こんにちは、ハヤマです。
今回は、Illustratorを使ってWebデザインを行う際のアプリケーション設定についてご紹介します。
はじめに
個人的に、IllustratorでWebデザインを行う方というのはDTP出身のデザイナーさんに多いのではないかなと思っています(かく言う私もその一人) 。 本記事ではWebデザインを行う前の“準備編”として、これからIllustratorを使ってWebデザインを始める方にも参考になるよう基本的な設定について触れていきたい思います。
Illustratorの設定
① カラーモードは「RGB」に
メニュー「ファイル」>「ドキュメントのカラーモード」
Webデザインでは、カラーモードは「RGB」を選択します。
うっかりCMYKの状態で進めてしまっても途中でRGBに変更することは可能ですが、RGBとCMYKでは表現できる色領域や色数が異なります。必ず忘れずに設定しましょう。
② カラー設定は「Web・インターネット用 – 日本」に
メニュー「編集」>「カラー設定」
カラー設定画面から、「設定」を「Web・インターネット用 – 日本」にしましょう。
※画像の加工などPhotoshopで作業も行う場合は、Photoshopのカラー設定も同一にしておきましょう。(Creative Cloudの同期機能を使えば使用アプリケーションのカラー設定を一元管理することもできます)

③ 環境設定:単位は「px」に
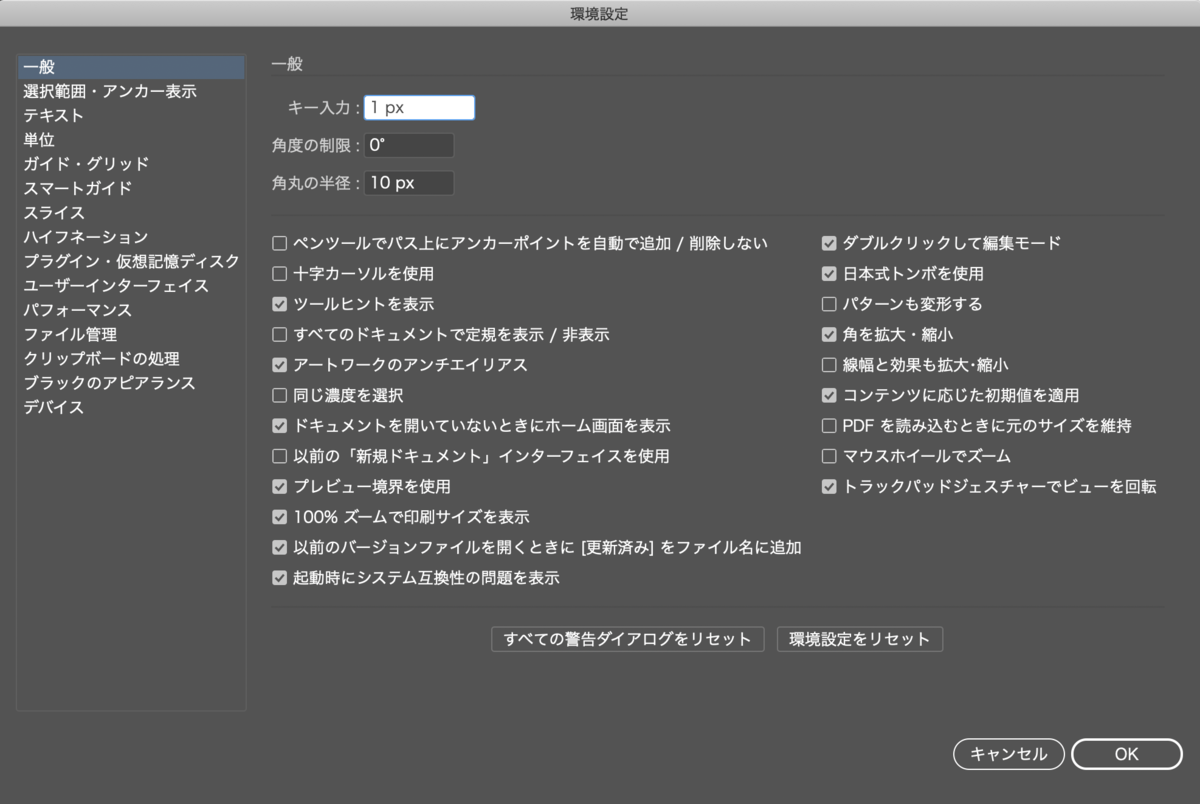
メニュー「Illustrator」>「環境設定」>「単位」
環境設定から、単位を「px」に設定します。

