こんにちは、ハヤマです。 今回は、Illustratorで使用できる便利なスクリプトをご紹介します。
数字だけ大きくしたり、 英字だけ選択したりするスクリプト
例えばですが、タイトルやキャッチコピー、日付、金額表示などの文字組みを行う時のことをイメージしてみてください。
この時、ベタ打ちしたテキストを使用して、英字、数字、ひらがな、カタカナごとで書体を変えたり、フォントサイズを変更するなどしてメリハリをつけるスタイリングを行うことがあると思います。対象のテキストを選択して一つ一つを整えていく作業は、地味に時間がかかりますよね。
そんな時におすすめしたいのが、今回ご紹介する「数字だけ大きくしたり、 英字だけ選択したりするスクリプト」。Illustratorの効率化のためのTipsや様々なスクリプトを紹介しているサイト「0.5秒を積み上げろ」さんから有料で公開されています。
※こちらのスクリプトは「ライト版」と「完全版」と作られていて、今回は「完全版」のご紹介になります。
このスクリプトを使用すると、Illustratorの正規表現機能等を活用しながら「の」「に」「が」などの格助詞だけを小さくしたり、特定の文字(例:英字・数字など)を選択したり、フォントサイズを変更したりなど、タイトル処理などでよく行う文字のメリハリ作業が容易になります。
公式でも書かれていますが、「あっという間に擬似的に合成フォントを表現」することができるのが素晴らしいと思いました。
グラフィカルな装飾を施す部分の作業効率がアップできるので、LPのタイトル周りやバナーといったWeb関連の他に、チラシなどのDTPでも役に立つスクリプトだと思います。
使用方法
では実際に使用してみましょう。
① テキストを入力
例として、これから、このテキストのスタイルを調整していきたいと思います。
※日付の開始〜終了期間の間の矢印は記号です。

② 英語・数字の書体を変更
入力したテキストの中で、英語と数字の書体のみを一括で変更したいと思います。
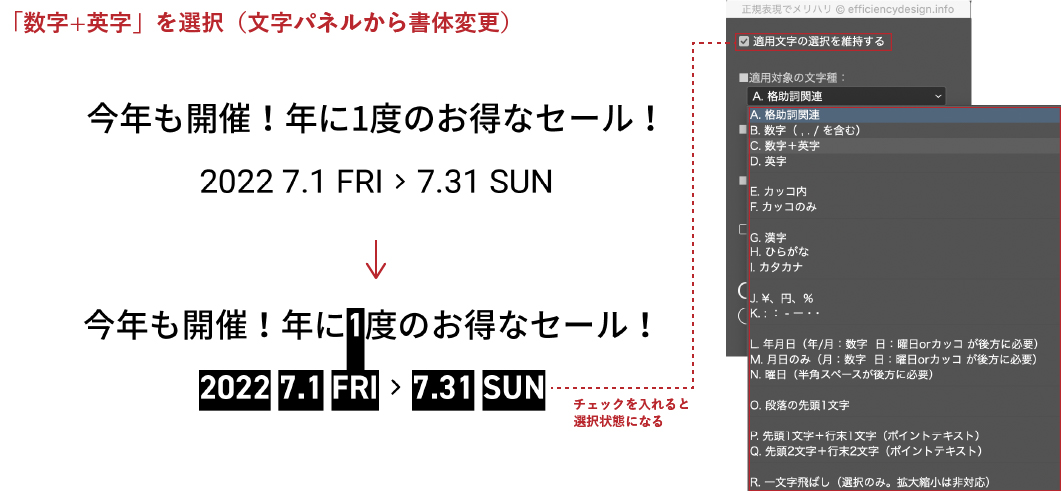
まずは編集したいテキストを選択し、スクリプト のパネルを開きます。 (選択は、「ポイント文字」「エリア内文字」をクリックするだけでOK)
パネル内「適用対象の文字種」から編集対象のテキストを指定することができるので、今回は「C. 数字+英字」を選びます。
またこの時、「適用文字の選択を維持する」のチェックを入れておくことで、図のように対象の文字列のみが選択された状態になります。
この状態で、フォントを指定します。

③ 指定した文字のサイズにメリハリをつける
それではここから、以下の操作をしてみたいと思います。
- ひらがなのみ、文字サイズを小さくする
- 日付の数字・英字のサイズ差をつける
まずはひらがなを調整します。
②と同じ要領で、適用対象を選択します。(今回は「H. ひらがな」)
「拡大縮小率」を選択して確定すると、ひらがなの文字サイズのみが変更されていることがわかります。

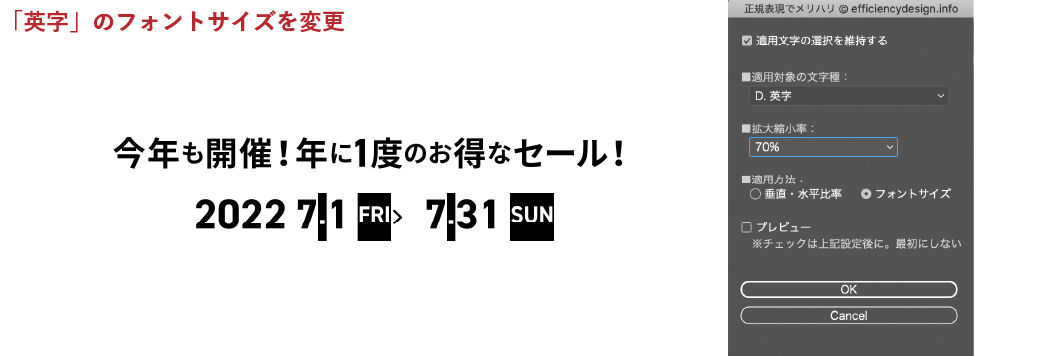
次に、日付の数字・英字を調整します。


以上、ざっくりとしたご案内になりますが、このような感じでサクサクと文字を組んでいくことができます! ベースラインやカーニングなどの細かな微調整は別途必要ですが、それでも大分ショートカットできるかと。
さいごに
いかがでしたでしょうか。
最近Illustratorでの作業が増え、作業スピードアップのため何か良いスクリプトがないかなと調べていたのですが、まさに眼から鱗で。今回記事にさせていただきました。
「完全版」の他に、「ライト版」もあります。どちらも有料ではありますが、活用機会は多いと思います。興味を持たれた方は是非チェックしてみてください。