こんにちは、ハヤマです。
今回は、「バリアント」機能を使ってコンポーネントのバリエーションを作っていきたいと思います。
前回の記事はこちら
tech.arms-soft.co.jp
※本記事では、Figmaの機能名は日本語化された名称で記載しています。
バリアントとは
バリアントとは、1つのコンポーネントに対してバリエーションを追加できる機能です。
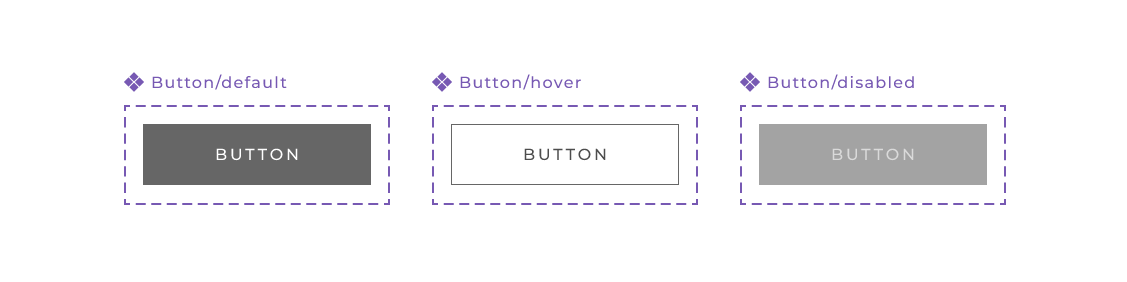
例えば、以下のようなコンポーネントを作成したとします。

バリアントを使うと、このような「通常時」「ホバー時」などといった状態変化で切り替わるスタイルを、個別のコンポーネントではなく1つのグループの中にまとめて“バリエーション”として管理することができます。

1つにまとめたコンポーネントのグループは、「コンポーネントセット」と呼びます。
バリアントを使ってみよう
では早速バリアントを作成してみましょう。 例として、お問い合わせフォームのページに設置するボタンのバリエーションを作りたいと思います。

ボタンに必要なバリエーションは、以下の3つとします。
・デフォルト
・ホバー
・非アクティブ(disabled)
①ボタンコンポーネントにバリアントのプロパティを追加する
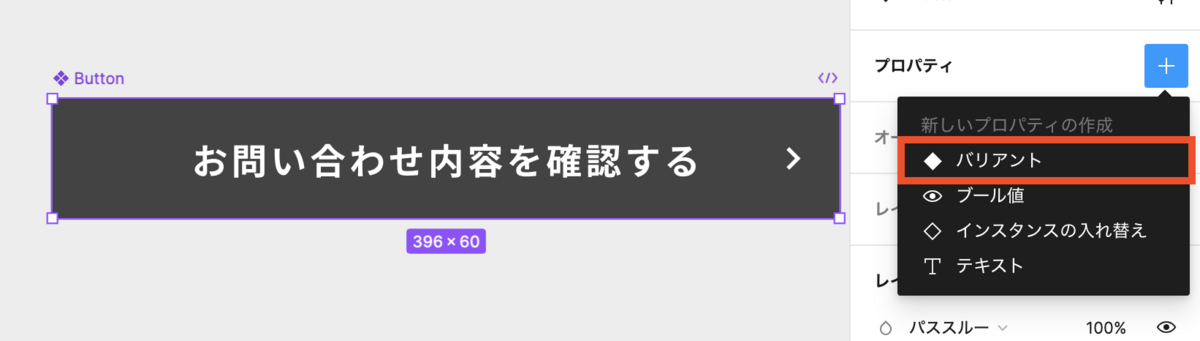
編集したいコンポーネントを選択して、右サイドバー「プロパティ」の「+」アイコンをクリックし、表示されるメニューの中から「バリアント」を選択します。
これで、このコンポーネントでバリアント機能が利用できるようになりました。
※バリアントは、コンポーネントにしか追加できません。

