Macを快適にしてくれるアプリケーションは数多くありますが、その中でもAlfredにゾッコン状態のコジマです。
かつてはQuickSilverというランチャーを愛用していましたが、Alfredに乗り換えてから5年ほど経つでしょうか。マウスカーソルをDockまで動かすことを嫌ってキーボードでアプリケーションを起動したり、ChromeやPocketに保存したウェブサイトをキーボードで呼び出したり。これが無くてはもうMacじゃない!ってほど僕のMac操作には欠かせなくなってしまった皆さんおなじみのAlfredですが、なぜそれほど溺愛してしまうランチャーなのかというと、それは19ポンドで提供されているPowerpackと呼ばれる機能の豊富で優秀なプラグイン(Workflows)のおかげじゃないでしょうか。(Powerpackが無くたって優秀なんですけどね)
ということで、今回は制作現場で多用するWorkflowsをご紹介させていただきます。
それではWorkflowsをご紹介
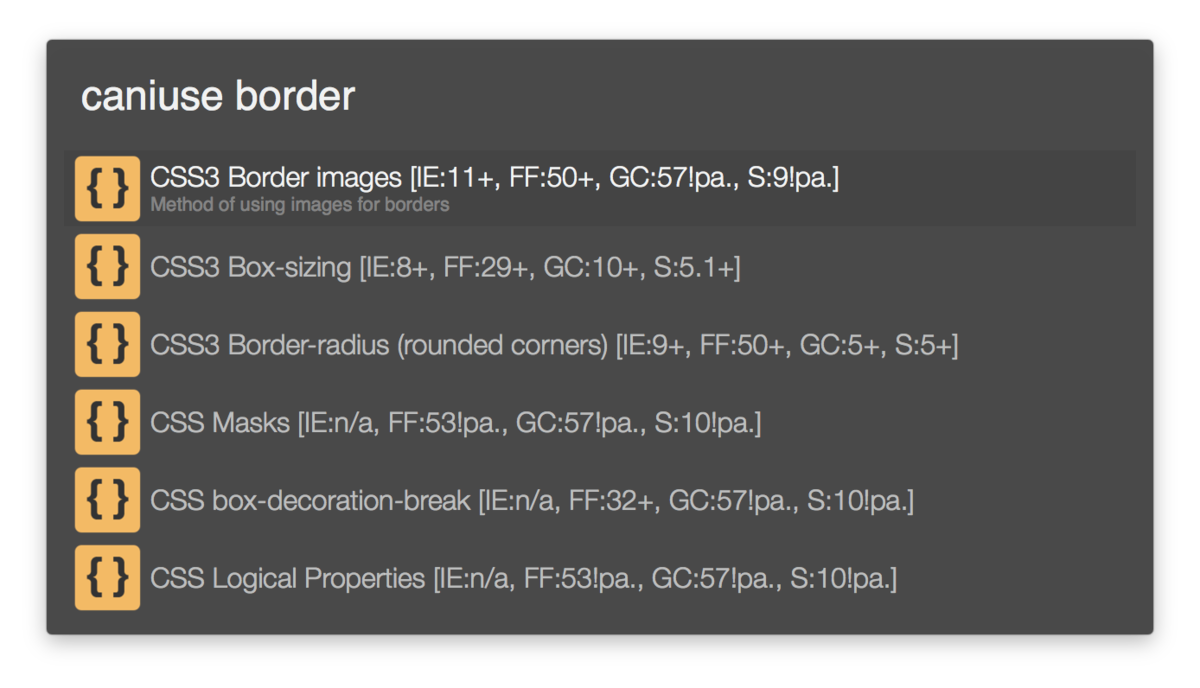
1. Can I Use
https://github.com/willfarrell/alfred-caniuse-workflow
HTMLやCSSのブラウザのサポート状況を調べる時に使用しています。Enterキー押下でcaniuse.comへ遷移するのも地味に嬉しいですね。

2. Colors
http://www.packal.org/workflow/colors
主に16進コードからRGBへ変換したい時に使用しています。というか、それくらいしか使いどころはないかも・・です。

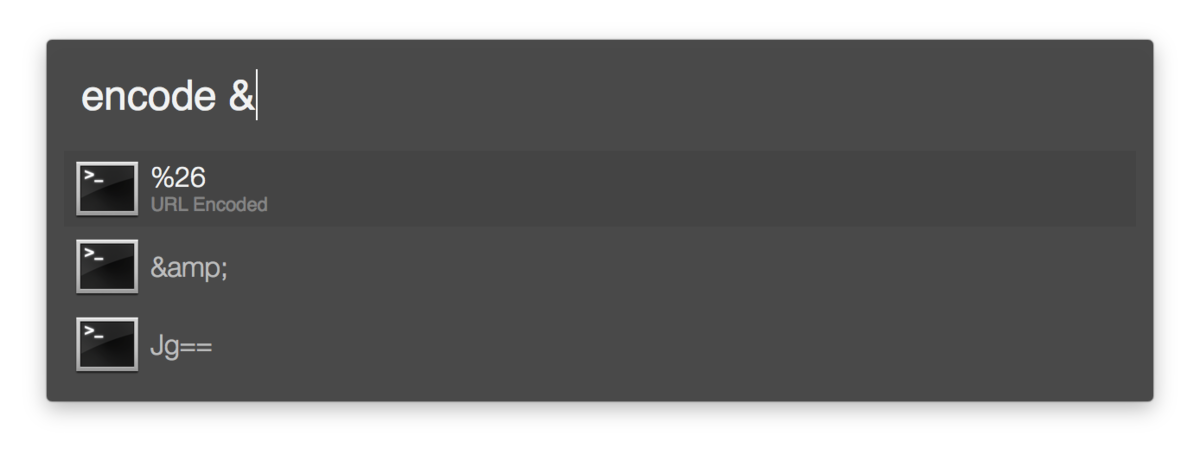
3. Encode / Decode
https://github.com/willfarrell/alfred-encode-decode-workflow
URL、Html、base64へ変換されますが、Htmlへの変換が主な用途です。使用頻度はそれほどないけど無いと面倒なヤツです。

