突然ですが、先週スマホアプリ「DQウォーク」がリリースされましたね。
通勤時や帰宅後にゆるく遊んでいますが、位置情報の揺れのおかげ(?)で、ほぼウォークをせずにモンスターを150匹ほどやっつけていました。そんな自分に引き気味のハヤマです、こんにちは。
今回も、 前回と同じくテキストを実装する時に気を付けていきたいことについて書いていきたいと思います。
psdで作成したデータをからコーディングを行う際、プロパティの値はデザインに準じているはずなのに、デザインよりも広く余白が取られてしまうことってありませんか?
今回は、その原因と解決するためのデザインデータ制作のポイントについてお話しします。
例えば
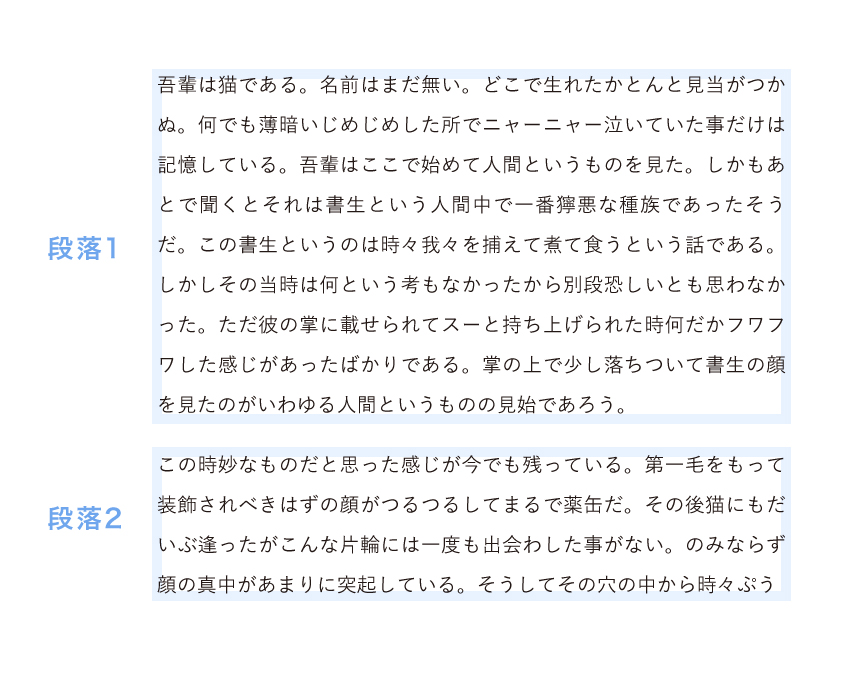
とあるデザインデータを見た時、ひとつのブロックの中に、複数の段落があるとします。

段落の下辺に対しては、意図的に別途余白が指定されており、
上記を実装するためCSSにはテキストの行間(line-height)と段落に対する余白(margin-bottom)の値が指定されています。
では、上記をブラウザプレビューしてみます。
その時、デザインとのズレが
…あれ?段落が重なれば重なるほど、ブロックの天地幅がデザインデータと開いていきます。
よく見ると、段落間の余白がデザインデータよりも広くなっている…?
 これは、テキストへのline-heightで指定した値からさらに、margin-bottomの値が加わっていることで発生しています。
line-heightの値とmargin-bottomの値は、表示が連なっても相殺されません。
これは、テキストへのline-heightで指定した値からさらに、margin-bottomの値が加わっていることで発生しています。
line-heightの値とmargin-bottomの値は、表示が連なっても相殺されません。
なので、テキスト最終行に対して設けられた行間が余分に上乗せされている状態です。
これは、「行送り(Photoshop)」と「line-height」の考え方が異なることで発生しています。

段落間の余白指定は段落パネルを使う
ここからは、Photoshopでデザインデータを作る時のお話になります。
複数の段落間の余白を設ける時には、段落パネルの中にある「段落前のアキ」「段落後のアキ」(以下、「段落前/後のアキ」といいます)を使用してみましょう。
(「段落前のアキ」はテキストボックス上辺、「段落後のアキ」はテキストボックス下辺に対して余白を付与します)
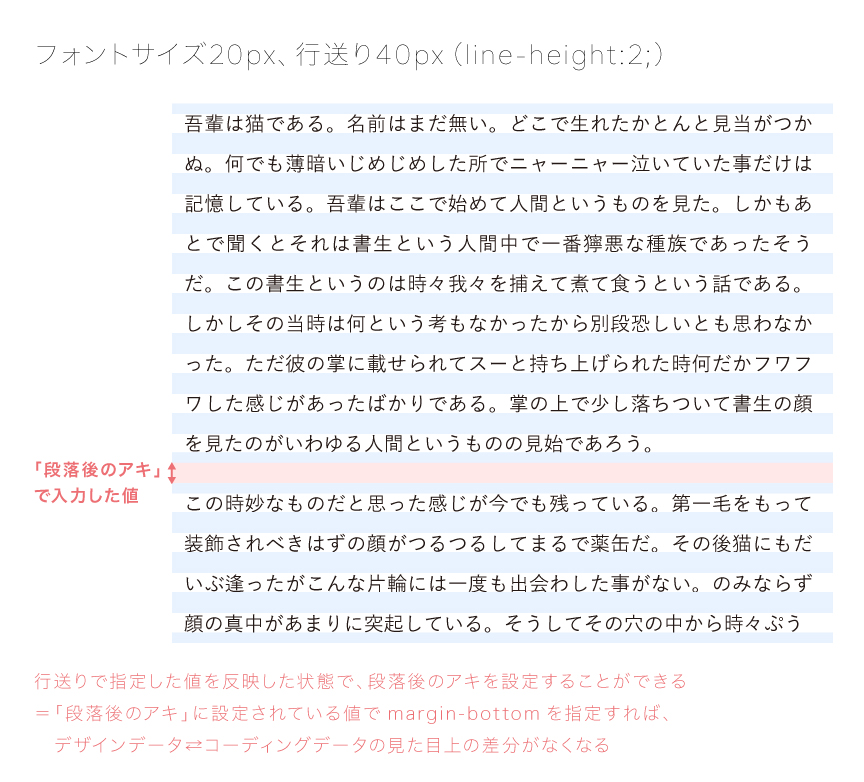
「段落前/後のアキ」で段落間余白を設定すると、「行送り」で指定した値も考慮して表示されます。
つまりは、デザインデータがコーディングで実装したときのプレビューに近くなるんですね。

コーディングする際は、「段落前/後のアキ」で指定された値を参照します。
さいごに
上記は自分でデザインしたデータをもとにコーディングする際、どうにかならないかなぁと思った経験からまとめてました。
テキストの設定、やはり奥が深いなぁ…。
今後も精進します。