こんにちは、ハヤマです。
突然ですが、Webデザインの記事などで「グラスモーフィズム」「クレイモーフィズム」「スキューモーフィズム」「ニューモーフィズム」といった「○○モーフィズム」系の名称がよく登場します。
もしくはエンジニアの方でしたら、デザイナーからそういったワードを耳にすることがあるかもしれません。
使い慣れていけば自然と覚えますが、はじめは名称を見てもどういった手法なのかがイメージできにくかったりします。
似たネーミングが多発すると尚更混乱しますね。
そこで今回は、それぞれの手法についておさらいをしていきたいと思います。
そもそも「モーフィズム」とは
モーフィズムは「morph(=変形、変態)」に接尾辞「-ism」が付いたもので、「○○モーフィズム」は要素を○○のテクスチャによって変形させる、という意味を持った造語です。
では、○○にどんなものがあるか、見ていきましょう。
※近年のトレンドにないものも紹介として含めています。
① グラスモーフィズム
「グラスモーフィズム」とは、半透明レイヤーやぼかしを組み合わせ、要素を磨りガラスのように見せる表現手法のことです。

② クレイモーフィズム
「クレイモーフィズム」とは、その名の通り粘土のようなマットな質感と、丸み・膨らみのある3D要素が特徴の表現手法です。
近年ではメタバースやNFTなどの流行により、3DシーンがWebデザインにも取り入れられるようになり、その流れで登場したと言われています。

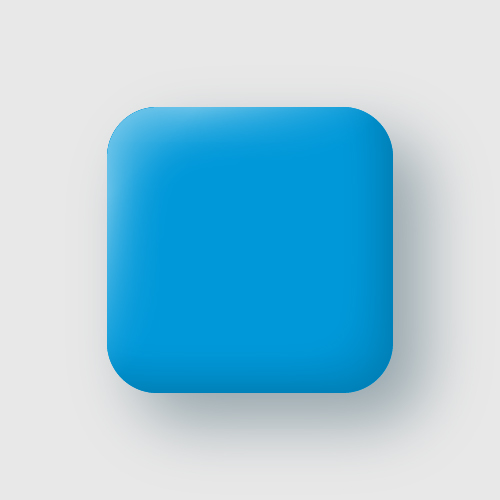
③ ニューモーフィズム
「ニューモーフィズム」の語源はNew + Skeumorphism(スキューモーフィズム)= Neumorphism(ニューモーフィズム)で、「新しいスキューモーフィズム」という意味を持った造語です。
※「スキューモーフィズム」とはリッチデザインのことで、iOS6まではアプリアイコンのデザインでもよく見かける表現でした。
フラットデザインに、従来のスキューモーフィズムの凹凸が加わっています。 3Dの部分でクレイモーフィズムと構造が類似しているように見えるかもしれませんが、クレイモーフィズムは背景と完全に切り離してぷっかり浮かんだ状態であることに対し、ニューモーフィズムは背景とつながっている状態(背景から要素が浮き出たり、窪んだりして見える状態)であり、見た目の印象もそうですが、パーツ化した時の汎用性といった面でも異なります。

さいごに
いかがでしたでしょうか。
コーディングをするときのコード名もそうでしたが、英単語を理解することで、これら用語への理解のスピードもアップするなと感じました。
次回は、「アブストラクト」「アイソメトリック」などの呪文っぽいネーミングの用語についてもご紹介していけたらと思います。
さて、2022年も残すところあと3日。早いものですね。
次回更新は2023年1月11日(水)を予定しています。
来年も、アームズエンジニアブログをどうぞよろしくお願いいたします。
それでは皆さま、良いお年を!