こんにちは、中村です。
コーディングをしていて、どうも画像がぼけるなぁ、ということはないでしょうか。
単純に画像サイズが足らないのが原因なら書き出しサイズを直せば良いです。
問題は、適正サイズに書き出しているのにぼけてしまう時です。
スマホやレスポンシブサイトではウィンドウ幅に合わせてサイズを可変させる場合も多いです。
幅100%で高さautoにした場合、当然割り切れない数値になることがあります。
可変にしていなくても、まれに高さに小数点以下の数値が入ってしまうこともあります。
(Chromeでよく起こるようです)

検証ツールで見ると小数点以下の数値が入っていることがわかります。
こういう時は、高さもスタイルで指定して、画像サイズとぴったり合うように調整していました。
できればそんなことはしたくないですね。大変です。
というわけで少し調べましたら、レンダリングのアルゴリズムを指定するプロパティがありましたので、ご紹介します。
image-renderingプロパティ
image-rendering: crisp-edges;
リファレンスではこのように説明されています。
画像を拡大縮小するアルゴリズムを設定
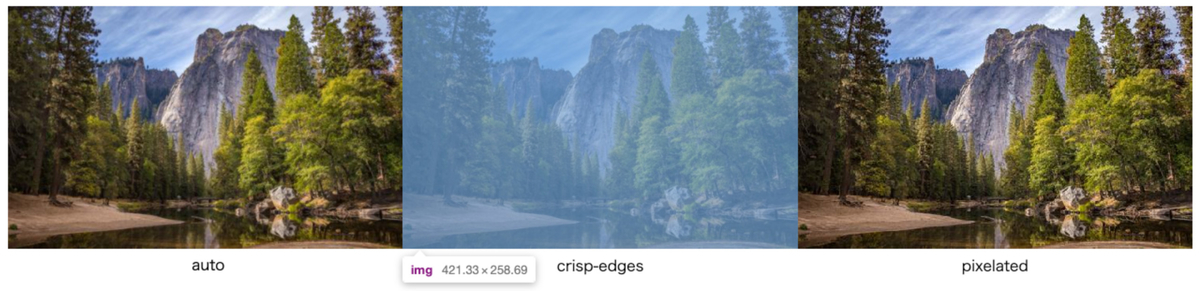
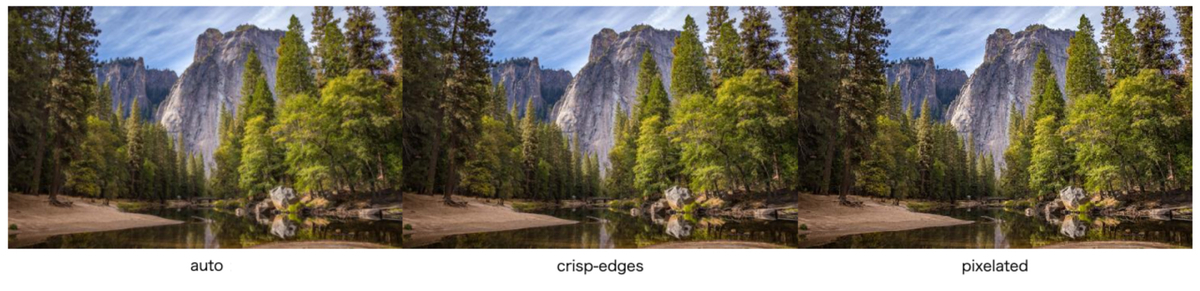
値の違い

※クリックすると大きめの画像が表示されます。中央の木や、岩肌のあたりが違いがわかりやすいかと思います。
※非Retinaディスプレイで見てください。
auto
デフォルト値で、ユーザーエージェントに依存しますので、ブラウザによって見え方が異なります。
crisp-edges
autoに比べて若干ぼけが軽減されます。
リファレンスには、画像内のコントラストとエッジを保つアルゴリズムで、「色の円滑化やぼかしを導入は行いません」と書かれています。
画像のぼけの対策として、よく紹介されているのは'-webkit-optimize-contrast'ですが、内容は同じものになります。
※今のところ'-webkit-optimize-contrast'だけで効果はありますが、こちらは初期の草案だそうなので、'crisp-edges'も合わせて書くようにしたいと思います。
image-rendering: -webkit-optimize-contrast;
image-rendering: crisp-edges;
pixelated
こちらはcrisp-edgesに比べ、くっきりとした表示になります。
ドット絵やQRコードなどに向いています。
写真の場合はcrisp-edgesの方が良さそうです。
※こちらも'-ms-interpolation-mode: nearest-neighbor'と'pixelated'を合わせて書きます。
-ms-interpolation-mode: nearest-neighbor;
image-rendering: pixelated;
DEMO
実際にブラウザで見比べてみてください。
※画像はジェネレーターを使用しているため、リロードすると写真が変わります。
わかりづらい写真が表示されるようでしたら変えてください。
See the Pen 適正サイズの画像がぼける時の対処法2022 by Nakamura (@takayo-nakamura) on CodePen.
まとめ
書き出しの問題なのか、疲れ目の問題なのか、
根を詰めて作業している時は特にわかりづらいので、
無駄に時間を使ってしまう前に知っておきたかった・・。
活用します。
追記
firefoxでうまくいかなかったりして、結局使っていません。 どうしてもな時にChromeにだけ当てるなどしています。