こんにちは、ハヤマです。 最近、お問い合わせなどのフォームのデザインを行う機会が多かったので、制作時に気をつけるべきことや、気づいたことについてまとめていきたいと思います。
入力内容に合わせて幅を設定する
全てを領域の幅いっぱいまで広げる必要はありません。
電話番号、郵便番号といった入力文字数が少ないものは幅を狭く、会社名や住所といったある程度の文字数をカバーすべきものは幅を広くするなど入力される情報のボリュームと見合った幅に調整を行いましょう。

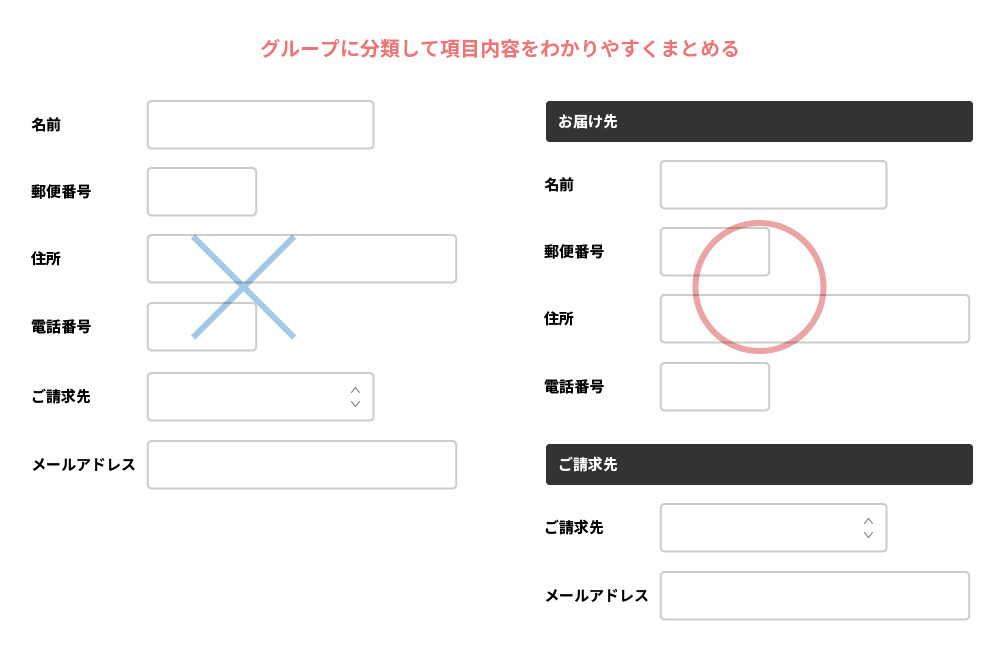
入力項目が多い場合はグループ化をして分類する
項目数が多い場合、ユーザーはフォームの長さに圧倒され、離脱する可能性もあります。
関連する項目ごとにグループ化を行い、見出しを設定するなど情報整理を行うことで、ユーザーが入力すべき情報を理解するのに役立ちます。

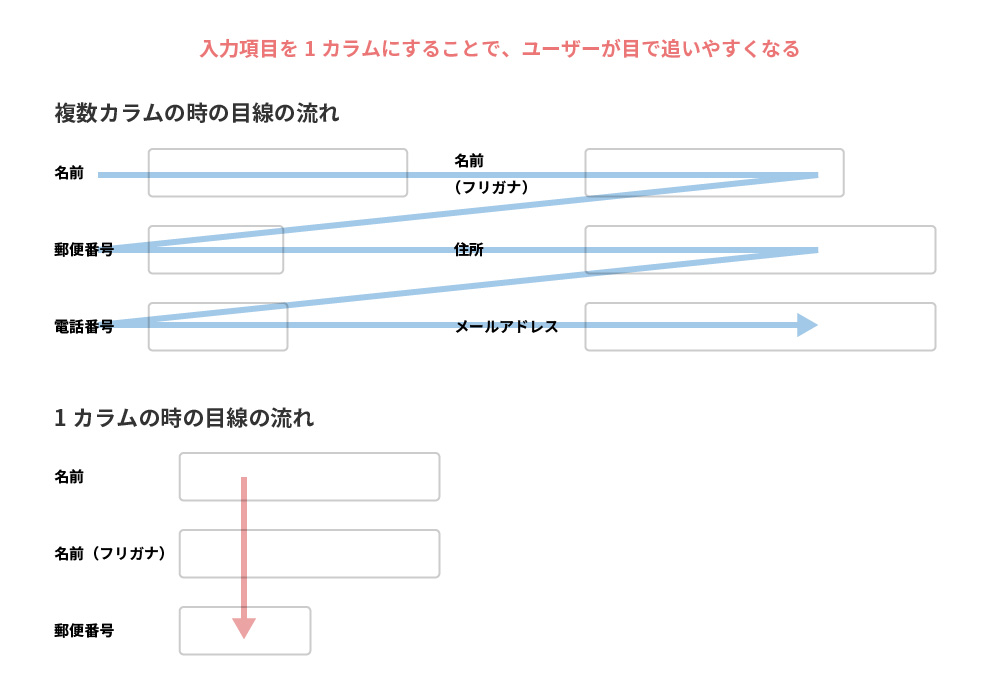
フォームは基本1カラムで作成する
複数カラムになるとユーザーの視線の流れが「Z」のようなジグザグになり、動線の一貫性が欠けることで理解に時間がかかってしまいます。
1カラムであれば、単純に上から下に向かって進めていくだけなので入力がスムーズです。

