こんにちは、ハヤマです。
若干時間が空いてしまいましたが、今月頭に開催されたAdobe MAX Japan 2019。アーカイブから業務に関連しそうな動画を少しずつ視聴しているのですが、「Adobe capture」でついに撮影画像からカラーでのベクターデータ変換ができるようになったことを知り、週末に遊び半分で色々と加工を楽しんでいました。
ワンポイントの手描き要素など、テイストによっては活用範囲がありそうですね。
アーカイブの視聴はこちらからどうぞ。
Adobe MAX Japan 2019 ビデオアーカイブ - YouTube
はじめに
デザイナーがデザインデータを作成する際に気をつけたいことのひとつに、テキストのスタイル設定の“揺れ”があります。
例えば見出しや本文といったサイト内で何度も登場するデザインのテキストは、同一のスタイルが適用されているはずですが、設定を手動で行っている場合、作業途中でスタイル値にズレが発生することも。
エンジニアへデザインデータを共有する前に、あらかじめ設定しているデザインガイドラインに則ったテキストスタイルの整備をしておきたいところです。
上記の解決方法のひとつとして、「段落スタイル」「文字スタイル」の設定があります。
段落スタイル/文字スタイルとは
この設定では、テキストのフォントサイズ・ウェイト・行送り・カーニング・トラッキング・文字色ほか、インデント・段落前後のアキなどのスタイルを登録・管理することができます。
ちなみに、
・段落スタイル:段落単位の装飾(pタグなどブロックレベル要素)
・文字スタイル:文字単位の装飾(spanタグなどのインライン要素)
といったイメージです。
上記を登録しておくことで、エンジニアが「使用しているスタイルの確認がしやすい」といったメリットがあります。
※設定方法などはどちらもほぼ同じなので、本記事では「段落スタイル」をベースに説明をします。
段落スタイルの設定方法
①新規段落スタイルを作成
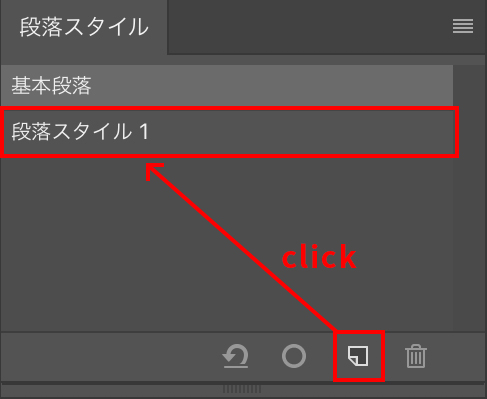
ウィンドウメニューから「段落スタイル」を選択し、「段落スタイル」パレットを表示させます。
パレット下の「新規段落スタイルを作成」をクリックすると「段落スタイル1」が表示されます。