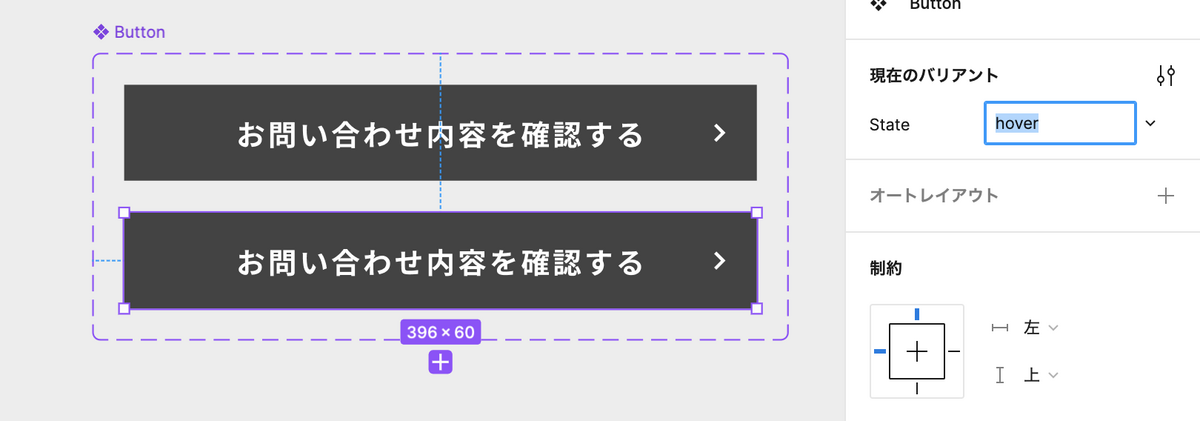
次に、コンポーネントのレイヤーを選択した状態で、右サイドバー「現在のバリアント」からプロパティに対する値を入力します。
まずはデフォルトの状態を定義するため、値の名称は「default」としました。
続けて、ホバー時・非アクティブ時のバリアントも作成していきます。
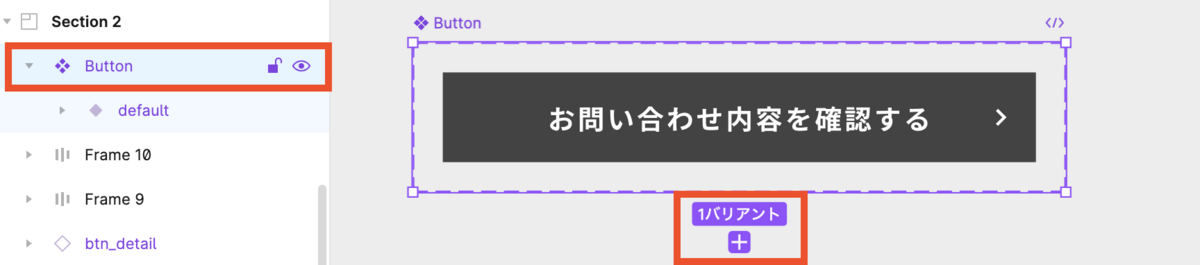
親コンポーネントレイヤーを選択すると表示される「+」のアイコンをクリックします。
するとバリアントが複製されるので、先ほどと同様にプロパティの値を編集します。


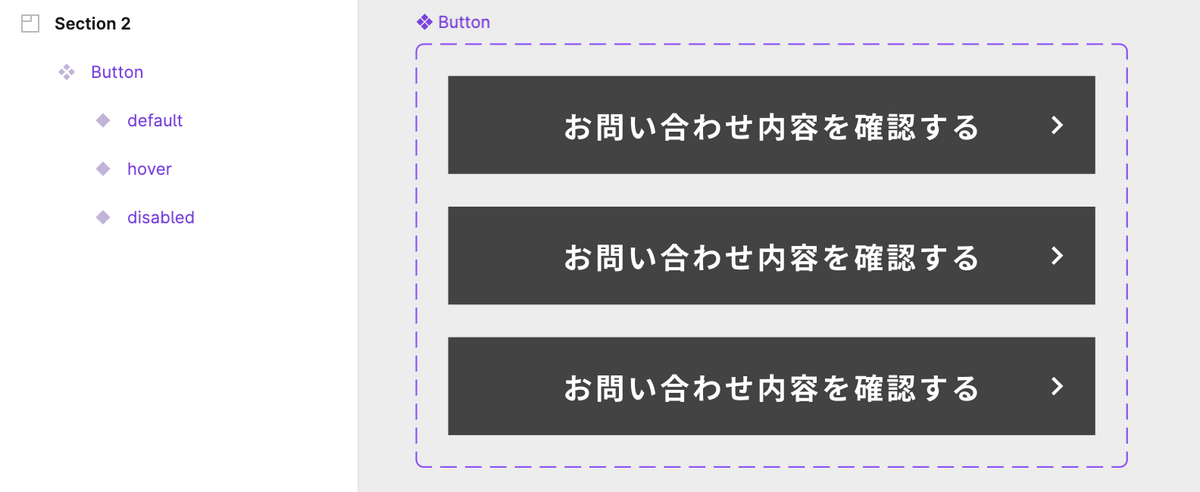
今回必要な3パターンのボタンの状態(default/hover/disabled)を定義することができました。

