通勤時の日差しの強さに生命の危機を感じます。加藤です。
開発のたび、設計書や仕様書などの文書作成になかなか時間がかかってしまうのが、個人的な反省点です。 共通のフォーマットが使えそうな場合はテンプレートファイルにしたり、似たような文章表現ができそうな場合は一部流用をしたりしているのですが、地道にぽちぽち手で入力してしまっている箇所が多いため、あまりスマートじゃないなぁ、と感じています。
そこで、ふだん設計書や仕様書に活用しているGoogleスプレッドシートでもっと効率よく作業ができないだろうか、Google Apps Script を触ってみよう、と思い至りました。
Google Apps Script (GAS)とは
- Googleが提供しているJavaScriptベースにしたプログラム言語。
- JavaScriptとよく似ているが、実行環境はブラウザではなくGoogleのサーバ上。WindowやDocumentは使用できない。
- ざっくり分けて2種類の使い方がある。
- Containaer Bound:スプレッドシートなどのGoogleが提供しているサービスやドキュメントにスクリプトを組み込む。
- Standalone:ドキュメントと紐づけずにGAS単体で使う。APIを利用してTwitterやSlackなどの外部サービスと連携することも可能。
入り口はただラクがしたかっただけなんですが、できることがたくさんあるのですね…。 幅広そうですが、ひとまず当初の目的であるスプレッドシートとのContainaer Boundに集中して、使い方を勉強していこうと思います。
基本的な使い方
(1)プロジェクトの作成
Googleスプレッドシートを起動して「ツール」>「スクリプトエディタ」を選択すると別タブでエディタが開き、無題のプロジェクトが作成されます。
コード.gsというファイルと、myFunction という関数がデフォルトで作られています。

(2)関数作成
myFunctionを編集して、メッセージを表示するだけのbrowseMsgという関数を作成してみました。 プロジェクトに何か名前をつけないと保存ができないようなのでとりあえずここでは適当にpj1と命名しています。
(3)実行
実行アイコン(三角)をクリック または プロジェクトエディタのメニュー「実行」>「関数を実行」で作成した関数名を選択すると、スプレッドシート上で関数が実行されます。
(4)実行ボタンの設置
このままだといちいちプロジェクトエディタを開いて関数を実行しなければならず、少々面倒なのでスプレッドシート上にボタンを設置します。
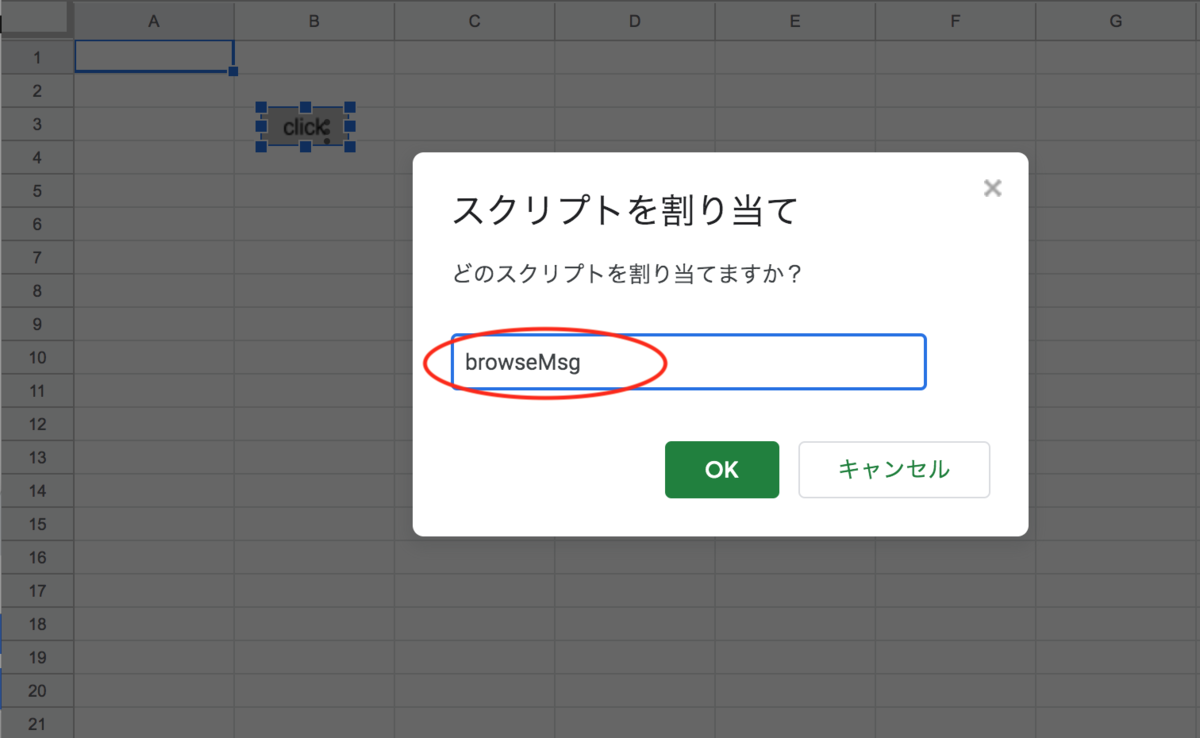
画像を描画してシート上に挿入し、挿入した画像に対して「スクリプトの割り当て」をします。
ここでさきほど作った関数名を設定すると、クリックでイベントを発火させるボタンのように扱うことができます。
とてもお手軽です。感動しました。
おわりに
今回は導入編ということで初歩的な内容で終わってしまいましたが、自作の関数の数を増やしていけば、スプレッドシート上で色々なことが自動的にできそうですね。作業の効率化に繋がるように、勉強したいと思います。
次週は夏季休業期間中のため、次回のエンジニアブログの更新は8月21日(水)の予定です。