こんにちは、コバヤシです。
今回は簡単にブロックエディタを導入できるEditor.jsについて書きたいと思います。
ブロックエディタとは
WordpressのGutenbergで使われている、コンテンツをブロック単位で管理して記事を作成していくタイプのエディタです。 GutenbergはWordpress以外では使えないので、Editor.jsを利用してブロックエディタを実現したいと思います。
インストール
Editor.jsをnpmでインストールしていきます。
npm i @editorjs/editorjs
設定
インストールが完了したら、設定をします。
import EditorJS from '@editorjs/editorjs' const editor = new EditorJS()
<body> <div id="main"> <div id="editorjs"></div> </div> <script src="/js/app.js"></script> </body>
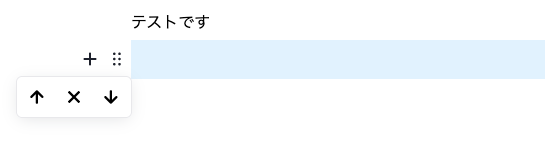
とりあえず出すだけなら、これだけで表示されます。

とても簡単ですね。
「+」を押すと、種類を選択して入力ブロックを追加できます。
「↑」「↓」ブロックの位置の移動、「×」でブロックの削除です。
そのままではテキストしか入力できないので、プラグインを使って機能を追加していきます。
プラグインの導入
ヘッダを入力できるプラグインを入れていきます。
npm i @editorjs/header
import EditorJS from '@editorjs/editorjs' import Header from '@editorjs/header' const editor = new EditorJS({ holder : 'editorjs', tools: { Header } })

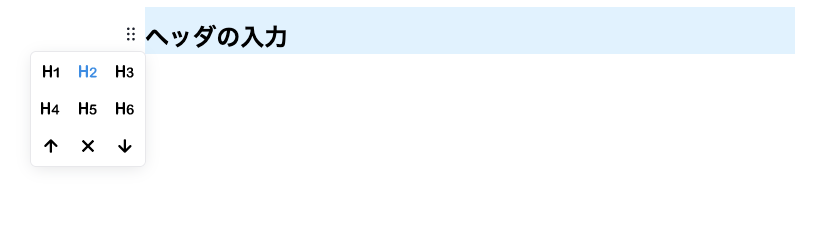
ヘッダを入力できるようになりました。
その他のプログラインは以下のURLで確認できます。
色々なプラグインがありますね。
オリジナルのプラグインを作成する
自分でプラグインを作ることも可能です。
export default class Test { static get toolbox() { return { title: 'Test', icon: '<i class="fa-solid fa-question"></i>' }; } render() { const div = document.createElement('div'); const input = document.createElement('input'); div.appendChild(input); return div } save(data) { return { 'test' : data.querySelector('input').value } } }
toolboxメソッド:ツールバーに表示するアイコンの表示を設定します。
renderメソッド:ブロック内の表示を記述します。今回はテキスト入力を表示するだけにします。
saveメソッド:保存時の値を返却します。ここで返却した値がeditor.save()の戻り値に入ります。
import EditorJS from '@editorjs/editorjs' import Header from '@editorjs/header' import List from '@editorjs/list' import Test from './test' var editor = new EditorJS({ holder : 'editorjs', tools: { Header, List, Test } })
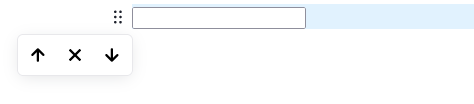
これで独自のブロックが表示されるようになりました。


まとめ
とても簡単に独自ブロックの表示までできました。 今回は、保存処理まわりまで出来なかったので、機会があったらそのあたりをやってみたいと思います。