こんにちは、ユアサです。
今回は自分が業務内や自習する際によく使っているフロントエンドの便利なツール・サイトなどについて紹介しようかと思います。
(そういえばこういったものは書いたことがなかったなぁ・・・と思い書くに至りました)
「そんなの知ってて当たり前でしょ!」ってものもあるかと思いますが温かい目で見守っていただけたら幸いです。
グラデーションのCSSが簡単に設定できる「CSS Gradient」
文字色や背景色など度々使われるグラデーションですが、CSSでそれを表現する際に用いられるlinear-gradient内の指定を具体的にどの数値でどのくらいに調整するか、イメージするだけではちょっと難しいですよね。(自分だけかもしれませんが、グラデーションは記述する数値がやたら多くて長々と書くことになるのでめっぽう苦手です)
そんな時に重宝するのが「CSS Gradient」です。
↓リンクはこちら
cssgradient.io

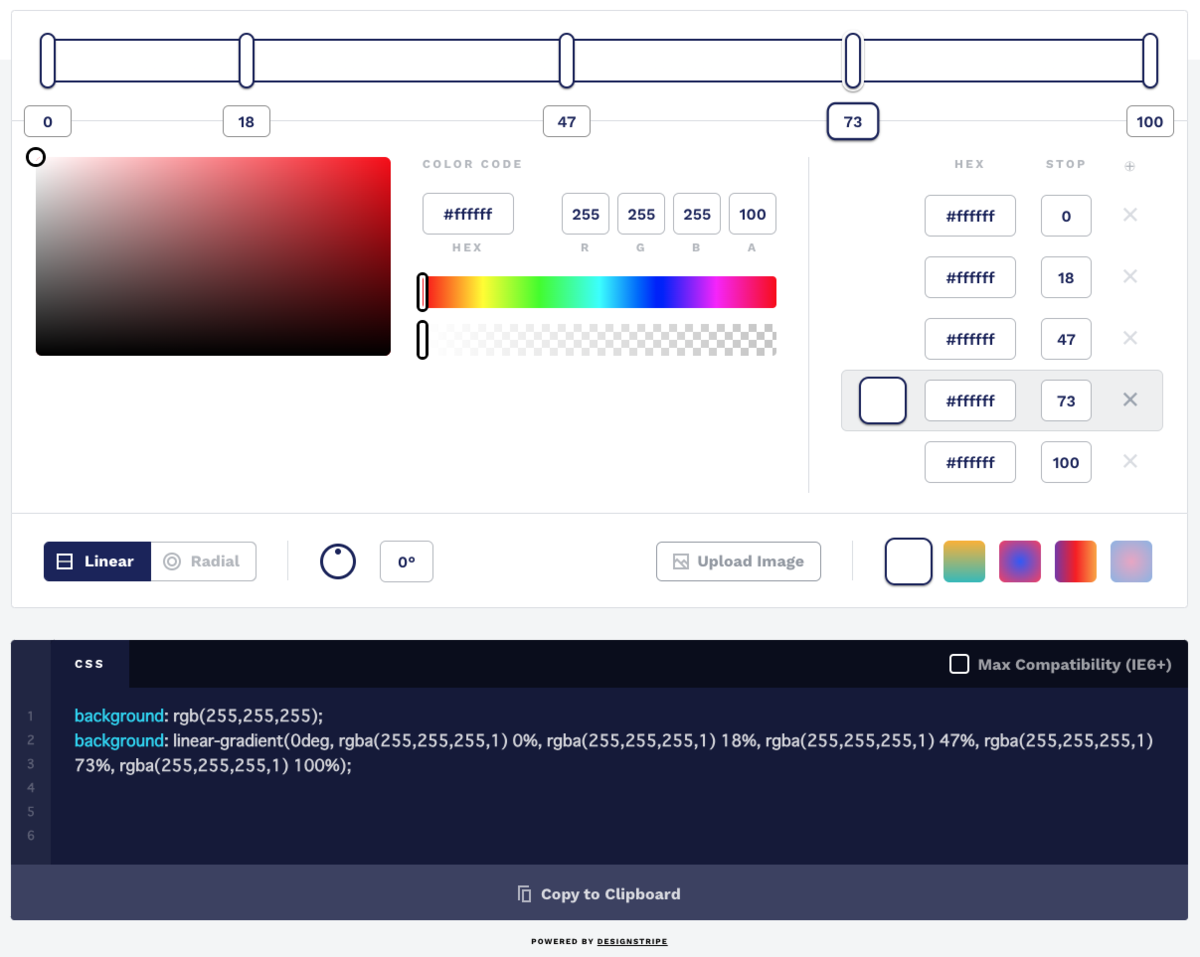
CSS Gradientのページを開くと上記のような画面になっていて、説明文がありませんが直感的に操作できるUIになっているので、どれをどう設定すればいいかぱっと見で分かりやすいですよね。
例えば画像内の「0」と「100」が表示されている上部のバーを好きなところでクリックすると、