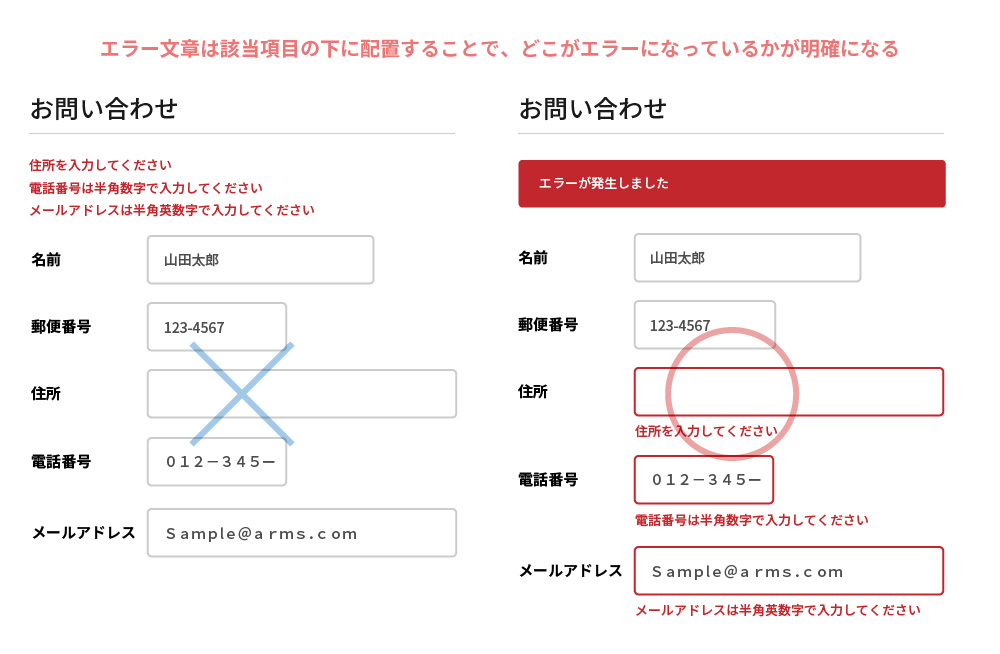
エラー文の表示をわかりやすく
入力内容にエラーがあった場合、フォームの一番上にエラー内容を表示すると、ユーザーがスクロールしてエラーを確認しなければならなくなり、不便です。
対象の項目付近にエラー文章を記載したり、対象フィールドのボーダー色を変更するなど視覚的に強調することで、確認が容易になります。

必須項目を明確に
必須項目・任意項目の区別がつくようにデザインをしましょう。
慣例では「必須」の表記を加えることが多いですが、項目のほぼ全てが「必須」の場合は、逆に任意項目に対して「任意」を表記することでページの見栄えがすっきりとします。(この場合、必須項目に入力がない状態で送信ボタンを押すとエラーとなります)

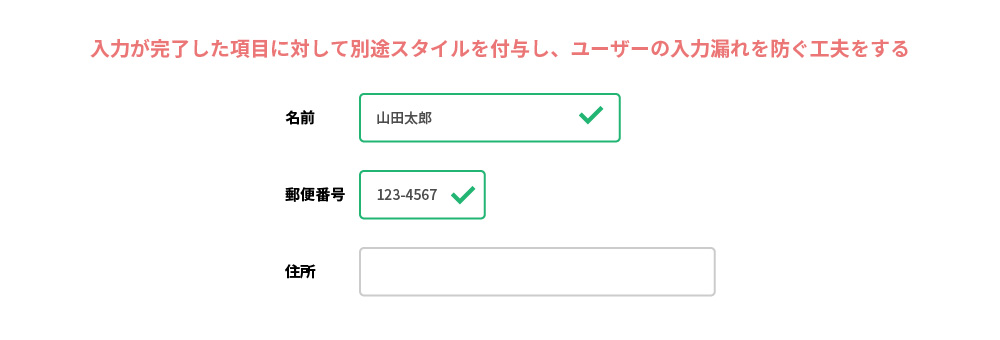
入力が済んでいるかどうかを視覚的に表示する
入力が済んだ項目に対してのスタイルを用意することで、ユーザーが見落とすことなく入力項目を埋めていくことができます。

さいごに
フォームからのアクションがコンバージョンとなることはしばしば。だからこそ、ユーザーにとって使いやすいモノを目指さなければなりません。
自粛生活が始まってから以前よりもネットで買い物をすることが多くなり、自身もユーザーとしてフォームを利用する機会が増えました。
inputやcheckboxの装飾が素敵だったり操作しやすいフォームのサイトを見かけると、アイデアの参考にもなりますし、何よりユーザーとしても印象が良いです。
今後もUIの視点から最適なデザインを心がけていきたいと思います。