今回は、昨今のウェブ制作には欠かせないバージョン管理について、さらにそこで導入できる効率化についてご紹介したいと思います。
弊社ではバージョン管理にはGitHubを使用しています。プルリクエストやwiki、Protected Branches を使用しているため、Teamアカウントで運用しています。
今年はFreeアカウントでもプライベートリポジトリを無制限に作れるようになりましたね。GitHub Package Registryも今はBeta版ですが、正式版を待たずとも導入したいところです。
まずは導入しているブランチモデル

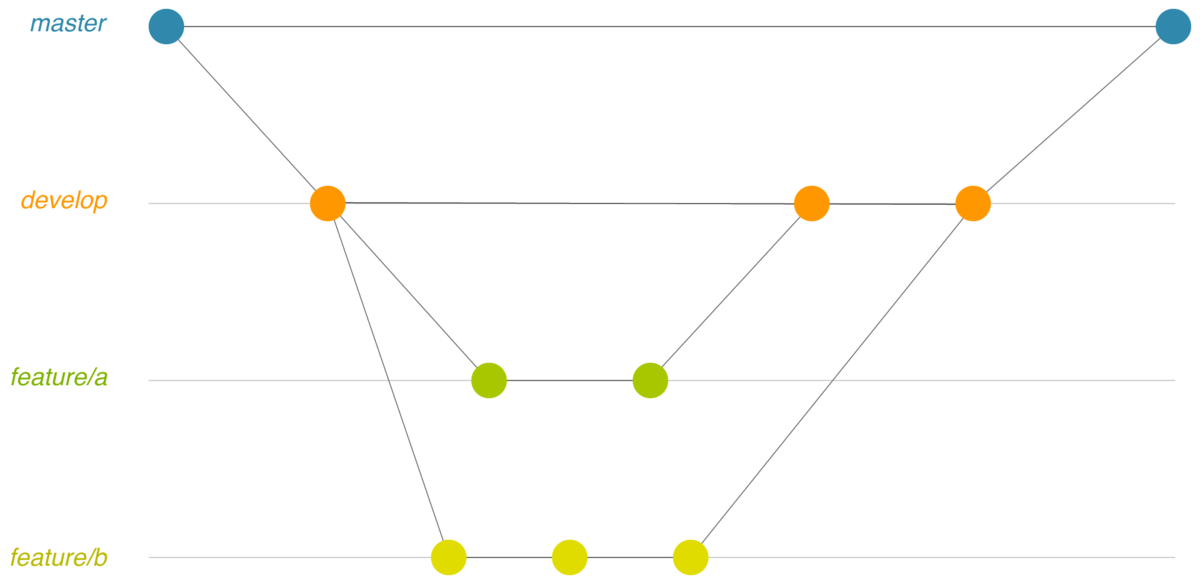
GitHub Flowとgit-flowをミックス(といってもdevelopブランチのみ)したブランチモデルを採用しています。コードレビューはfeatureブランチからdevelopへのマージ時にプルリクエストをして行なっています。
ただ、公開後に軽微な修正が発生することが少なくないので、hotfixブランチを導入しても良いのかな、と感じることもあります。hotfixブランチの導入については検討事項となっています。
使用するブランチ
現在は下記の3ブランチです。正確にはmasterとdevelopの2ブランチ以外に、機能ごとに作成するfeatureブランチとなります。
| ブランチ名 | 説明 |
|---|---|
| master | プロダクションサーバーと同等のデータとなるブランチ |
| develop | ステージングサーバーと同等のデータとなるブランチ |
| feature | 開発する機能毎のブランチ(feature/xxx の形) |
今回の本題!コミット時に行う効率化
ここで今回の本題、gitで導入できる効率化のご紹介です。
みなさんは、コード整形や画像圧縮はどのように行なっているでしょうか。コード整形はデフォルトで実装されているエディタもあるのでコーディング時に行うことが多いのではないかと思います。
ただ、画像圧縮は書き出し時に行うのみで、意外と行なっていないという声も聞くことが多いです。だってひとつひとつ圧縮するのってとても手間ですもんね。そんな面倒なことは自動化しちゃいましょう。
pre-commitでlint-stagedを実行
{ "hooks": { "pre-commit": "lint-staged" } }
弊社では、huskyを使用して、コミット時(pre-commit)にlint-stagedを走らせ、特定のファイルを対象に下記の動作を行うことで効率化を図っています。
| ファイル | 動作内容 |
|---|---|
| scss | prettierによるコード整形 |
| js | prettierによるコード整形 |
| jpg | jpegoptimによる画像圧縮 |
| png | pngquantによる画像圧縮 |
| svg | svgoによるコード圧縮 |
scssやjsのコード整形はコーディング時にエディタとprettierを連携して行なっていますが、何らかの理由でprettierの動作しない環境でコーディングをしてコミットした場合でも、コード整形を行うことで同じ形となるようにしています。
また、jpgやpngといった画像以外にもsvgも圧縮しています。不要なコードが結構あるので一定の効果が得られます。
この画像圧縮については、コミット時に行うことで圧縮し忘れることがなくなり、さらに一度のみの圧縮にとどめる事ができます。
ちなみに.lintstagedrcはこんな感じ
{ "src/scss/**/*.scss": ["prettier --write", "git add --"], "src/js/**/*.js": ["prettier --write", "git add --"], "*.{jpg,jpeg,JPG,JPEG}": ["jpegoptim --strip-all -m85 --", "git add --"], "*.{png,PNG}": ["pngquant --ext .png --speed 1 --force --", "git add --"], "*.svg": ["svgo --config .svgorc", "git add --"] }
jpegoptimとpngquantはローカルで動作させています。どのプロジェクトでも必ず画像圧縮は行いますし、各リポジトリ毎にインストールするのもディスク容量の無駄になってしまうので、コーディングに関わるスタッフは全員jpegoptimとpngquantをインストールするようにしています。
というのも、Macへインストールすることでローカル上で画像圧縮を行うことができるので、Automatorを使用して「画像を右クリック」→「画像圧縮」といった動作が可能になり、画像圧縮ソフトの導入が不要になります。
ちなみにsvgはsvgoで圧縮。GUIも使用することがありますがCLIで行うことがほとんどです。
なお、以前は各lintツールと組み合わせてコミット時にコードチェックを行っていましたが、これについてはエディタ側で行う形にしました。実際にコーディングを行なっているタイミングでエラーチェックをした方が効率的だし、コーディング時+コミット時の二重でチェックする必要もないだろうと。
次回はさらにフロントエンド開発に寄せて、モジュールバンドラやタスクランナーについてご紹介できたらと思います。