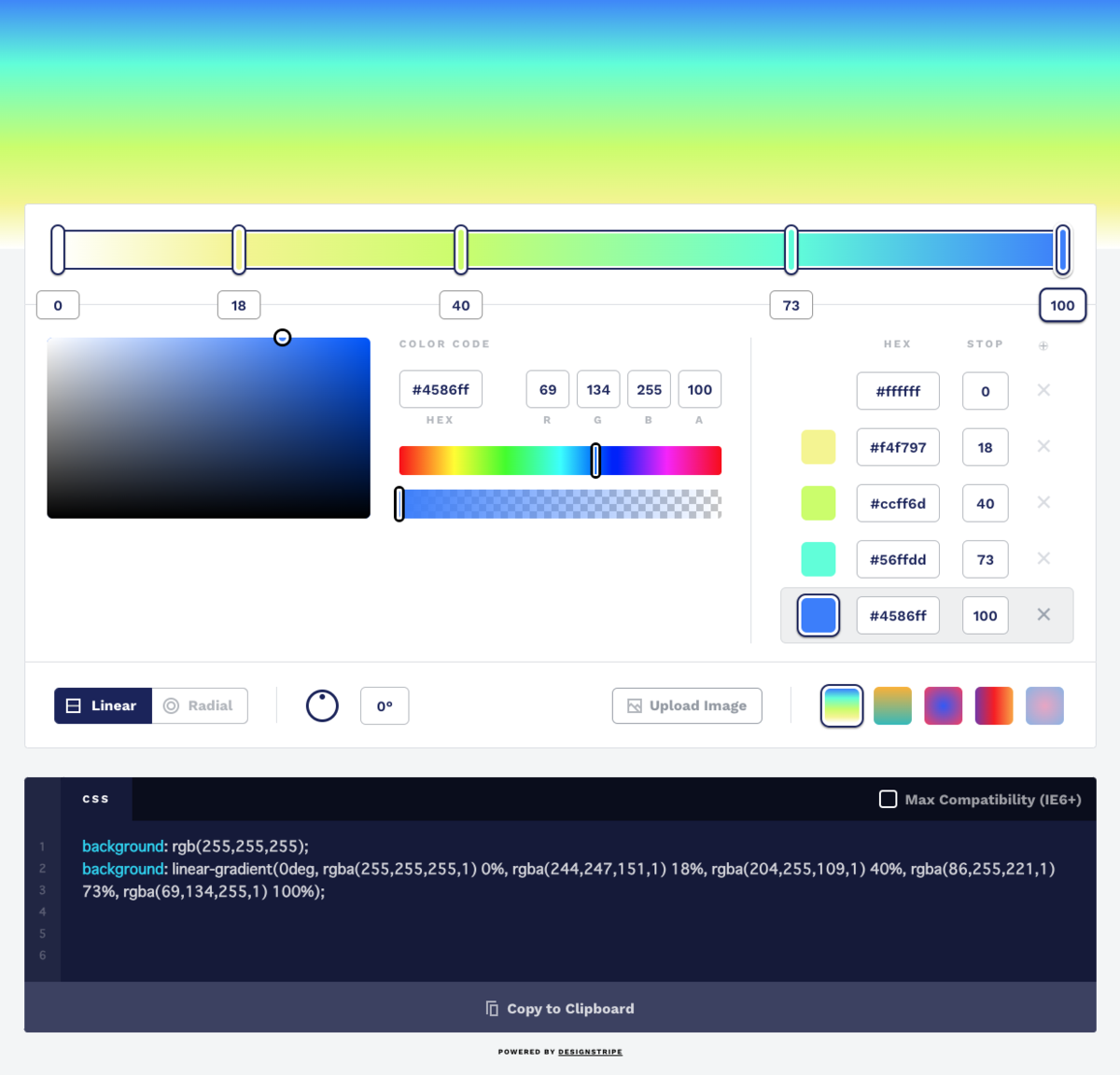
このようにグラデーションの色設定が追加できます。追加した色設定の箇所を選択した状態でカラーツールから色指定をしていくと、自動的にグラデーションを作成してCSSの記述も生成してくれます。