ちなみに、プロパティ名もリネームすることができるので忘れずに編集しておきましょう(右サイドバーに表示されるプロパティ名をダブルクリックすると編集可能) 。 そのままだと「プロパティ1」となっていると思いますが、バリアントの属性がわかるように意味のある命名をしておくことで、管理がしやすくなります。
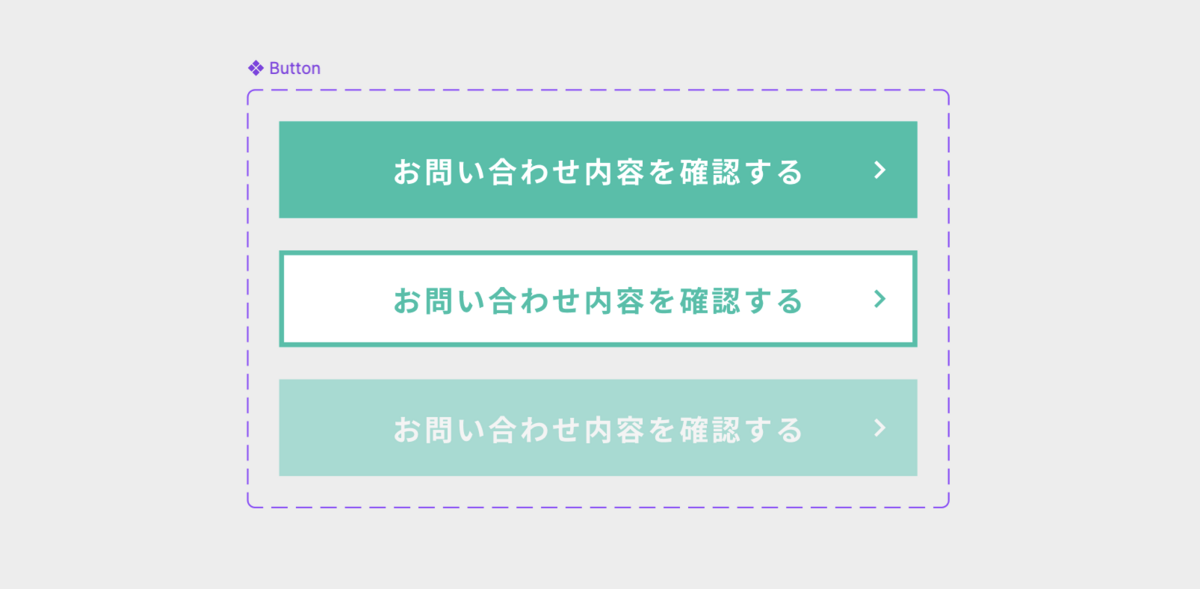
② 状態に合わせたボタンスタイルを設定する
先ほど定義したボタンに、それぞれのスタイルを付与していきます。