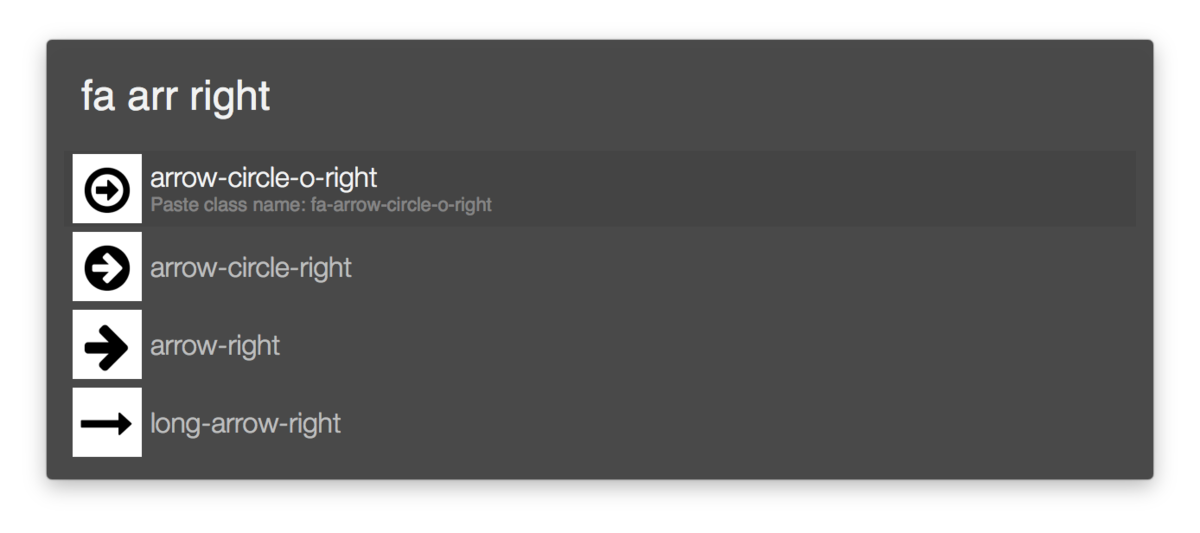
4. Font Awesome Workflow for Alfred
https://github.com/ruedap/alfred-font-awesome-workflow
Font Awesomeのclass名を探したい時に使用。Enterーキー押下でclass名をペーストできるのが良い!

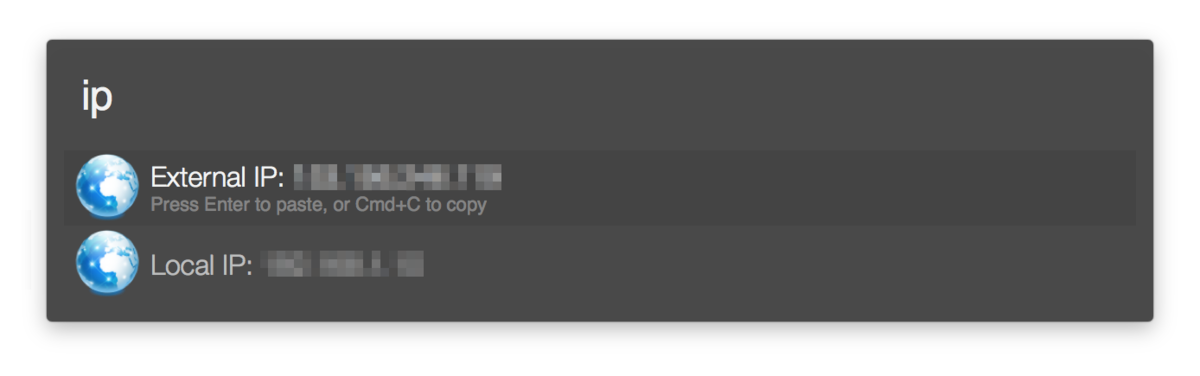
5. Large IP Address
https://github.com/asimpson/Large-IP-Address-Alfred-Workflow
主に、スマホなどネットワーク上の別の端末でテストしたい時に使用。

6. Pocket for Alfred
http://www.packal.org/workflow/pocket-alfred
Pocketに保存した記事を呼び出す時に使用。僕は未読記事を溜め込みすぎているため、絞り込み検索ができて助かります。
7. Transmit 4 Workflow for Alfred
http://www.packal.org/workflow/transmit
transmitへ保存しているftpサーバーへ接続する時に使用しています。お気に入り名をurlにすることで、呼び出しやすくなります。

Workflows以外にもオススメできる機能はたくさん
1Passwordのブックマークを呼び出せたり(1Passwordがインストールされていれば)、ターミナルコマンドが入力できたり、Powerpackが無くてもキーボードでいろいろ呼び出せるオススメ機能は盛りだくさんなので、ぜひまだ使用していない方はインストールしてみてはいかがでしょうか。
