こんにちは、ユアサです。
今回も前回に引き続きAdobe Animateの内容の記事になります。予告していた通り、今回はトゥイーンなど機能の種類や書き出し方法についての紹介をします。(違う動作のアニメーションの内容も入れるとボリュームが大きくなってしまうので、また別の機会とさせていただきます・・・)
↓前回の記事はこちら
tech.arms-soft.co.jp
新規ドキュメントの設定
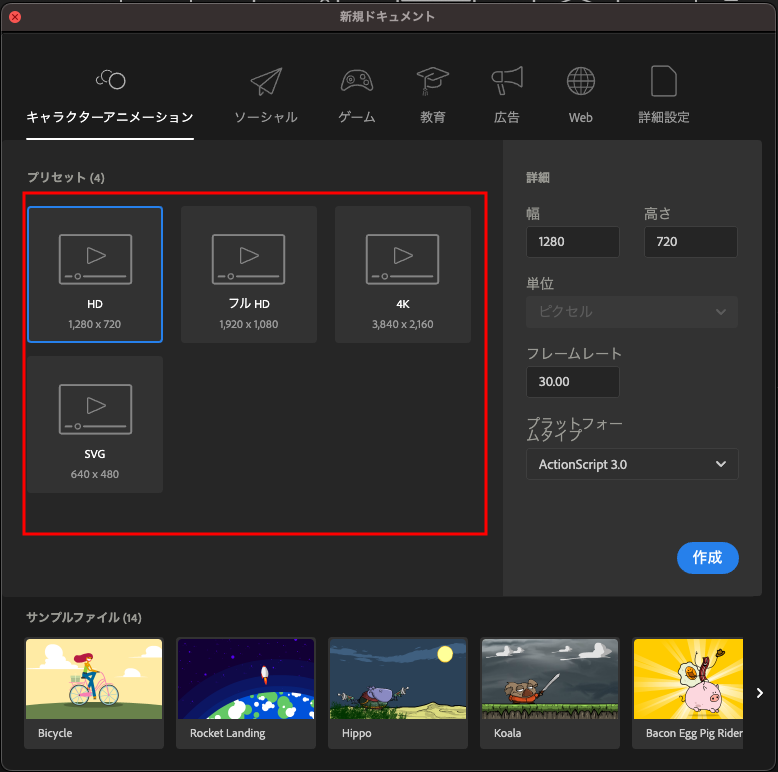
前回は、新規ドキュメント作成時の設定の説明を省いてアニメーションを制作していきましたが、新規ドキュメントのウィンドウ内で設定できるプリセットやフレームレートも大事な要素になってきます。

画像の赤枠で囲われている箇所がプリセットです。アニメーションのプリセットには4種類ありますが、それぞれ幅・高さが違うものになります。(プリセット『HD』の場合は幅1280px、高さ720pxになります)
Adobe Animateで制作したアニメーションはベクター方式で描画されるので基本的にどのサイズでもあまり問題はありませんが、高スペックPCや解像度の高いディスプレイなどでより鮮明に映るようにしたい場合はフルHDや4K、どんな環境でも読み込めるようにしたい場合は比較的小さいサイズのHDやSVGを選択するといった感じに棲み分けができます。

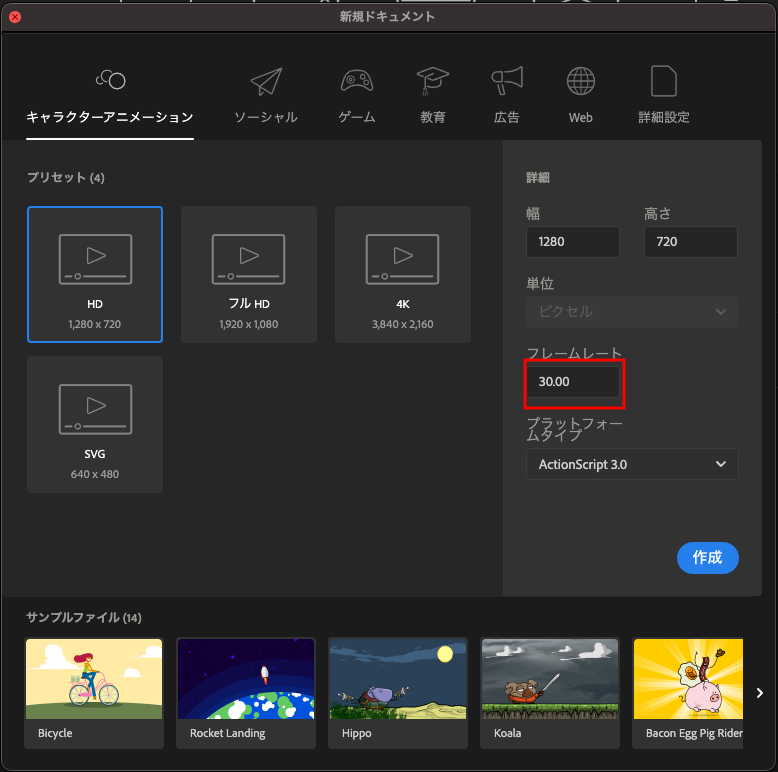
上の画像の赤枠で囲われている箇所がフレームレートです。1秒間あたりに再生されるフレーム数を設定できます。
実写の映像では30や50、60といったフレーム数になるそうですが、アニメーションでは24フレームが標準とされているそうです。