適当ですが色をいくつか指定してみました(配色センスがないのは見逃してください)。画面上部にはグラデーションの映り方が、画面下部のコード欄にCSSが生成されます。
もちろん手動じゃなくてもRGBAでより具体的に色指定ができるので、グラデーションの配色が分かればこれに入力してスタイルを即生成できて非常に便利です。
デザインも丸々としててかわいいので触っていて楽しいですよね。
HTMLタグの入れ子関係のルールをすぐ検索できる「HTML5 入れ子チートシート」
HTMLタグ同士の入れ子関係のルールを一瞬で可視化してくれます。一覧で表示してくれるので、目的のタグ以外のものも親子関係が調べられます。
↓リンクはこちら
yoshikawaweb.com
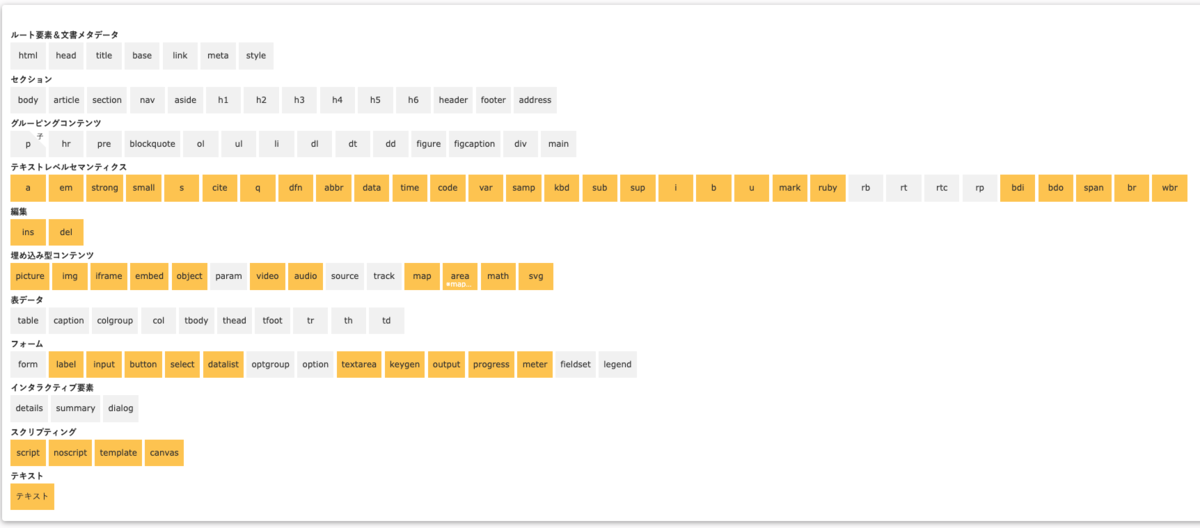
ページ内を見ると分かりますが、HTMLタグが用途ごとにカテゴリーを分けて一覧表示になっています。

