こんにちは、ハヤマです。
今回からは実践を兼ね、学習しながらfigmaでWebデザインにチャレンジしていきます。
操作について未熟な点があるかと思いますが、筆者の学習を兼ねているためご勘弁を、、
手を動かしながら学んでいければと思います!
(筆者:普段はIllustrator/PhotoshopでWebデザインを行っています)
今回の記事では、デザインを始める前の下準備をしていきたいと思います。
Frameを作成する
まずは「Frame」を使って作業領域を用意します。
Frameについて詳しくは以前の記事でまとめているので、気になる方はご覧ください。
tech.arms-soft.co.jp
まずはツールバーの左から3つめのアイコンをクリックします。

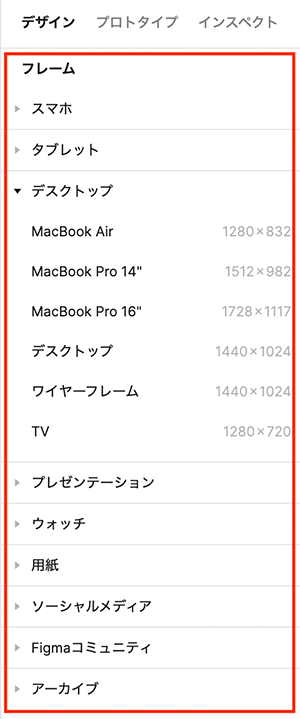
右ツールバーの中に「フレーム」というメニューが表示されるので、該当サイズを選択すると、キャンバスに新規のFrameが作成されます。

上記のほかに、キャンバス上でカーソルを直接ドラッグしても作成が可能です。
作成後、Frame名を変更しておきましょう。

グリッドを設定する
作成したFrameの中にグリッドを追加していきます。
今回は、12列のグリッドを設定します。
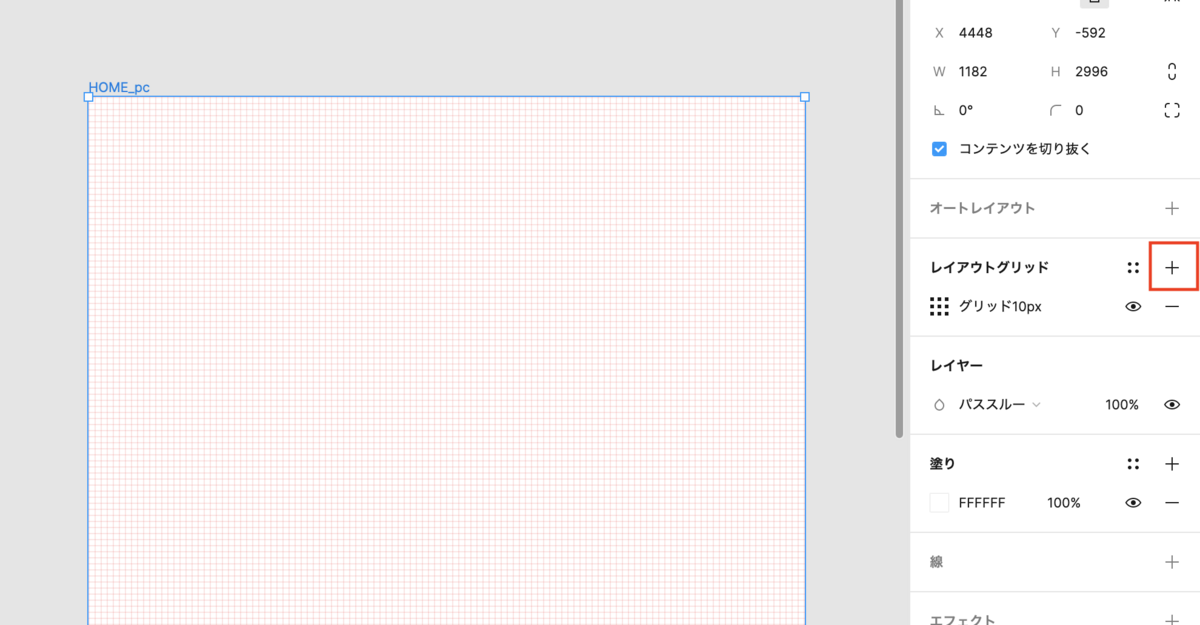
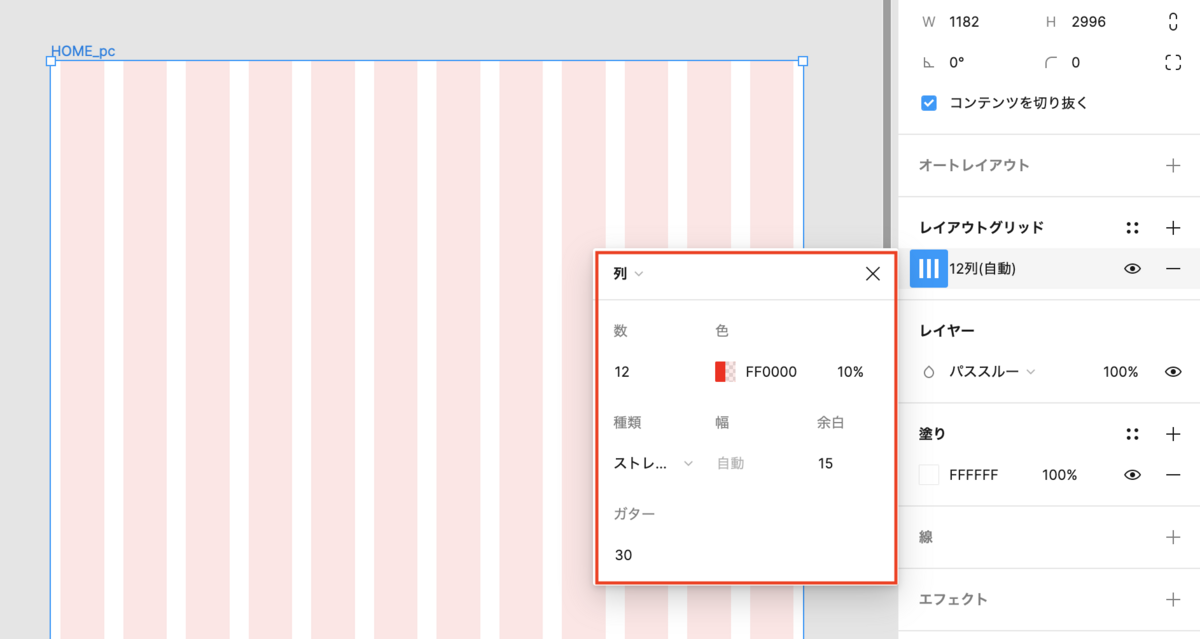
作成したFrameを選択すると、右ツールバーの中に「レイアウトグリッド」というメニューが表示されます。
「+」アイコンをクリックすると、Frame内にグリッドが表示されます。