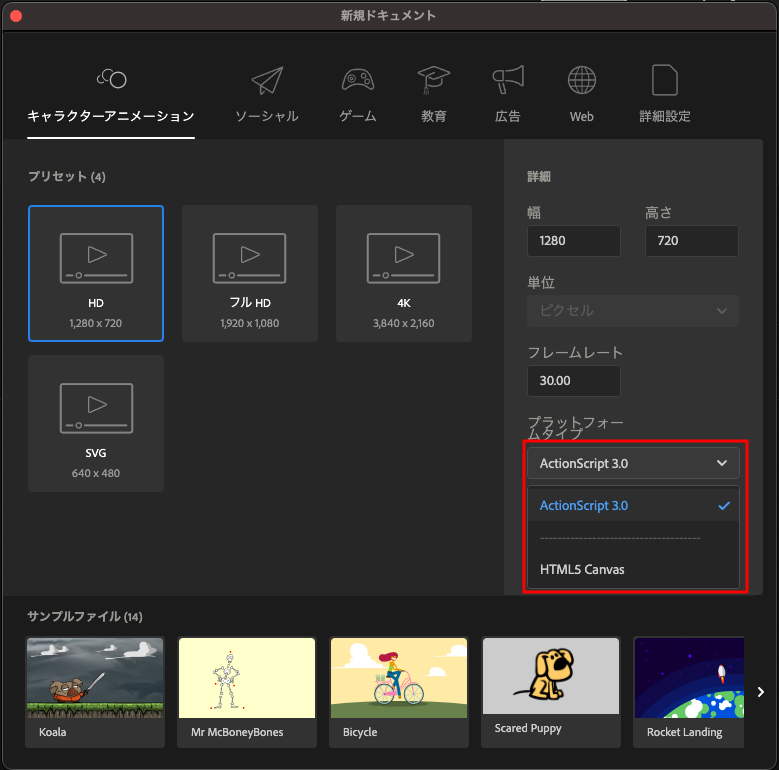
このウィンドウ内で最後に紹介するのがプラットフォームタイプです。
画像の通り2種類ありますが、制作したアニメーションを通常の動画ファイルに書き出したい場合はAction Script3.0を、ウェブ用にcanvas要素として出力したい場合はHTML5 Canvasを選択します。
3種類のトゥイーン
次はアニメーション制作時の話に移ります。
前回の記事でトゥイーンがキーフレーム間を補完する機能であることの説明をしましたが、このトゥイーンは3種類存在するので、一つずつ紹介していきます。
クラシックトゥイーン
あらかじめ開始点と終点のキーフレームを用意して作成するトゥイーンです。作成時の流れは、
- 開始点・終点それぞれのキーフレームを選択した状態でオブジェクトの位置を設定
- キーフレームorフレーム上で右クリックし、「クラシックトゥイーンを作成」をクリック
- レイヤーをシンボルに変えていない場合はシンボルに変更
となります。一連の作業は以下の通りになります。
シェイプトゥイーン
あらかじめ開始点と終点のキーフレームを用意して作成するトゥイーンです。
こちらはクラシックトゥイーンとは違い『アニメーションの途中で図形の変形を加えられる』特徴があるので、複雑なアニメーションを作るときに使用します。この詳細については次回の記事で書く予定の空白キーフレームの話と関連づけてまとめる予定です。(少々お待ちください・・・)
作成時の流れはクラシックトゥイーンとほぼ同じで、
- 開始点・終点それぞれのキーフレームを選択した状態でオブジェクトの位置を設定
- キーフレームorフレーム上で右クリックし、「シェイプトゥイーンを作成」をクリック
