明けましておめでとうございます。 コバヤシです。 今年もよろしくお願いいたします!!
今回は「Amazon Lightsail」を試してみました。
Amazon Lightsailとは
Lightsailとは、AWSが提供しているとても簡単に高速に構築出来るVPSサービスです。 WordPressやRedmineなどのアプリもすぐに利用できるようになるので、本当に手軽にサーバー構築が出来ます。 反面、制限も多いので(スナップショットをEC2で利用できない等)利用には注意も必要です。
今後スケールアップする予定があるのなら、Lightsailは選択しない方が良いかもしれませんね。
さて、そんなLightsailですが、現在のところ10のアプリを指定してサーバーを作成できます。 しかしそれ以外のアプリをインストールしたいという要求も出てきますよね。
もちろんSSHで入ってインストールも出来ますが、インスタンス作成と同時にやってしまいたい!!
なので、Ansibleを利用して望み通りのサーバー構築が出来るようにしてみます。
AnsibleのPlaybookを作成する
まずAnsible関係のファイルを以下のような構成で作成します。
/ ├ hosts └ setup.yml
hostsの中身はローカルで実行させる為にこんな感じに記述。 [code]localhost ansible_connection=local[/code]
setup.ymlは構築したい環境に合わせて記述して下さい。
設定用のテンプレートファイルがある場合はご随意に。
作成したファイルをリモートのgitにプッシュしておきます。 今回はgithubを利用しました。
Lightsailで設定
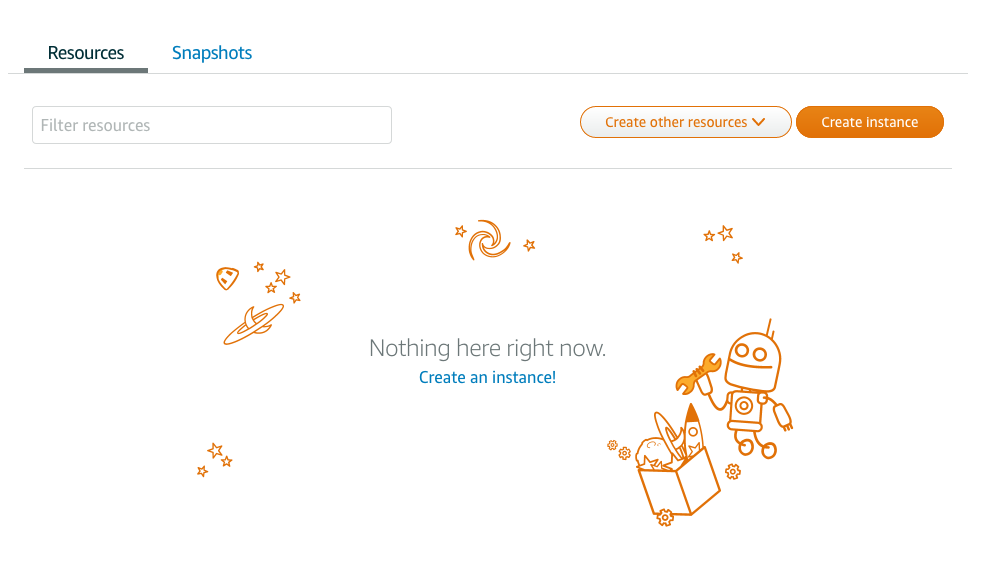
ログインしてLightsailのページにアクセスします。

