こんにちは、ハヤマです。
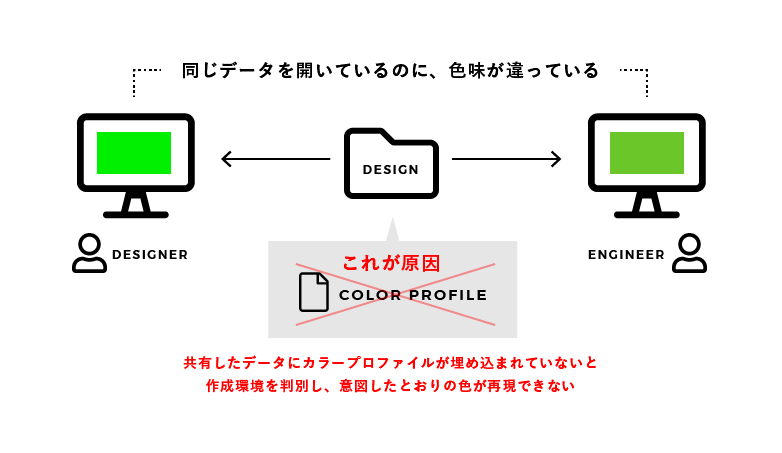
デザインデータをもとにコーディングを行った際、カラーコードなどの値はデータに忠実に作成しているのに、「デザインデータと色味が違う」となってしまったことはありませんか?
それ、デザインデータの共有時に大事な情報を共有できていなかったことが原因だったりします。
今回の記事ではその原因と、チェックすべき設定についてまとめていきたいと思います。
デザインデータは「カラープロファイルの埋め込み」を忘れずに
デザインデータとコーディングデータで色味の差が起きた原因として、デザインデータに「カラープロファイルの埋め込み」がされていなかったことが考えられます。

「カラープロファイル」とは?
カラープロファイルとは、カラー値(RGB/CMYKの数値)とカラーアピアランス(実際に発色した色)を結びつけるデータの色情報のことで、「どんな色で表示するのか」をまとめた指示書的な役割を担います。
デザインを行う際、WebデザインではRGB、印刷ではCMYKのカラーを用いて配色を行いますが、
これらRGBやCMYKのことを“相対色”と呼びます。
相対色は「状況に合わせて変化する色」であり、色の置かれる状況(モニター)が変わると、それに準じて色が変わるという特性があります。
そこで活躍するのが、カラープロファイルです。
デザインデータにカラープロファイルを埋め込むことで、各デバイスやデータの色情報を用いて色を“共通化”し、どのデバイスでも同じ色で見えるように環境を整備することができます。
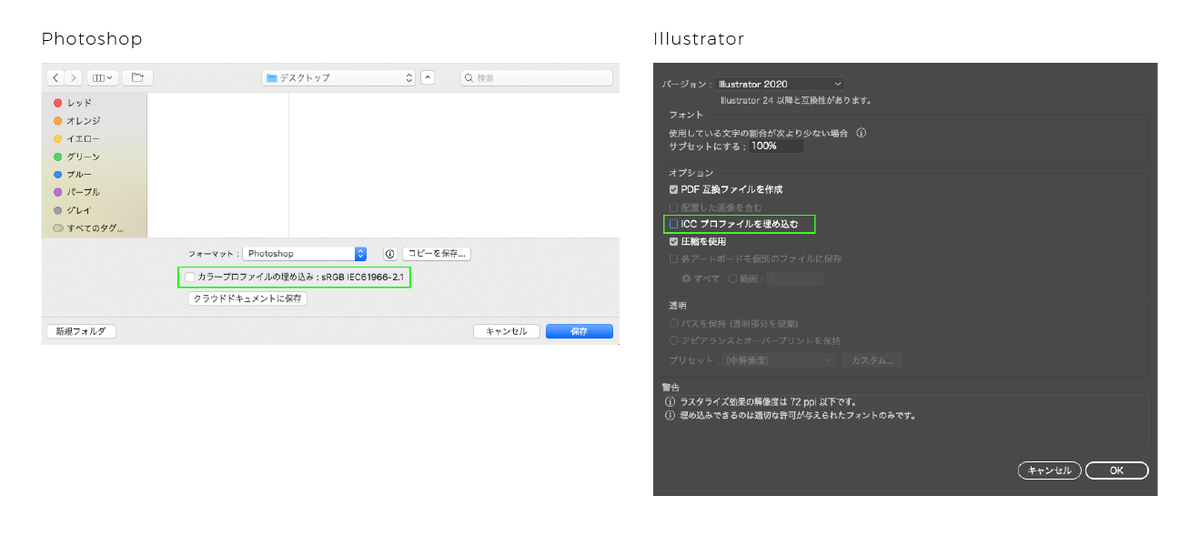
カラープロファイルの埋め込みは、データの保存時に行います。

