こんにちは、ハヤマです。
前回の記事では、スタイルを1つ1つ登録する方法について書きました。
今回は、プラグインを用いて一括登録する方法について学習していきたいと思います。
カラーやテキストのスタイルをまとめて登録するプラグイン
選択したカラーやテキストの要素を、一括でスタイルに登録してくれるプラグインです。
Styler
使い方
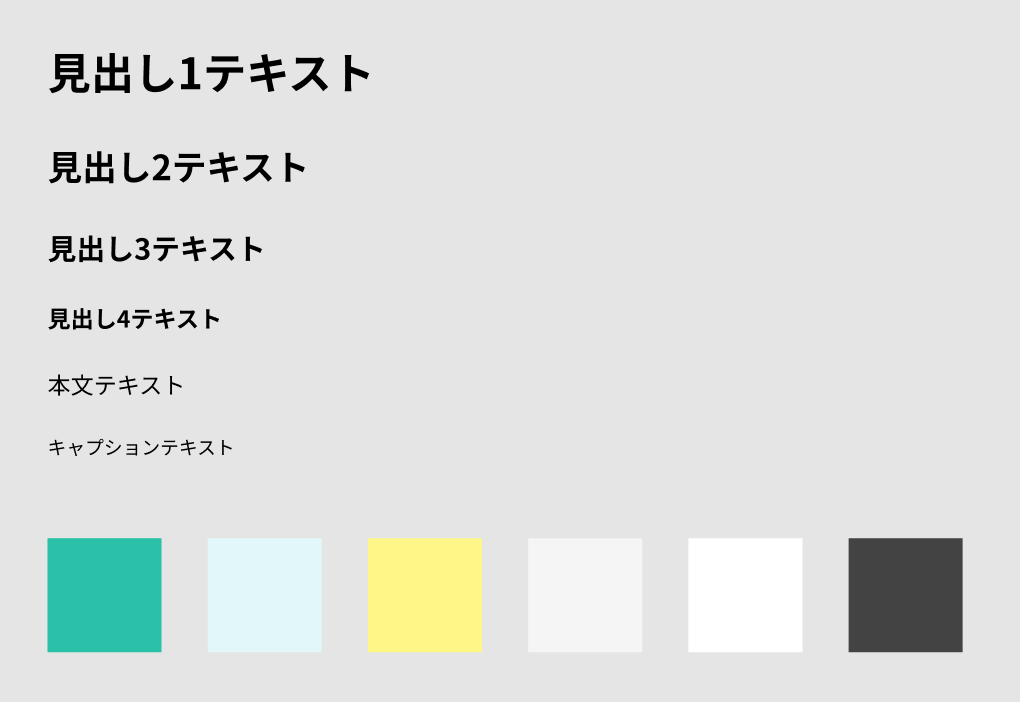
①スタイル登録用のシェイプまたはテキストを作成する
前回の記事で作成した素材を流用します。

②レイヤー名を編集
プラグインでスタイルを一括生成する際、スタイルの名称はレイヤー名から紐づきます。
シェイプ等はデフォルトのレイヤー名が「Rectangle」などオブジェクトの種類に由来したものになっているので、あらかじめスタイルに関連する名前に変更しておきましょう。
テキストスタイルは、スタイル名をそのままテキストとして入力しておくとリネームの手間が省けますし、わかりやすいです。特にチームで制作を行う場合は、命名規則をルール化して運用していくと良いでしょう。
Tips:レイヤー名の一括変更
ちなみに、レイヤー名は一括変更することができます。
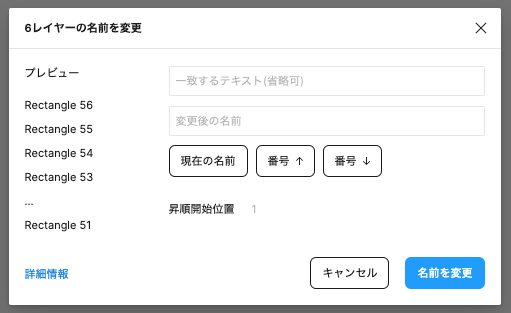
対象のレイヤーを選択した状態でCommand + R を入力すると、名称変更パネルが表示されます。
「変更後の名前」に新しいレイヤー名を入力し「名前を変更」をクリックすればOKです。

③プラグインを実行し、スタイルを登録する
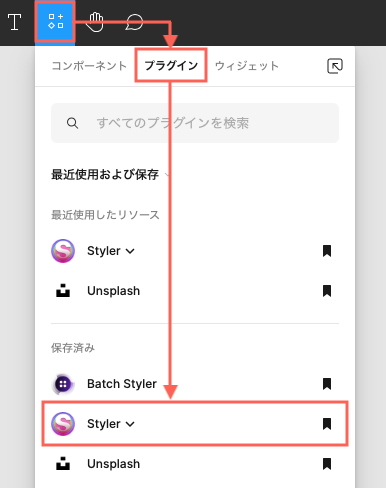
対象のオブジェクトを全て選択し、ツールバーの「リソース」(ショートカットはShift + R)>「プラグイン」の中にある「Styler」を選択します。
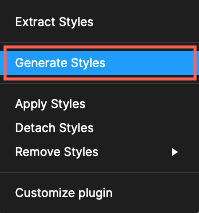
「Generate Styles」をクリックすると、一括でスタイルが登録されます。


