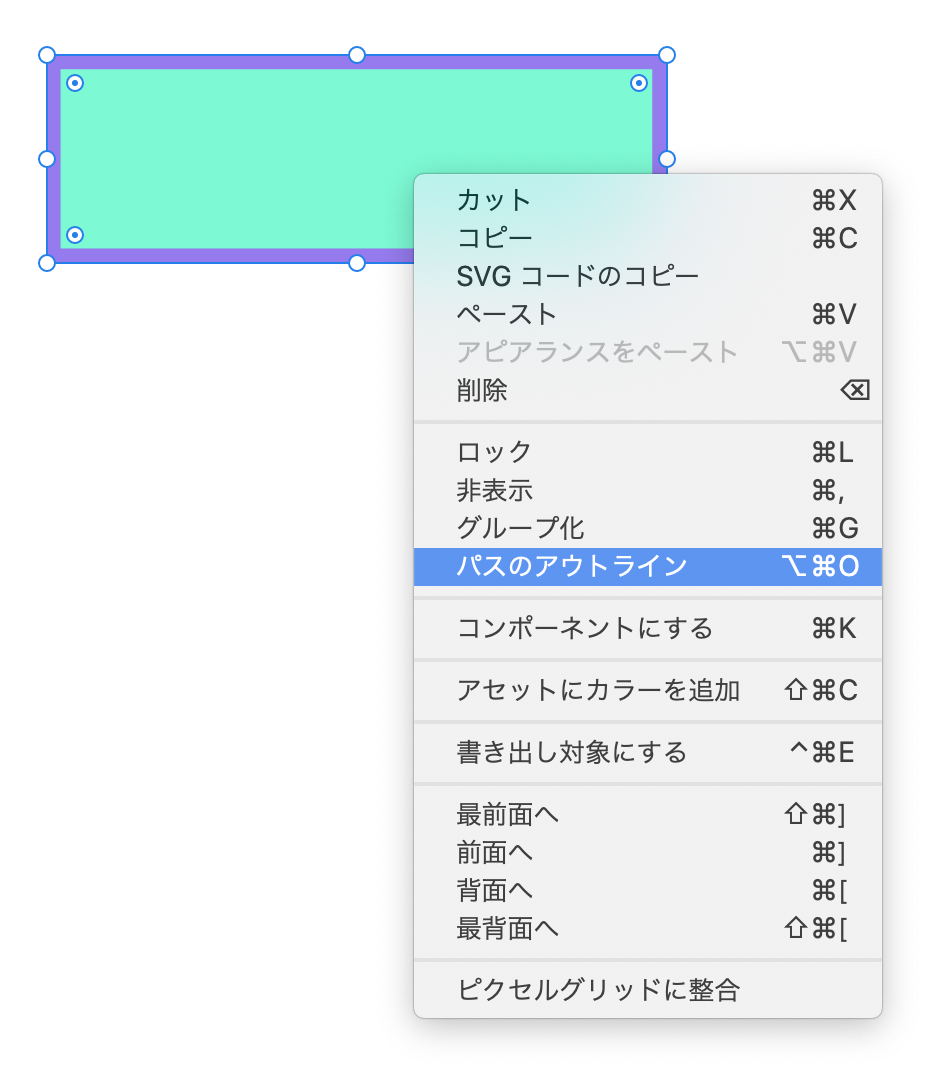
メニュー「オブジェクト」>「パス」>「パスのアウトライン( command(Ctrl)+ option + O)」をクリックします。

もしくは、オブジェクト選択後に右クリックでも選択できます。

以上です。とっても簡単ですね。
ちなみに、「線」「塗り」を設定しているオブジェクトの場合、アウトライン化するとオブジェクトが「線」と「塗り」で別々に分割されます。

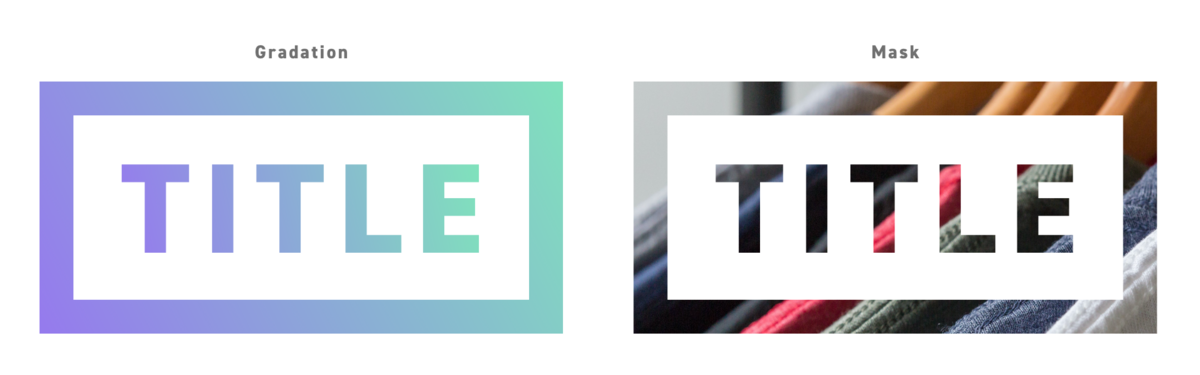
アウトライン化することで塗りの設定をグラデーションにしたり、シェイプでマスク化したりなどの装飾加工も可能です。

アウトライン化の必要性
①印象を変えずに拡大・縮小できる
例えば、Illustratorで作成している素材をAdobe XDのデザインデータにコピペして使用する時。
上記でコピペしてきたデータをAdobe XD上でリサイズして使用するとします。
その時、オブジェクトのポイントをドラッグしてそのまま拡大・縮小を行うと、サイズは可変しますが、「線幅」の値は変更した倍率に合わせて増減されません(Adobe XDには、Illustratorにある「線幅と効果も拡大・縮小」の設定がない)。
そうすると、「サイズは大きくなったのに、線が細い、、、(また、その逆も然り)」といったアンバランスな状態となり、意図する仕上がりとは異なってしまいます。

ここで役に立つのがアウトラインです。「線」として設定していた箇所をアウトライン化してしまえば、どんなに拡大・縮小しても元来の印象を変えずにリサイズすることができます。
②(おまけ)フォントの文字化けを防ぐ
テキストのアウトライン化は以前からできていたのですが、ついでにこちらについてもご紹介します。
Photoshopではユーザーが持っていないフォントを使用していた場合、テキストの編集はできませんが(編集すると代替フォントに置き換わる)、開いた時点では指定したテキストでの状態を保持してくれます。
ところがAdobe XDでは、開いた時点で代替フォントに置き換わってしまうため、特殊なフォントを使って画像として書き出す場合には注意が必要です。
この時、アウトライン化をしておけば必ず指定したフォントで書き出しが行われます。
フォントのアウトライン操作は、
メニュー「オブジェクト」>「パス」>「パスに変換( command(Ctrl)+ 8)」をクリックします。
※テキストにアウトラインを施すのは、SVG化もしくは画像化させるものに止めておいた方が良いです。Illustrator同様、一度アウトライン化を行うとテキストの再編集ができなくなります。テキストに使用するフォントは共有可能なデバイスフォントやWebフォントを使用し、文字化けを発生させないことを前提としましょう。
最後に
その使いやすさから、Webデザインを作成する時に使われることも多くなったAdobe XD。
個人的にはカラーマネジメント問題さえ解決すれば、今すぐにでも実用していきたいと思う今日この頃です。
近頃は、デザインの方面でも使いやすく拡充されているといった印象。引き続きこれからもチェックしていきたいと思います。