ついに梅雨が明けました! とともに、いよいよ本格的な夏のはじまりですね。 先日、会社からほど近くの薬局でガリガリ君が1本48円で販売していてひっそりテンションが上がったハヤマです、こんにちは。
今回は、デザインデータを参照してテキストを実装する時に必要なCSSについて書いていきたいと思います。
弊社では、ウェブデザインのレイアウトを、主にPhotoshopで制作しています。
そこで、Photoshopの「文字パネル」「段落パネル」での設定と、それに紐づくCSSを今一度確認してみることにしました。
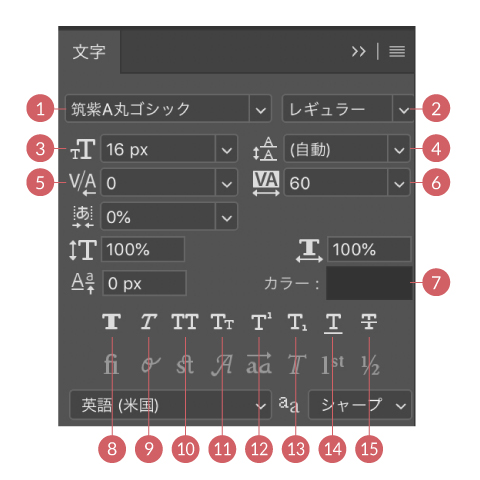
Photoshopの文字パネル

画像に振り当てた番号の順に説明していきます。
※番号横のタイトルは、Photoshopでのパネル内各項目の名称となります。
① フォントの検索と選択
テキストの書体を指定します。
CSSプロパティ:font-family
② フォントスタイルを設定
①で指定した書体のウエイトや斜体の有無を指定します。
CSSプロパティ:
(1)文字の太さ font-weight
※ウエイトの値は、使用する書体によって指定が異なります。
例:Noto Sans JPの場合
thin:100
light:300
regular:400
medium:500
bold:700
black:900
(2)文字の斜体 font-style:italic;
③ フォントサイズを設定
テキストの表示サイズを指定します。
CSSプロパティ:font-size
④ 行送りを設定
1 つのテキスト行のベースラインからその上の行のベースラインまでの距離を指定します。
CSSプロパティ:line-height
⑤ 文字間のカーニングを設定
隣り合う2つの文字の間隔を調整します。
CSSプロパティ:font-feature-settings
⑥ 選択した文字のトラッキングを設定
選択した文章全体の文字間隔を調整します。
CSSプロパティ:letter-spacing
⑦ テキストカラーを設定
テキストの色を指定します。
CSSプロパティ:color
⑧ 太字
指定したテキストを太字にします。
書体のウエイトをデザインで表現する場合は、基本②で指定をするためあまり使用していません。
CSSプロパティ:font-weight: bold;(もしくは値を700)
HTML要素:strong(強調したいテキストを指す場合はこちら)
⑨ 斜体
テキストを斜体にします。
CSSプロパティ:font-style: italic;
⑩ オールキャップス
欧文テキストをすべて大文字で表記します。
CSSプロパティ:text-transform: uppercase;
⑪ スモールキャップス
欧文テキストを小文字ぐらいの大きさの大文字で表記します。
(もう長いことPhotoshopを利用していますが、オールキャップスといい、パネル内のこのあたりは全く使用してないですね…。)
CSSプロパティ:font-variant: small-caps;
⑫ 上付き文字
基準となる文字より上部に記述される添え字を指定します。
CSSプロパティ:vertical-align: super;
HTML要素:sup
⑬ 下付き文字
基準となる文字より下部に記述される添え字を指定します。
CSSプロパティ:vertical-align: sub;
HTML要素:sub
⑭ 下線
テキストに下線を引きます。
CSSプロパティ:text-decoration: underline;
⑮ 打ち消し線
テキストの中央を横断する線を引きます。
CSSプロパティ:text-decoration: line-through;
Photoshopの段落パネル

こちらも、画像に振り当てた番号の順に説明していきます。
① 左揃え
テキストを左揃えにします。
CSSプロパティ:text-align: left;
② 中央揃え
テキストを中央揃えにします。
CSSプロパティ:text-align: center;
③ 右揃え
テキストを右揃えにします。
プロパティ:text-align: right;
④ 均等割付
テキストをテキストフレームの両方の端に揃えます。
CSSプロパティ:text-align: justify;
text-justify: inter-ideograph;
⑤ インデント
テキストオブジェクトの境界線とテキストとの間に挿入する間隔を指定します。
CSSプロパティ:text-indent
さいごに
基本的なスタイルも含め振り返ってみましたが、文字・段落パネルの中で色々なスタイル設定ができるなぁと改めて実感しました。
ということは、テキストに関する設定について、サイト設計時にある程度のレギュレーション化ができればコーディングの時にスタイルが指定しやすくなりますね。
例えば、「本文のトラッキングは“60”で揃える」、「基本は自動カーニングは設定しないが、この見出しには見栄えを考慮して自動カーニングを施す」、など。
カーニングやトラッキングの設定についても掘り下げていきたいと思ったのですが、長くなってしまったので別の機会に書きたいと思います。