となります。
クラシックトゥイーンと作成方法はほとんど変わりませんが、一応一連の作業は以下の通りになります。
モーショントゥイーン
終点のキーフレームを用意しないで作成するトゥイーンです。
クラシックやシェイプと違い、位置や大きさ・角度に変化を加えることができ、3種類の中で唯一3Dオブジェクトのアニメーションも作成できます。
またこのモーショントゥイーン作成後、フレームの中で終点にしたい箇所を選択してオブジェクトを移動させるとその箇所に終点のキーフレームが差し込まれ、動作のパスが可視化されます。
作成時の流れは、
- 開始点のキーフレームとフレームを用意
- キーフレームもしくはフレームのどこかで右クリックし、「モーショントゥイーンを作成」をクリック
となります。一連の作業は以下の通りです。
※モーショントゥイーン作成後に表示された点線が動作のパスです。
書き出し
アニメーション制作後に操作する書き出しについての紹介をします。
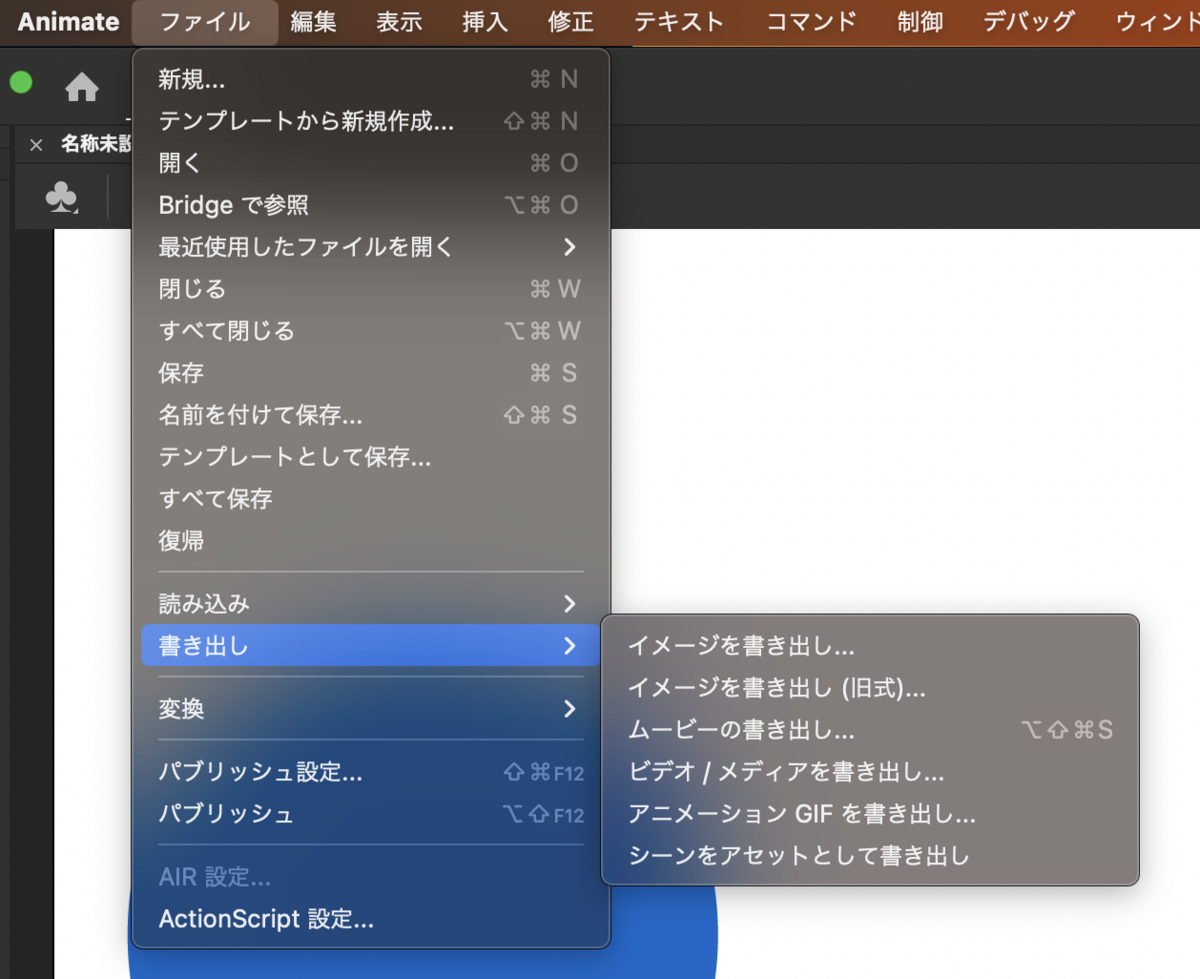
Adobeの他のアプリケーション同様にメニューバーの「ファイル」→「書き出し」で書き出し方法を選択することができますが、形式が色々あります。

一通りずらっと書いてもいまいちピンと来ないと思うので、一つずつざっくりとまとめます。
イメージを書き出し:画像としての書き出し。ファイル形式を選択すると書き出される。アニメーション内の特定シーンの書き出しをしたい場合は、タイムライン内で対象のフレーム箇所を選択した状態で書き出し実行すると可能。
イメージを書き出し(旧式):画像としての書き出し。「イメージを書き出し」とあまり変わらないが、ファイル形式選択後にファイルサイズなどを調整できる。
