こんにちは、ユアサです。
いよいよ梅雨入りしてジメジメした日が続きますね。
さて今回は、昨年にCSSのトレンドになるのではと話題になっていた「ニューモーフィズム」について紹介していきます。
ニューモーフィズムについて
ニューモーフィズムは、「New」と「Skeumorphism」 を合わせた造語だそうです。
要素がまるで押し出されていたり凹んでいたりしているように見せるデザインの手法で、作る際は
- 背景と要素を同色に揃える
- 明るいシャドウと暗いシャドウをそれぞれ要素の対角線上につける
といった流れで実装していきます。
またニューモーフィズムを実装する際ですが、影や形などをスライダーで調整して自動的にCSSのコードを生成してくれる「neumorphism.io」などのツールを使うといいかもしれません。
「neumorphism.io」についてはこちら↓
neumorphism.io
ニューモーフィズムでボタンを作ってみる
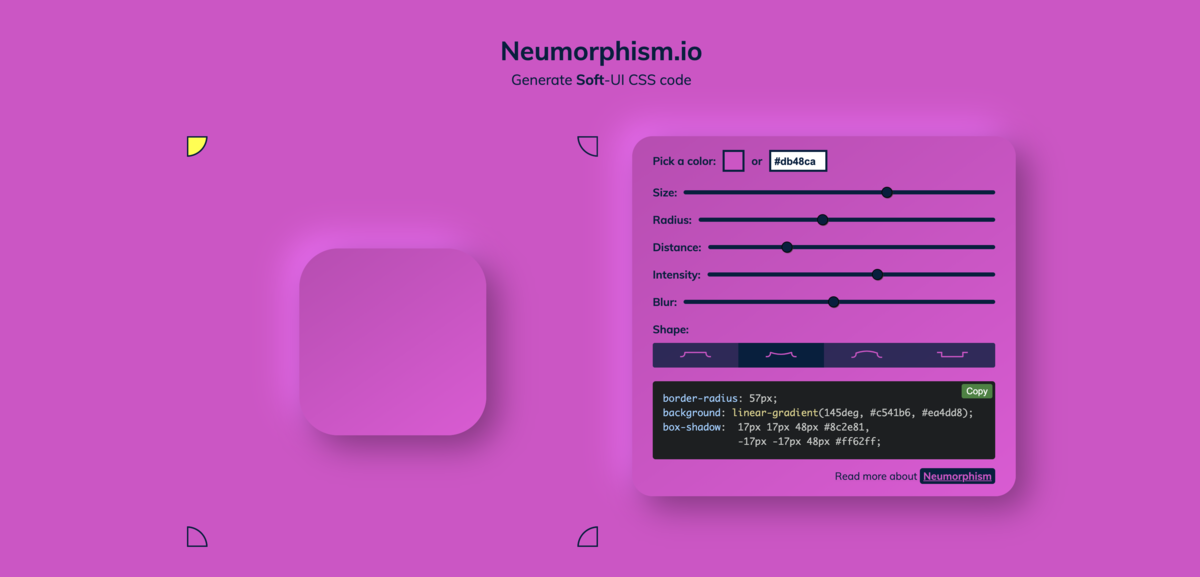
早速作っていきたいと思います。まず先ほど紹介したneumorphism.ioでスタイルを決めます。

押される前のデフォルトのボタンはこんな感じにしてみました。表面が若干凹んでいるようなボタンにしてみました。
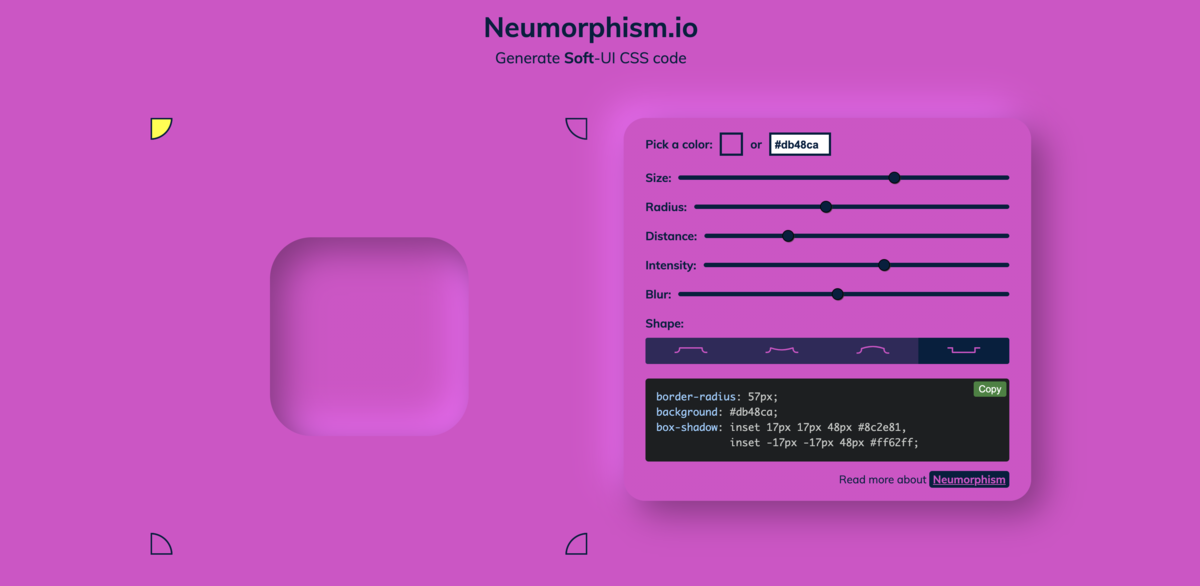
また、押された後のボタンのスタイルも実装したいので、neumorphism.io内の「Shape」で窪んでいるようなスタイルにしてみます。

こんな感じにしてみます。
上記二つのスタイルをactive擬似クラスで押される前と後で表示を切り替えて、立体的なボタンをクリックしているかのような表示にしてみます。
neumorphism.io内の右下あたりにあるCSSのコードをコピーして実装してみます。
See the Pen neumorphism by felly (@felly00505) on CodePen.
できました!まるで本物のボタンのような立体的なデザインなので、UIの面でも優れているのではないでしょうか。
CSSのコードを見ると一から設計するのはちょっと難しそうではありますが、neumorphism.ioのようなツールを使えばこのように簡単に実装できます。
まとめ
今回は、これから流行るかもしれないCSSの新デザイン手法「ニューモーフィズム」について書きました。
パッと見ですぐボタンだと分かるようなデザインなのでUIとしても優れているのではないかと感じました。これからミニマルデザイン重視のページ制作に多く使われるようになってくるのではないでしょうか。
今回も最後まで読んでいただきありがとうございました(^人^)