※カラーマネジメントについては、こちらの記事でも紹介しています。よろしければご覧ください。 tech.arms-soft.co.jp
カラープロファイルの埋め込みがないデザインデータを共有するとどうなる?
もしも埋め込みがされていないデータを受領した場合。
データを受領した側には制作者の制作環境がわからないため、正しい色合いが表示できているかの判別がつきません。
つまり、カラープロファイルがないと共有したもの同士で見え方に差が生じている可能性がある、ということを理解しておきましょう。
カラープロファイルの種類
カラープロファイルには、いくつかの種類があります。 以下は、代表的なプロファイルです。
sRGB
Windows環境の基準となっている色空間のことで、WebサイトもsRGBに準拠して作られています。
スマートフォンなどで撮影した写真も、ほとんどがsRGB設定となっています。
一般的なプリンタやカメラで違和感なく再現できる色域によって、汎用性が高く、色の調整が比較的簡単にできるというメリットがあります。
Adobe RGB
その名の通りアドビシステムズ社が定めた色空間のことで、sRBGよりも広範囲の色を表現できます。
厳密な色の調整をするためにはAdobeRGBに対応している機器を揃える必要があります。
※sRGBのプロファイルデータをPhotoshopなどでAdobeRGBに変更しても、鮮やかさは変化しません。
デザインの用途に応じて変更しますが、Webデザインを行う場合(もしくは、デザインデータを開く際)は基本、カラー設定を「Web・インターネット用 - 日本」を選択しておけば良いと思います。
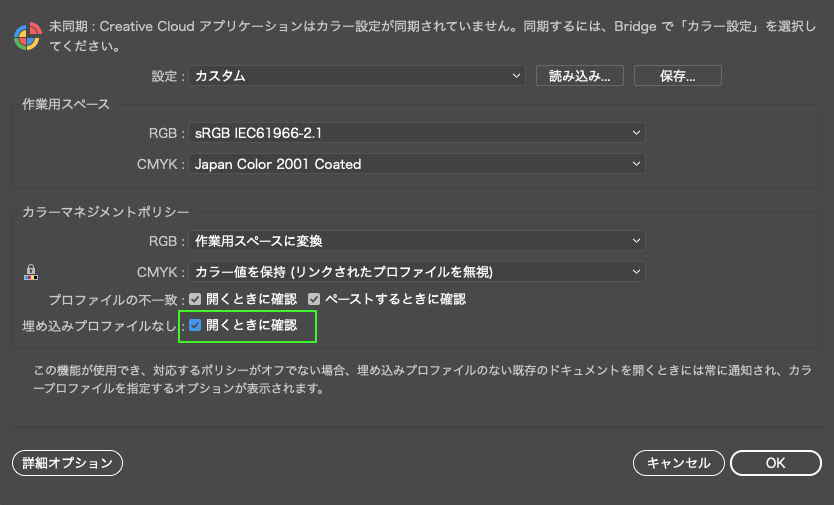
作業用スペースのRGB設定にて、カラープロファイルが「sRGB IEC61966-2.1」にになっていることを確認してください。
カラー設定は、メニューから「編集 > カラー設定」を選択することで設定できます。(デフォルトのショートカットはCommand + Shift + K)