以上で準備が完了しました。
実際に使ってみる
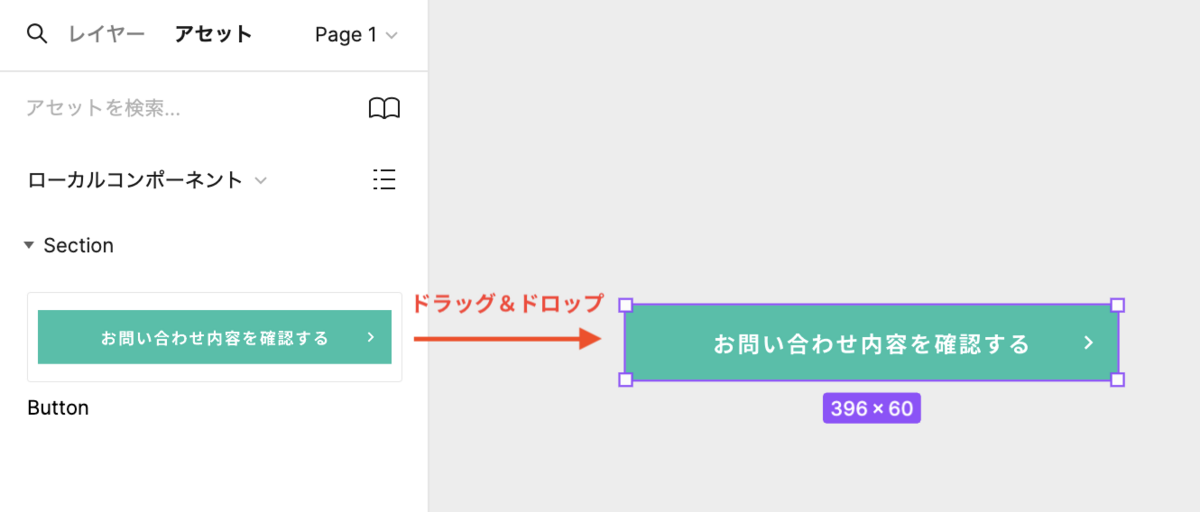
アセットパネルに登録されたコンポーネントをドラッグ&ドロップすることでインスタンスを配置できます。

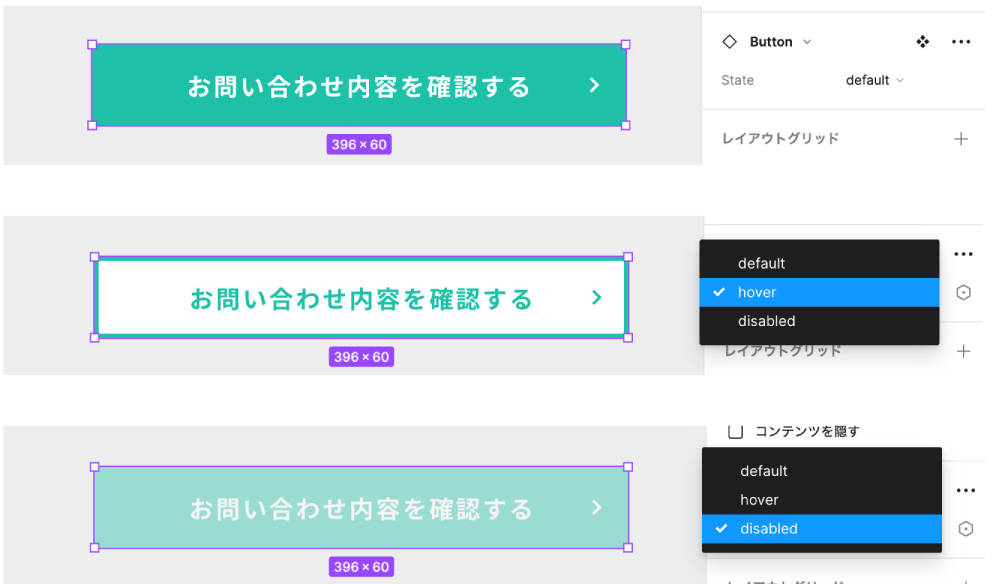
プロパティパネルのプルダウンを操作すると、先ほど作成した3パターンの値ごとにボタンスタイルが変化していることを確認できます。

さいごに
バリアント機能を活用することで、デザイナーはもちろんのこと、エンジニアにとってもサイト内のコンポーネント管理・設計がしやすくなると思います。
今回は最低限の内容を駆け足気味にまとめましたが、バリアントについてはさらに学習を深めていきたいと思います。
Figma公式から、バリアントのチュートリアル用ファイル(日本語版)が公開されているので、興味のある方はぜひ試してみてください。