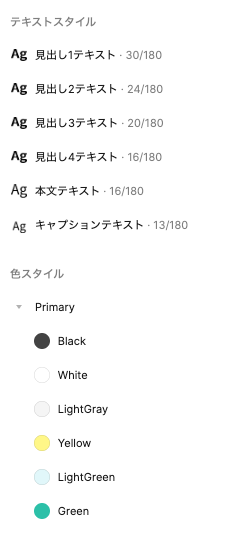
ワンクリックで、以下のように登録されました。
手動で行うより断然楽です!

カラーやテキストのスタイルをまとめて登録するプラグイン
次に、作成したスタイルの設定を一括で変更できるプラグインを使ってみます。
Batch Styler
使い方
①プラグインを実行する
先述の「Styler」と同じく、ツールバーの「リソース」>「プラグイン」から「Batch Styler」を選択し、「実行」ボタンをクリックします。
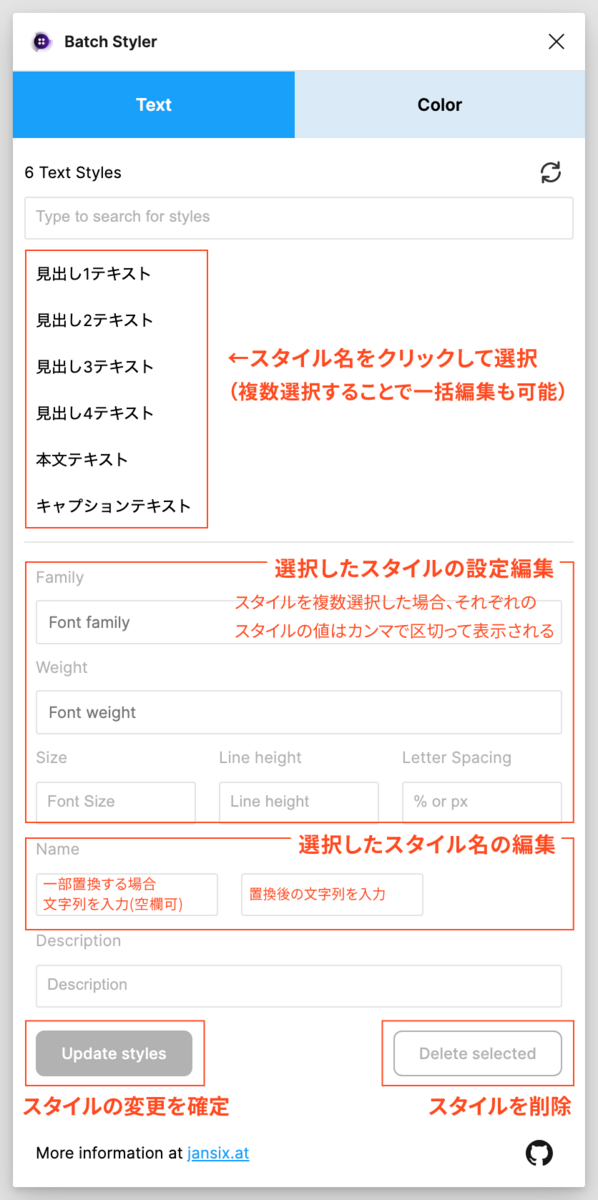
新たにパネルが表示され、タブ切り替えで現在登録されているテキスト・カラーのスタイル詳細を確認することができます。
(左がテキスト、右がカラーについての詳細パネルです)

操作は以下のようになります。

もしうっかり必要なスタイルを削除したり意図しない命名に変更してしまっても、パネルを閉じた後に「元に戻す(Command + z)を行えば元に戻るので問題ありません。
おまけ
他にも、スタイル関連で気になるプラグインがありました。
これから試してみたいなと思っているため簡単な紹介になりますが、興味のある方は使ってみては。
Style Organizer
使われているスタイルを一括で確認・変更できるプラグイン
www.figma.com
Typography Styleguide
テキストスタイルをスタイルガイドとして生成できるプラグイン
www.figma.com
Color Styleguide
カラースタイルをスタイルガイドとして生成できるプラグイン
www.figma.com
そのほかに「テキストスタイルを早く登録する方法」として、テキストスタイルのサンプルデータを公開くださっているページもありました。
文字テキストのスタイル生成を行うときのフォントスケールのテンプレートのようなデータになっていて、ダウンロードしたユーザーが任意でカスタムできるように作られています。
詳細は以下ページをご覧ください。
さいごに
Figmaにはさまざまなプラグインが用意されているので、スタイル設定に関わらず様々な動作で活用していきたいですね。
また余談ですが、スタイルは階層をつけることができるので、運用していく上でどのように管理していくのがスムーズかも考えていきたいと思いました。
今後も引き続き学習していきます。