こんにちは!コバヤシです。
仕事でカレンダーを実装するにあたり「FullCalendar」を使う機会があったのでメモ的にまとめてみました。
まずはダウンロード
https://fullcalendar.io/download/ に行ってzipをダウンロードして解凍します。
カレンダーを表示してみる
こんな感じでcssとjsをheadあたりで読み込みます。
<link rel="stylesheet" href="fullcalendar.css" /> <script src="lib/jquery.min.js"></script> <script src="lib/moment.min.js"></script> <script src="fullcalendar.js"></script>
カレンダーを表示する場所に下記のタグを記述して、
<div id="calendar"></div>
実行すると、、、
$(function () { $("#calendar").fullCalendar(); });
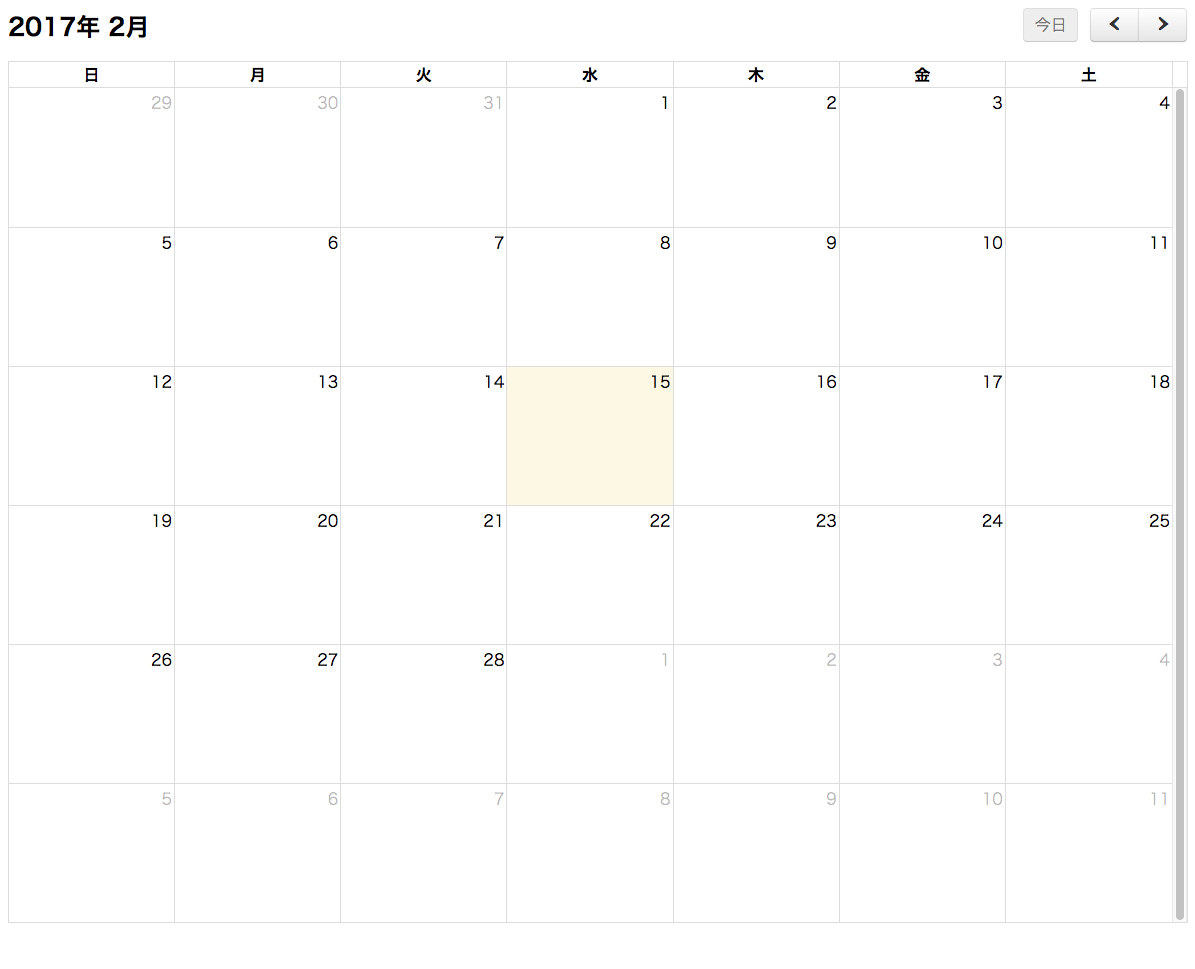
あっさりとカレンダーが表示されました。

日本語にしてみる
そのままだと英語なので日本語にしてみましょう。
<script src="locale/ja.js"></script>
ja.jsを読み込むだけで日本語になります。簡単ですね。

オプションを試す
実行時に引数を渡すことで設定を色々変更出来ます。
var calendar = $("#calendar").fullCalendar({ //ヘッダーの設定 header: { left: "today month,basicWeek", center: "title", right: "prev next" }, editable: true, // イベントを編集するか allDaySlot: false, // 終日表示の枠を表示するか eventDurationEditable: false, // イベント期間をドラッグしで変更するかどうか slotEventOverlap: false, // イベントを重ねて表示するか selectable: true, selectHelper: true, select: function(start, end, allDay) { 日の枠内を選択したときの処理; }, eventClick: function(calEvent, jsEvent, view) { イベントをクリックしたときの処理; }, droppable: true, // イベントをドラッグできるかどうか events: [ { title: "イベント", start: "2017-02-14" } ] });
要件では週表示に時間は不要だったので、ヘッダで「basicWeek」を指定しました。週表示に時間表示が必要なら「agendaWeek」を使います。
表示されている期間のイベントのみを取得して表示したい場合は、こんな感じでviewRenderに処理を記述します。
viewRender: function(view) { var date = $("#calendar").fullCalendar("getDate"); $.ajax({ url: "/path/to", dataType: "json", type:"post", data: { "date": date.format("Y-M-D") }, success: function(EventSource) { calendar.fullCalendar("addEventSource", EventSource); }, error: function(data) { // エラーの処理 } }); }
まとめ
本当に機能が豊富で使い切れない感じですね。使われる際は一度ドキュメントを見てみることをオススメします。 https://fullcalendar.io/docs/
実際はここから、クリックしたらイベント入力が開くとか作り込んでいくわけですが、FullCalendarなら簡単に出来そうです。時間があったらそのあたりもブログに書きたいですね。