こんにちは、ユアサです。
以前、長文テキスト対策についての記事を書いたことがありました。その記事では紹介し忘れていましたが(というより最近知ったのですが)、テキストが改行・分割された時、テキストの改行位置にある文字のパディングや装飾を補間するプロパティbox-decoration-breakについて、今回の記事で具体的な使い方を交えて紹介したいと思います。
長文テキスト改行時に起こる現象について
以前の記事で紹介した長文テキスト対策について、親要素をはみ出さないように改行させる方法がありました。対策ができたのはいいですが、まだ解決できていない問題があります。「背景のついたテキスト」です。
テキストの背景に色や画像を実装させる際、テキストの背後にのみうまく表示したい時はブロック要素であるpタグではなくインライン要素のspanタグを使ったりするかと思います。しかしこれを実装しようとしたことのある方はよくご存知かと思いますが、spanタグを使うと・・・
See the Pen box-decoration-break_before by felly (@felly00505) on CodePen.
上記コードのように、テキストの要素全体に背景色を実装するのはどうも違うのでspanタグを使用しましたが、spanタグの改行位置にパディングがないので、テキストが改行位置で区切られているようでどうにも気持ち悪い表示になってしまっています。
これを解決するために一つのテキストを複数のspanタグに分けることによって、改行をなくして各spanタグの両脇にパディングもあって自然に見える・・・・・という方法を用いていた方も多いのではないでしょうか(かく言う自分もそうでした)。本当は一つのテキストなのでなるべく一つのタグでまとめられるのがベストですよね。
ここで使えるのがbox-decoration-breakです。冒頭でも紹介しましたが、テキストが改行・分割された際にパディングや装飾を補間するかどうかを選択することができます。
説明されてもいまいちピンと来ないかと思うので、実際に書いてみます。
See the Pen Untitled by felly (@felly00505) on CodePen.
せっかくなので先ほどのコード内のspanタグを使用した方のものをそのまま使います。パッと見ただけですぐに違いが分かったかと思いますが、一つのspanタグで囲われているはずのテキストが改行していてもしっかり両脇にパディングがあります。
今回このコードで使用したのはbox-decoration-break: clone;です。box-decoration-breakで使用できる値はこのcloneと初期値のsliceの二種類です。cloneはmdn web docsでの記述によると、「それぞれの断片が、それぞれの断片を囲む指定された境界、パディング、マージンを伴って個別に描画される」という機能があります。
(なおFirefox以外のブラウザではプレフィックスの記述も必要になるので気をつけておきたいですね)
box-decoration-break: clone;で出来ること
先ほどのセクションではパディングの話に限った例を紹介しましたが、このプロパティは装飾の補間もできます。border-radiusやbox-shadow、背景色や背景画像などといった装飾のスタイルに影響を及ぼします。
どのようになるか、以下のコードをご覧ください。
See the Pen Untitled by felly (@felly00505) on CodePen.
背景色や背景画像については行の開始位置からそれぞれの改行位置までを一つの断片としてカウントされ、それぞれの断片の背景にbackground-size: cover;の範囲で表示されています。
border-radiusで指定した丸角もbox-shadowで指定した要素のシャドウも同じようにそれぞれの断片ごとに実装されているのが分かります。最初のものよりも断然見やすくなりましたね!
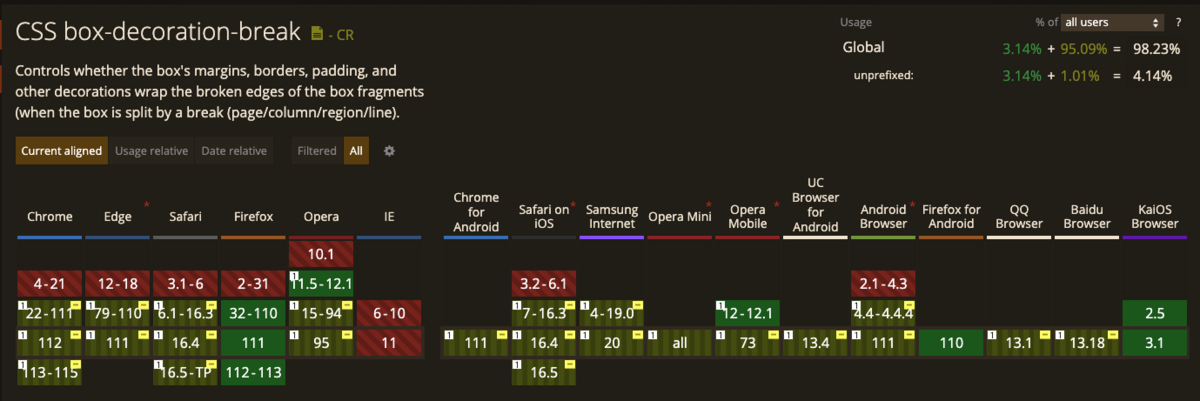
さて、box-decoration-breakというプロパティが有用なものと分かりましたが、これが動作するブラウザについても確認します。

殆どのブラウザでは対応してきているようですが、IEは11まで軒並み動作しませんのでご注意ください。
まとめ
今回はbox-decoration-breakを使用して、背景や装飾のあるインライン要素のテキストの表示を整える方法について書きました。
このプロパティはspanタグを今までのように複数作成する必要がなくなるので、使用できる場面は何気に多そうですね。
最後まで読んでいただきありがとうございました(^人^)