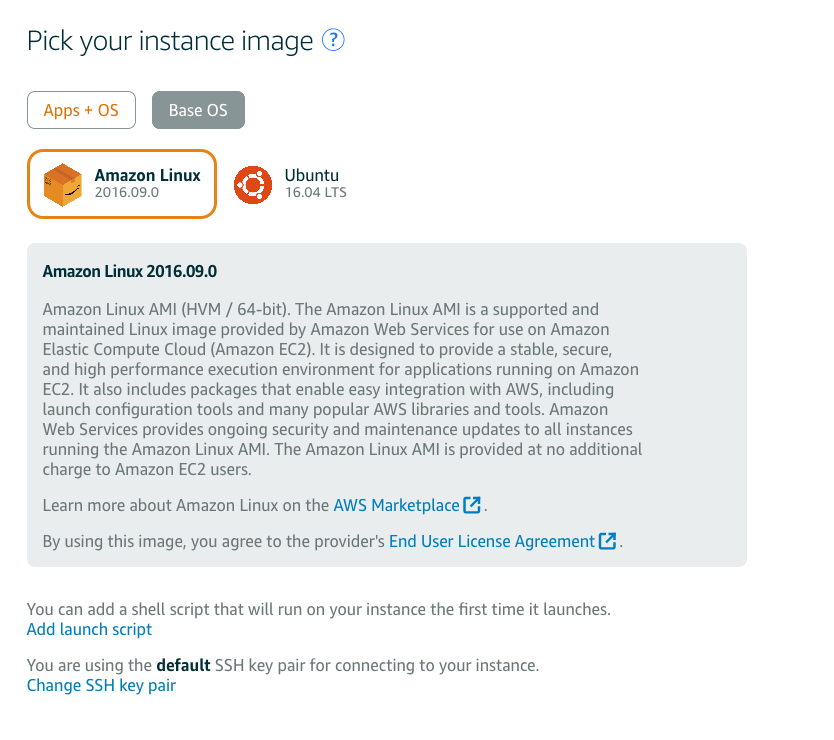
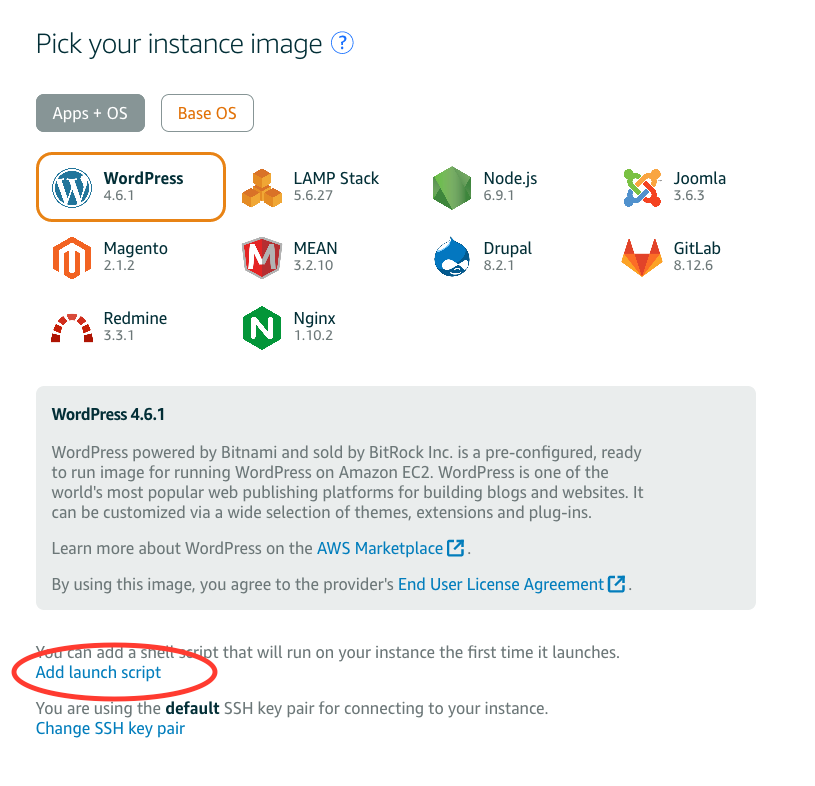
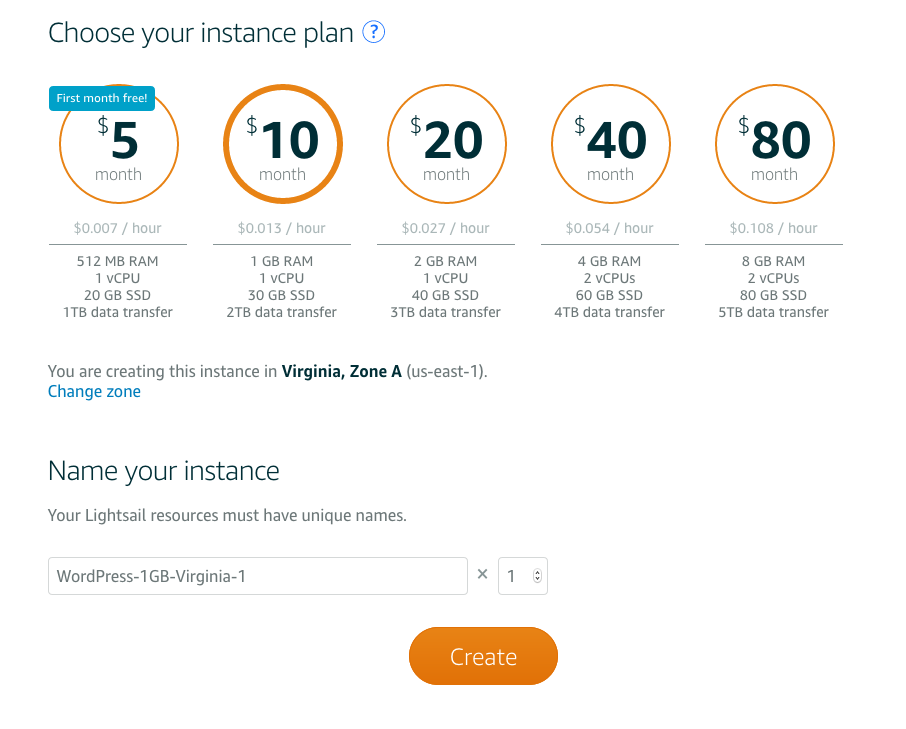
今回はアプリ類はAnsibleから入れるのでBase OSを選んでAmazon Linuxを選択します。