ムービーの書き出し:連続画像データ(イメージシーケンス)としての書き出し。各フレームが一通り画像として書き出される。
ビデオ / メディアを書き出し:Adobeのメディアエンコーダを使用する際の書き出し方法。シーン・フレーム・時間で範囲指定して書き出しでき、その流れでそのままAdobe Media Encoderを起動して作業できる。
アニメーションGIFを書き出し:アニメーションGIFとしての書き出し。書き出し前に各種設定ができる。
シーンをアセットとして書き出し:シーン全体をアセットとして書き出す。書き出したアセットは後から編集できたり他アニメーションに挿入できたりする。
用途別に、そして細かく調整して書き出すことができて便利です。
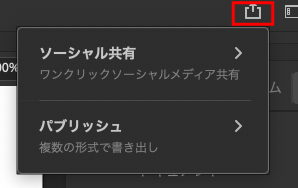
またクイック共有という機能もあります。

画像の赤枠の箇所をクリックすると、「ソーシャル共有」と「パブリッシュ」の2種類が表示されます。
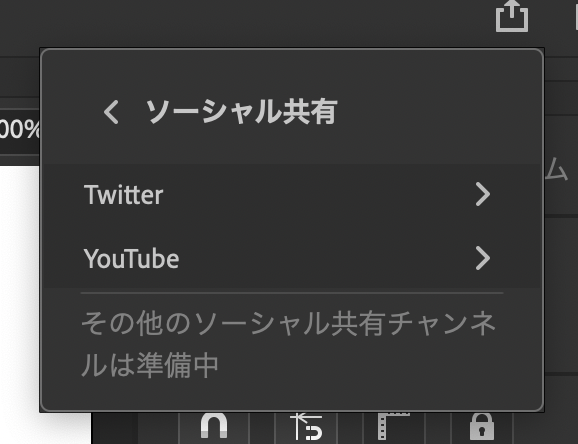
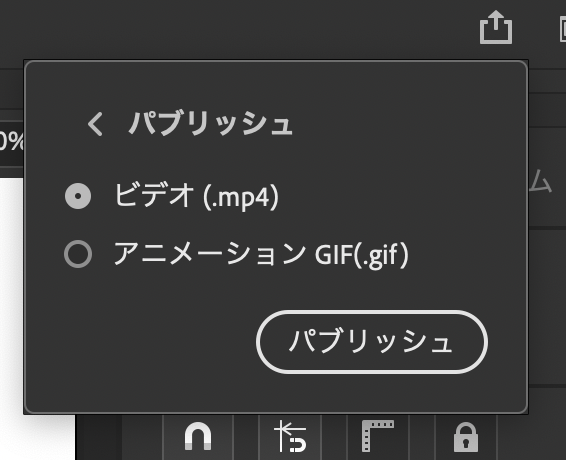
ソーシャル共有ではTwitter(現在ではXですが)とYoutubeでそれぞれ制作物を共有できます。パブリッシュではビデオ(mp4形式)とアニメーションGIFに即座に書き出すことができます。


まとめ
今回は新規ドキュメントの機能と3種類のトゥイーン、書き出し方法についてまとめました。
紹介するものがまだあるのでどんどんまとめていきたいと思います!
次回はキーフレーム関連の紹介と(今度こそ)少し違った動作のアニメーション制作をしていこうと思います。