※画面はIllustratorですが、Photoshopも同様です。
プロファイルは、種類によって特性が異なります。
WebとDTPのどちらもデザインを行う場合はAdobe RGBを選択してデザインしたデータを使用する場合もあります。
この場合はデータ共有の前にプロファイル変換を行い、要素の色情報をsRGBに調整する必要があります。(今回の記事では詳細を割愛します)
カラープロファイルの不一致に気をつけよう
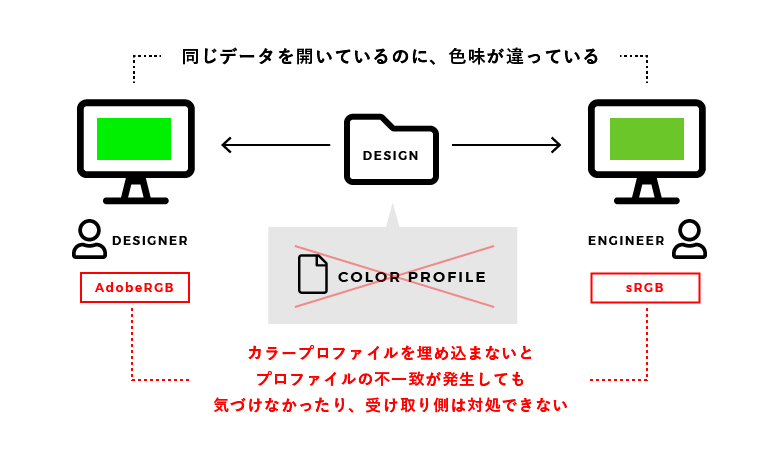
今回のテーマで一番注意したいのは、カラープロファイルの埋め込みのされていないデータを共有したデザイナーとエンジニアが、それぞれ異なるカラー設定をしていた場合。

例えばAdobeRGBでデザインしたデータをsRGB設定で開くと、色空間に差があるため正しく表示することができません。
こういった場合も考慮して、プロファイルの不一致に気付けるように以下の設定をしておきましょう。
カラー設定:埋め込みプロファイルなし項目の「開くときに確認」チェックをオンに
 ※画面はIllustratorですが、Photoshopも同様です。
※画面はIllustratorですが、Photoshopも同様です。
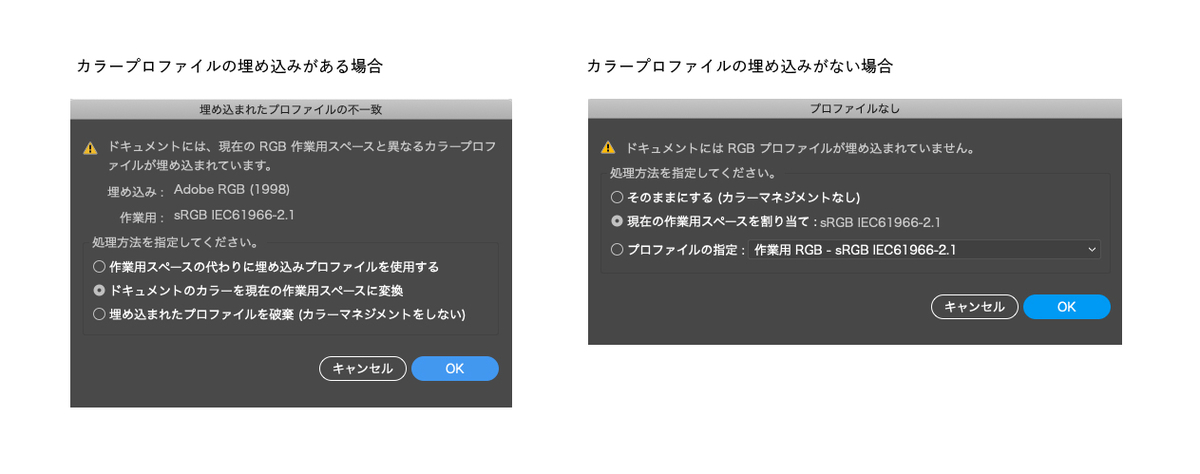
こちらにチェックを入れておくと、データを開いた際にアラートが表示されるので、この時点でカラープロファイルの設定や埋め込みの有無について確認ができます。
ここで埋め込みがないことに気付いたら、制作者に連絡し埋め込み済みのデータを用意してもらいましょう。

おわりに
いかがでしたでしょうか。
今回の記事を簡潔にまとめると、「カラープロファイルの確認を忘れずに!」ということです(一言で終わった。笑)です。
前提としてカラー設定は事前に揃えておくべきところですが、ちょっとしたデータのすれ違い?で、大きなミスにつながることもあります。十分に注意して制作していきたいですね。
紙媒体をメインにしていた頃はカラープロファイルをオフにすることが多かった(入稿後、用紙、インク、刷版など出力側で変動条件が多い)ため、Webに携わるようになってカラーマネジメントを学習する機会が増えたのですが、今回も良い勉強になりました。