Ansibleを実行させる為に「add launch script」をクリックして入力欄を表示します。

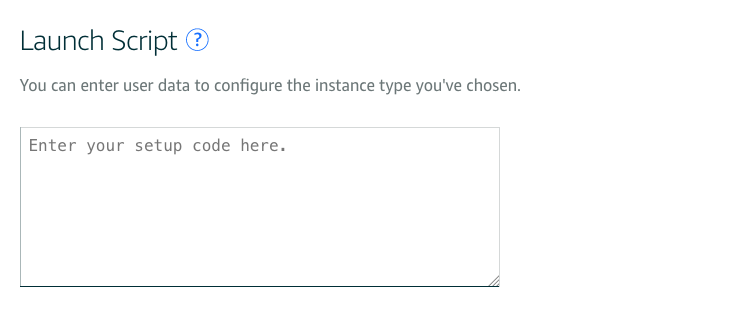
クリックするとテキストエリアが出るので、

以下のスクリプトを入れます。
sudo yum update -y sudo pip install ansible sudo yum install git -y cd /home/ec2-user git clone https://github.com/xxxx/xxxx.git ansible cd /home/ec2-user/ansible /usr/local/bin/ansible-playbook setup.yml -c local -i hosts
※ git clone のURL部分はプッシュしたgitのものに書き換えてください。 ※ shellの実行ユーザーでは、ansible-playbookにパスが通っていないようなのでフルパスにしたら実行できました。
Createボタンをクリックします。

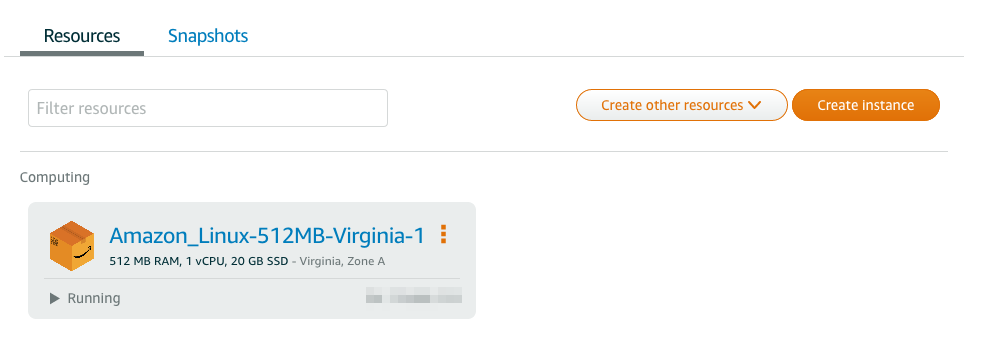
数十秒でインスタンスが起動します。本当に早いです。

ただ、launch scriptはインスタンス起動後に走るので立ち上がったばかりではアプリ類は入っていません。 今しばらく待ちましょう。
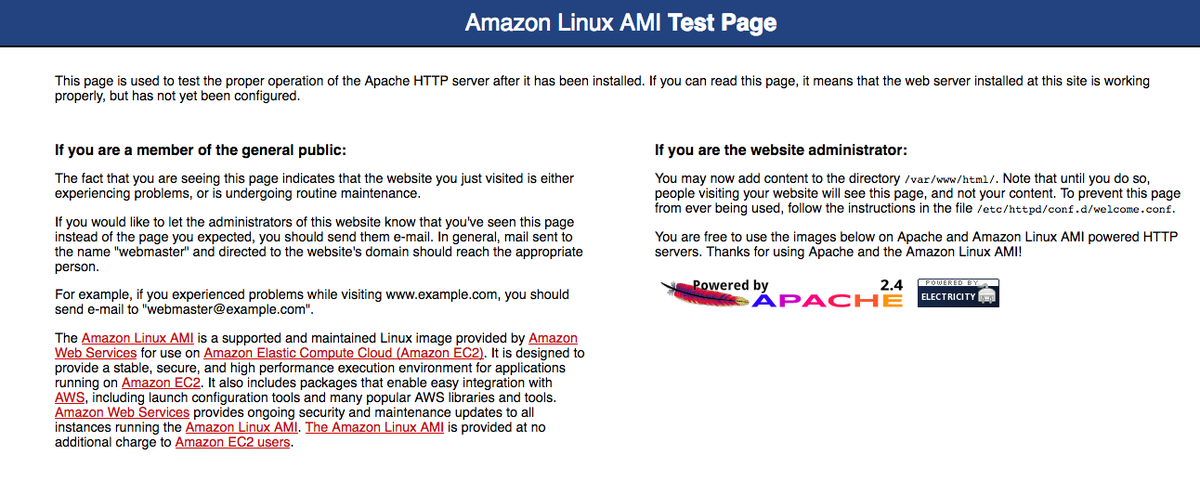
script完了の通知は無いので適当な時にブラウザでアクセするなり、SSHで入るなりしてアプリのインストールが完了したのかどうか確認します。 今回はAnsibleでApacheを入れたので、ブラウザで確認出来ました。

まとめ
本当に色々やるようなら最初からEC2でやるのが正しいです(笑) それでもインスタンスの作成・起動はものすごく速いので、すぐに開発環境が欲しい時とか使えそうです。
Lightsailは制限事項も多いですが使いどころがはまれば、とても良いサービスになりそうですね。