例えば上のスクショのように、一覧のpタグをホバーすると「親」と「子」のアイコンが表示されます。
「親」をクリックするとpタグを直下に内包できる親要素が絞り込まれ、「子」をクリックするとpタグの直下に内包できる子要素が絞り込まれます。
試しにpタグの「子」をクリックすると、

スクショのように、直下の子要素として内包できる要素がオレンジ色に変化します。探しやすくて便利ですね!
会員登録なしでフリー素材の良質な写真が使える「Pexels」
↓リンクはこちら
フリー素材のサイトなので今回の話とは少し違うのかもしれませんが、自分は何かと重宝しています。ダミー画像とかダミー画像とか・・・・・。
ただ、この手のサイトは割と煩わしい会員登録が必須になってくるので、「すぐダミー素材がほしいんだけど」ってタイミングで登録なしにすぐDLできるのが何気に嬉しいところ。

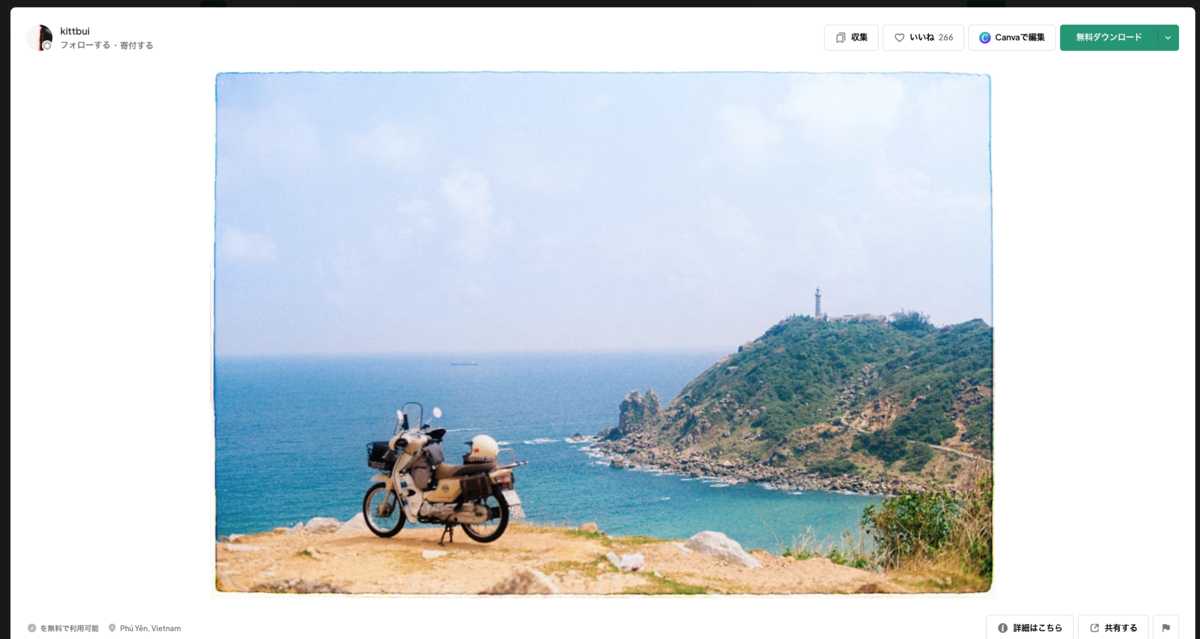
気になった画像をクリックすると上記のような画面になり、右上の「無料ダウンロード」を押せば入手できます。
掲載されている写真や動画は全世界のクリエイター達が投稿しているもので、どれも高画質でスタイリッシュなものばかりです。その分素材のサイズはかなり大きいのですが、このくらい大きいサイズのものは探そうと思っても意外と見つからないので唯一無二だな〜と思っています。

ライセンスの表記もめちゃくちゃシンプルでした。規約の詳細は、英語サイトになりますがこちらに記載されています。
まとめ
最近よく使っているものについて紹介しました。特にCSS Gradientは一押しで便利なので、気に入ってもらえたらぜひ使い倒してみてください。