またこの時、同じく環境設定の「一般」から「キー入力」の設定を1pxにしておくことをおすすめします。
※ここで設定した値が、選択したオブジェクトを「↑↓←→」キーで移動する際の1回入力あたりの移動値となります。

④ プレビューは「ピクセルプレビュー」を選択
メニュー「表示」>「ピクセルプレビュー」
ピクセルプレビューで表示をしておくと、アートワークがラスタライズされた場合にどのように表示されるかを確認することができます。Webデザインを行う際はこちらを選んで行うと良いでしょう。
⑤ 「ピクセルグリッドの整合」の設定
コントロールパネル右端にある、「作成および変形時にアートをピクセルグリッドに整合」アイコン。

こちらをオンにしておくと、オブジェクトの変形時にパスの座標やサイズが整合され、エッジがボケたりする現象を回避することができます。
※曲線や斜線、オープンパスの形状などには適用できません。
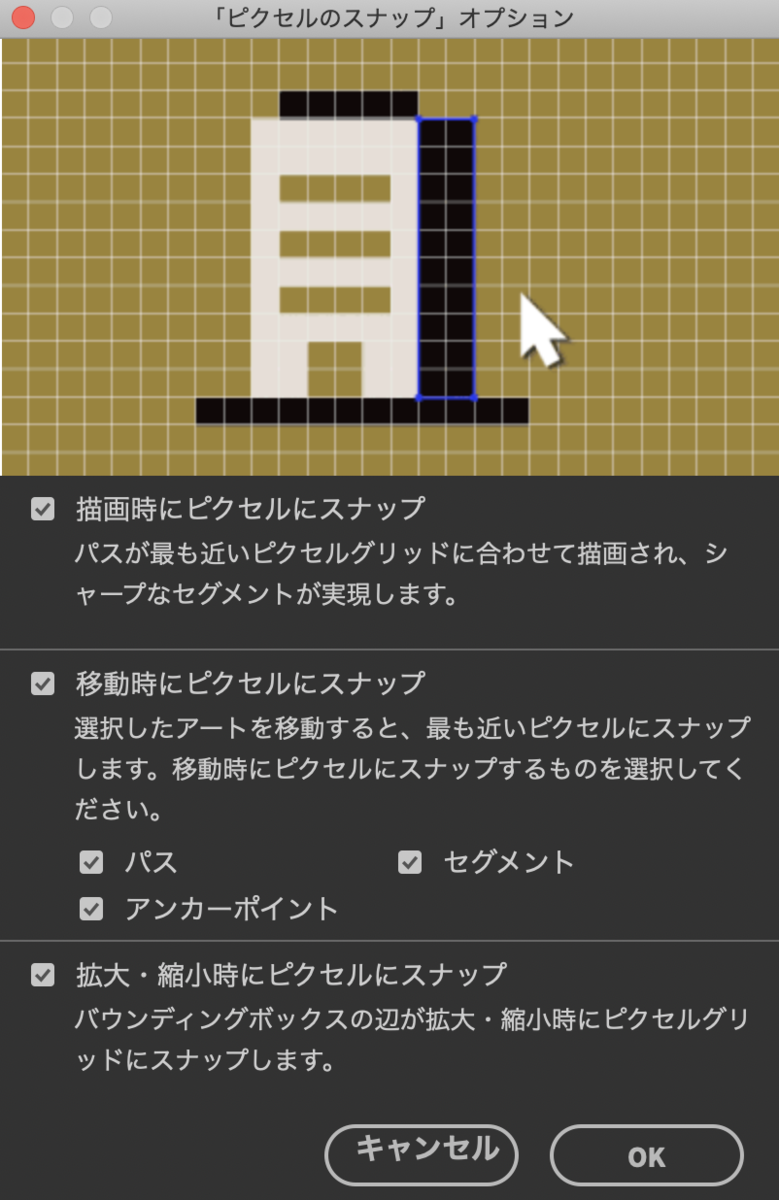
アイコンの右側にあるオプションボタンから、詳細を設定できます。

詳しくはこちらを参照ください。
アートワークをピクセルグリッドにシームレスに整合
さいごに
いかがでしたでしょうか。
今回はデザイン前の「設定」についてフォーカスしてみました。
次回はデザイン制作中に気をつける点などをまとめていけたらと思っています。
さて、早いもので、本年も残すところ10日を切りました。
来年も引き続き、フロントエンド・バックエンド・デザインと様々な記事を更新して参りますので、引き続きどうぞよろしくお願いいたします。
次回更新は2022年1月5日(水)を予定しています。
それでは皆さま、良いお年を!