設定できる種類は「グリッド」「列」「行」と3種類あり、グリッド名左端にあるアイコンをクリックして種類の変更や詳細設定を行うことができます。

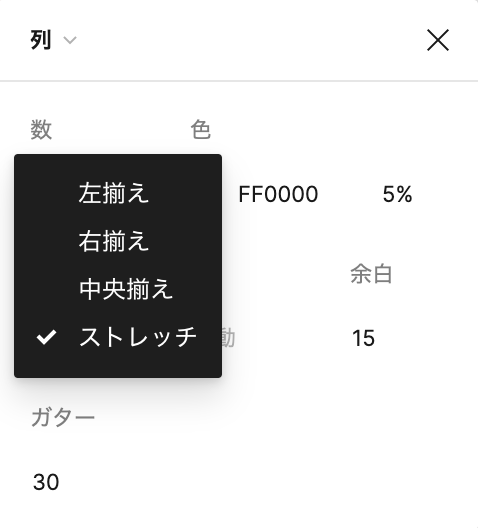
「列」「行」を選んだ場合、詳細設定の中に「種類」という項目があるのですが、配置の設定を以下から選択することができます。
- 左揃え
- 右揃え
- 中央揃え
- ストレッチ

「ストレッチ」以外は、グリッドサイズが幅固定で配置位置の選択となります。
「ストレッチ」を選択した場合は、Frameの幅を変更した場合に余白・ガターサイズを差し引いた幅の中で列幅/行幅を自動で可変します。
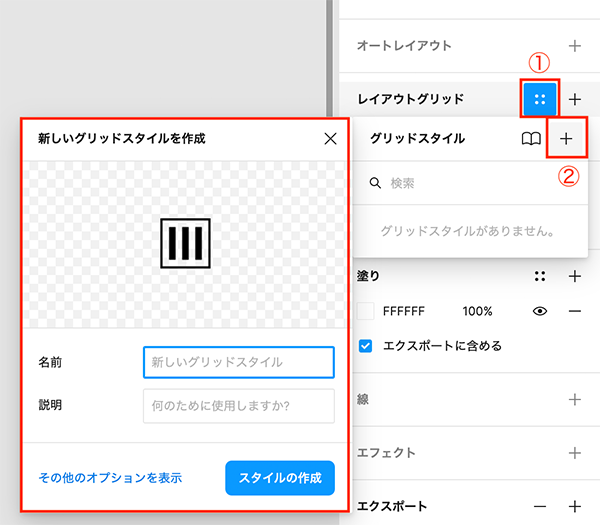
作成したレイアウトグリッドを登録
作成したレイアウトグリッドは、スタイルとして登録することができます。
登録をしておけば、作り直す必要なく呼び出すことができるので便利です。

ワイヤーフレームを作成する
ページを構成する要素をワイヤーフレームに起こしておきます。

Figmaでワイヤーフレームを作成していて気付いたのですが、
フレームのサイズを変更する際は「⌘(Ctrl)」も押しながらカーソルをスライドさせないと、Frameに収めているコンテンツの一部分の位置が可変されてしまうようです。
さいごに
少し長くなってきたので、今回はここまで。
次回は、使用色やテキストのスタイル設定をしていきたいと思います。