こんにちは、ハヤマです。
今回は、ウェブデザインのデータをAdobe Photoshopで作成する際、データの作りとして気をつけていることをまとめていきたいと思います。
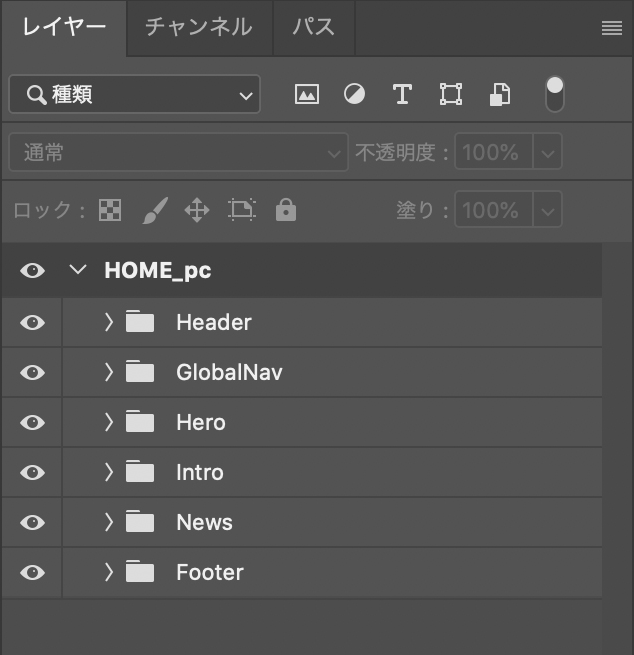
その1:レイヤー名はわかりやすく
ページボリュームが多くなると、モジュールやセクション、アイテムごとにフォルダ分けをしてレイヤー整理を行いますが、その際「Header」「Hero」「GlobalNav」など、いくつかの関連レイヤーが構成するものの総称をフォルダ名にするとわかりやすくまとまり、コーディング時のデータ共有もスムーズになります。
またデザイナー本人がコーディングまでを行う場合は、レイヤー名設定の際にCSSのクラス名の命名規則に則ったネーミングを意識して編集できれば一石二鳥だな、と思います。(なかなか難しいですが、、)

さらに加えると、h1、h2、h3…などの見出しデザインを作成する場合。「これはh1なのか、h2なのか、h3なのか、、」ということを意識して作成しています。そうすることで、そのテキストの優位度が明確になり、その力加減に合わせたサイズ感や装飾を施すことができます。
その2:余白(margin/padding)のルール化
セクション間の上下余白の値など、ページごとでバラつきがあった場合。
細かな差分である場合はデザイナーのミスであることが殆どだと思いますが、それをフロントエンドの人が受け取った場合、「これは統一して良いのか」「統一するとしてもどの値が正解なのか」「はたまた何か意図があって、あえて別の値にしているのか」など、不要な検討時間が生じてしまう可能性があります。
余白についてもある程度のバリエーションを決めて、設定をしておくことをおすすめします。
その3:レスポンシブデザインの時、幅320px表示で崩れが発生しないかを考慮する
現在弊社のスマートフォンデザインの幅は、シェア率の高い幅375px(@2x)にて作成をしています。
ただ、iPhone 5sなど幅320pxのブラウザ幅でサイトを閲覧した時にレイアウトの崩れが起きないか、ということもデザインの時点で確認すべきです。そうすることで、ブラウザチェック後に気付き、修正対応するといったフローが軽減されます。
幅320pxの時にのみフォントサイズを変更するなど考慮すべき点がある場合は、あらかじめフロントエンドとデザインデータを共有するタイミングで伝えるようにしましょう。

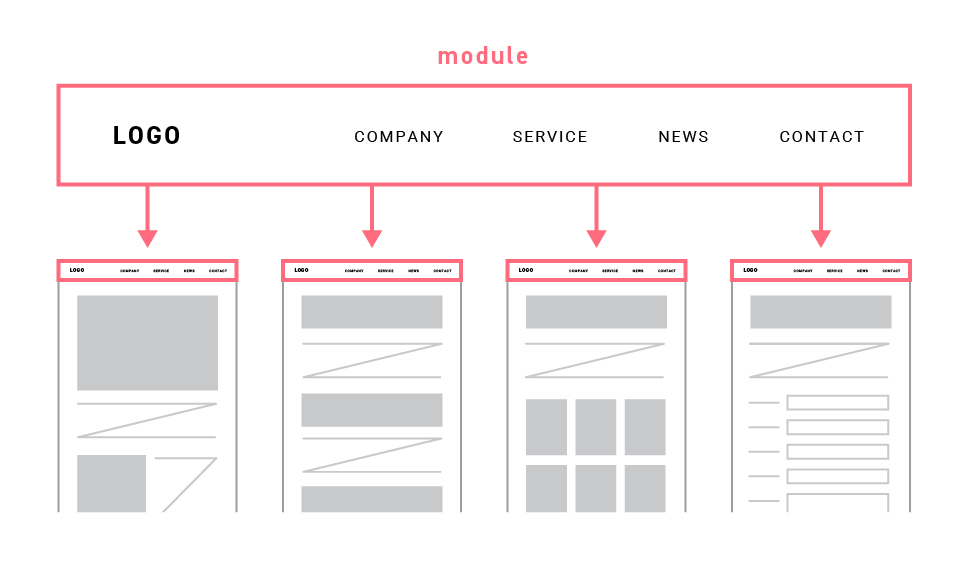
その4:共通パーツはモジュール化
ヘッダーやフッター、ローカルナビゲーションなど、全ページもしくは複数ページで使用される同一の要素は、リンクファイルにしてモジュール化しておくのが便利です。
リンク配置後にテキスト修正があった場合など、リンク元データを編集すれば一括変換される(レイヤーパネルにてファイルの更新が必要)ので、修正が簡単です。

さいごに
今回挙げたものは、過去に自分のデータ作りにおいて失敗として経験したものです。
デザインしながら、その後に行うコーディングのことも見据えてデータを用意することはとても重要だと思います。
このブログを通して様々なデザインアプリケーションに対する知識も広げてはいますが、今のところは今後もPhotoshopで制作していく予定です。今後も、より良いデータ作りを模索していきたいと思います。