こんにちは、ユアサです。
コーディングをする際、レスポンシブレイアウトなどにどうしても数値の有効範囲を指定したいという場面があることも多いかと思います。今回は、数値の最大値・最小値を指定できる比較関数を備忘録もかねてまとめていきます。
使う場面の例
使える場面は様々ですが、冒頭にも言った通りレスポンシブレイアウトに使うのが主流になるかと思います。
親要素の◯◯%分のサイズ・位置を参照している、あるいはウィンドウ幅(vw・vh)に合わせて柔軟に対応しているけど、想定以上の数値になるのはちょっと・・・・という場面で役に立ってきます。
最大値を指定できるmin()、最小値を指定できるmax()、そしてその両方を指定して数値の範囲を決めることができるclamp()の3種類があるので、使い方をまとめます。
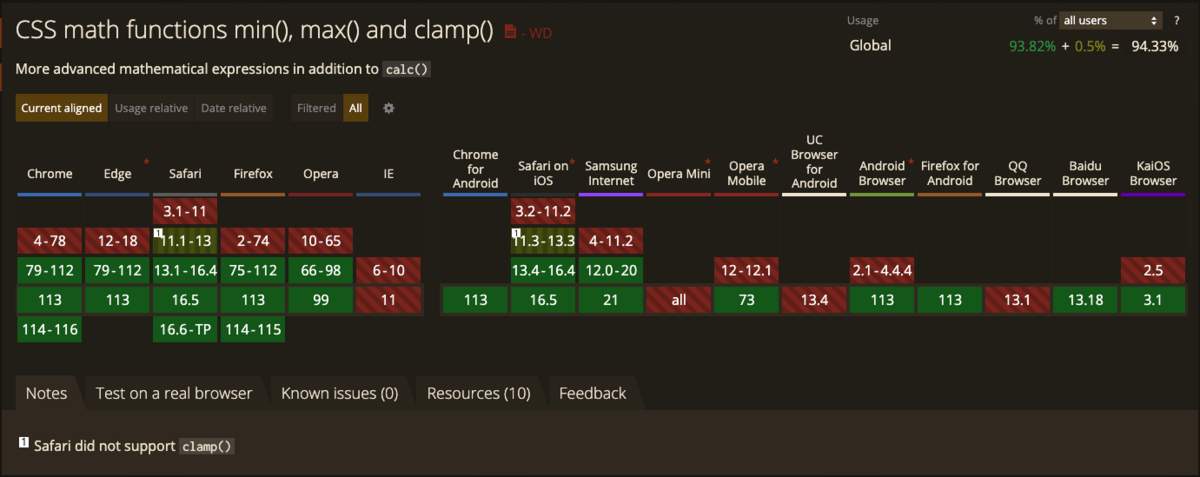
サポートされているブラウザについては以下の通りです。

主要ブラウザでは一通りサポートされています。
最大値を指定できる「min()」
まず最初にmin()です。cssで記述する際にはmin(数値, 最大値)といった感じで指定します。
例を作ってみました。
See the Pen Untitled by felly (@felly00505) on CodePen.
見ての通りですが、二つ目の四角形にmin(100vw, 300px)と指定したので横幅の広がりが300pxで止まっているのが確認できます。例では要素のサイズに対して指定しましたが、topやleft・rightなどの位置指定要素や文字サイズにも指定できます。
最小値を指定できる「max()」
max()は前述した通り最小値を指定することができます。cssで記述する際はmin()同様にmax(数値, 最小値)となります。
こちらも例を作ってみました。
See the Pen max01 by felly (@felly00505) on CodePen.
先ほど同様、二つ目の四角形にmax(50%, 300px)と指定したので、親要素のwidth: 400px;を参照した50%かつ最小値300pxの大きさ(この場合、400pxの50%=200pxより最小値の方が大きいので幅が300px)になっています。
またこちらもmin()同様に位置指定要素や文字サイズなどにも指定できます。
数値の範囲を指定できる「clamp()」
前述でmin()とmax()の内容について記述しましたが、一度に最小値と最大値を指定し数値の範囲を決めることのできるclamp()もあります。最小値・最大値どちらも指定する際はclamp()で指定すると見やすくていいですね。
cssで記述する際は数値を挟むようにclamp(最小値, 数値, 最大値)と記述します。
前述2つも十分有用なのですが、clamp()が特に実用的で便利なので、今回はカルーセルで使用する例で紹介します。
See the Pen clamp01_failure by felly (@felly00505) on CodePen.
3種類のサイズのカルーセルを用意しました。両端にスライドを送るボタンが設置されていて、それぞれのボタンには位置指定要素で数値が指定されています。
3種類のうち上部のwidth: 600px;のカルーセルはボタンがしっかり表示されていますが、中部のwidth: 300px;のカルーセルはどこにもボタンがないように見えます。これはボタンの設置をし忘れているわけではなく、存在しているのに見えていない状態になっています。
また下部のwidth: 1000px;のカルーセルにもボタンが表示されてはいますが、両端ではなく中央寄りになっています。
これは位置指定要素で記述した内容に問題があります。左右のボタンはそれぞれleft: calc(50% - 280px);とright: calc(50% - 280px);という指定がされていますが、あくまで『親要素の幅を参照した50%分から280px引いた位置』なので親要素の幅次第で表示の仕方が変わってしまいます。
単純にそれぞれの位置指定要素をleft: 30px;のように『親要素の左から○○px』と指定すれば早い話かと思われますが、(個人的な感じ方ですが)width: 1000px;のような広い幅になってくるとボタンの間隔が開きすぎてしまう気がしてしまいます。
基本的に両端だけど広い幅の時はいい感じの位置に落ち着かせたい・・・・さて、そんな時にclamp()が活きてきます。
See the Pen clamp01 by felly (@felly00505) on CodePen.
clamp(20px, calc(50% - 280px), 100px)と記述しました。最小値が20px、数値はcalc(50% - 280px)、最大値が100pxと指定されているので、『親要素の幅を参照した50%分から280px引いた位置。ただしその数値は最低20px、最高でも100pxの範囲内に留める』という内容になりました。
表示を見れば分かる通り、width: 300px;のカルーセルでもボタンが表示されていますね!width: 1000px;の時も両端配置よりは比較的余裕のある位置に表示できるようになっています。
まとめ
今回は比較関数であるmin() max() clamp()の3つをざっくりまとめました。
幅に限らず色んなサイズ・位置指定に汎用できるので積極的に使っていきたいですね。
最後まで読んでいただきありがとうございました(^人^)