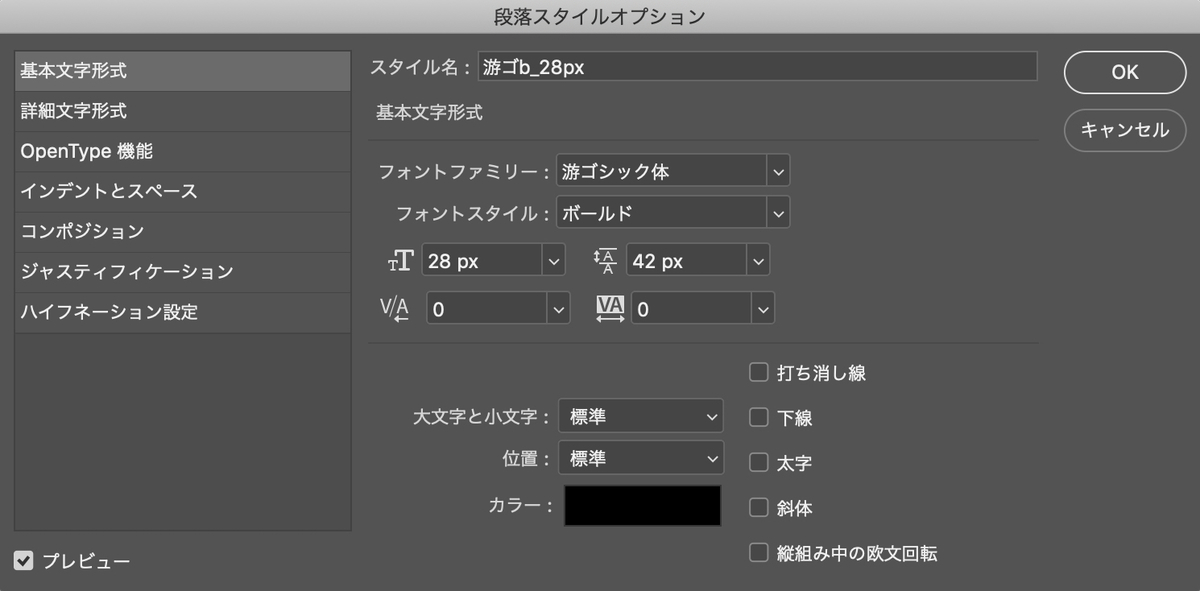
②スタイル名とスタイルの詳細を設定
「スタイル名」が、パレットで表示される段落スタイル名となります。
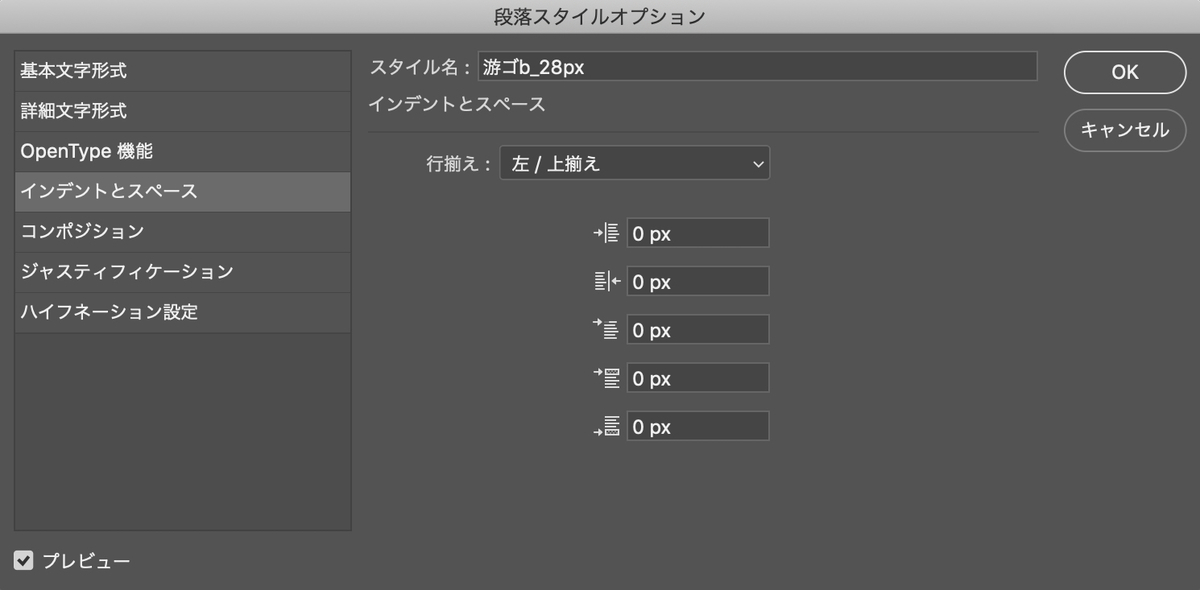
色々と設定ができますが、ウェブデザインにおいては「基本文字形式」の内容と、「インデントとスペース」から段落の上下間余白を編集すれば問題ないと思います。


注意点
①設定した段落スタイルは編集したファイル単位で保存される
XDやSketchなどのように1ファイルで完結できれば良いのですが、Photoshopではファイルの容量的にそうもいきません。
他ページでも同一の設定を使用するには、パレット右上にあるメニューから「段落スタイルの読み込み」(もしくはスタイル付与をしたテキストを別ファイルの方へコピー&ペースト)を行います。
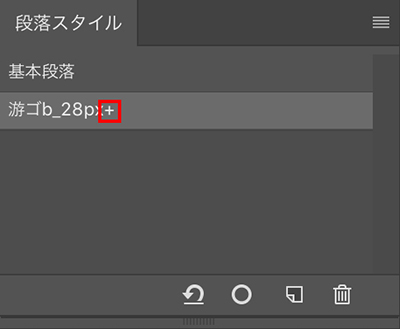
②テキストに段落スタイルを付与した時に「+」が表示される


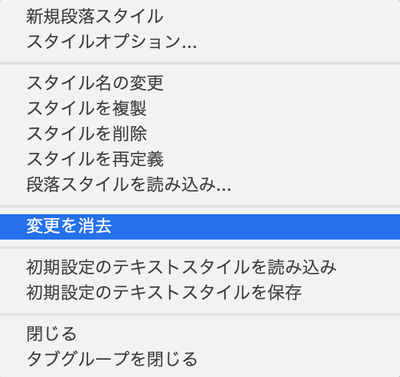
こちらは「付与したスタイル以外に別の設定が上書きされている」という場合に起こります。パレット右上のメニューから「変更を消去」を選択すると、差分がクリアされます。
③登録する段落スタイルの命名ルールは明確に
例えば「タイトル」「リード文」「見出し(h2)」といったデザインガイドラインで設定した分類と紐づけるなど後々見た時にわかりやすい名称で登録をしましょう。
さいごに
XDやSketchのようなコンポーネント管理がPhotoshopでもできればなぁ、、というのが正直なところですが、 設定の登録を加えるだけで、デザイナーはテキストの修正や変更が効率的に行うことができ、エンジニアもスタイルの設定がより明確になります。
デザインデータの共有方法として、Adobe公式ブログでも紹介されている『Zeplin』というサービスも有効かなという印象でした。こちらはまた別の機会にまとめてみたいと思います。
さて、年内の更新も本記事が最後となりました。
次回更新は、1月8日(水)となります。
来年も引き続き、アームズのエンジニアブログをどうぞ宜しくお願いいたします。