こんにちは、ナカムラです。
レスポンシブなページではユーザーの環境によって表示される幅が様々です。
スマホのような幅の狭い画面には縦並びに、PCのような幅が広い画面では横並びにするなど、ユーザーに最適なレイアウトに調整していきます。
レイアウトについてはデザインがある場合が多いですが、テキストの改行位置はどうでしょうか。
幅によって改行される場所が変わりますが、そこまで細かく指示が入るのは稀で、コーダーに任されています。
というわけで、今回は改行について書きたいと思います。
改行タグ
まず基本の改行について。
HTMLの<br>(Break)を文章中の改行に使います。
<p> 吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。 <br>何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。 </p>
<br>を記述した箇所で改行されますが、親要素の幅を超える文字数の場合は、<br>を指定していない箇所も改行されます。
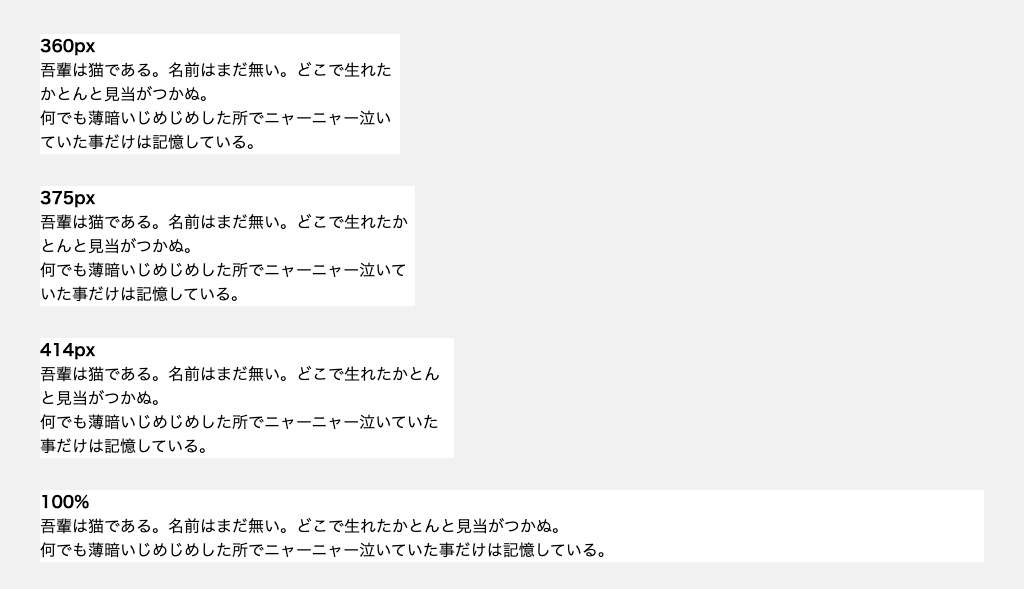
スマホの主要なサイズで確認してみましょう。
(利用状況はこちらで確認:Screen Resolution Stats Japan | StatCounter Global Stats)

このように、幅によって改行位置が変わってきます。
414pxの「どこで生れたかとんと見当がつかぬ。」の改行位置は少し読みづらいですね。
※段落が変わる時は<p>(Paragraph)で段落分けをしましょう。
<br>で改行することも可能ですが、マークアップとしては段落の要素は段落の意味をもつ<p>でマークアップしたいです。
※たまに見かけるので念のため書いておきますが、<br>を連続で使うことは非推奨です。
段落は分けは上記のとおりで、そのほかに余白が必要な場合はmarginやpaddingでつけましょう。
改行コードの表示形式で表示を調整する
「どこで生れたかとんと見当がつかぬ。」の前で改行すれば、360pxの時でも1行に収まります。
<p> 吾輩は猫である。名前はまだ無い。 <br>どこで生れたかとんと見当がつかぬ。 <br>何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。 </p>
PCサイズ(768pxを超える時)では改行したくない場合、追加した<br>が不要になりますので、CSSのメディアクエリを使って制御します。
<p> 吾輩は猫である。名前はまだ無い。 <br class="desktop-hidden">どこで生れたかとんと見当がつかぬ。 <br>何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。 </p>
@media screen and (min-width: 768px){ .desktop-hidden { display: none; } }
これとは逆に768pxを下回る時のクラスも用意しておくと便利です。
このように汎用的なクラスを用いることである程度改行の位置を変えることができます。
しかし、多用しすぎると<br>だらけの文章になり、見栄えの都合でタグを入れるのはHTMLとしてはイマイチですし、読み辛くなるので注意してください。
<br>を使わずに改行する
では<br>を使わずに改行してみましょう。
こちらもdisplayプロパティを使用します。
「どこで生れたかとんと見当がつかぬ。」を<span>で囲みます。
<span>はデフォルトではdisplay: inline;ですが、これをdisplay: inline-block;にします。
inline要素と同じようにテキストのベースラインに沿って横並びに配置されますが、親要素が<span>の幅より狭い場合は改行します。カラム落ちした状態ですね。
こちらの方法の良い点は成り行きまかせであるところです。
”改行が必要な幅なら改行する”という状態になります。
これなら主要な幅以外にもおおよそ対応できますので、HTMLも複雑になりにくいです。
途中で改行させたくない語句などに使うと良いと思います。
<span>は装飾にもよく使うので、他の要素と干渉しないように注意しながら使ってみてください。
<p> 吾輩は猫である。名前はまだ無い。 <span>どこで生れたかとんと見当がつかぬ。</span> <br>何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。 </p>
p span { display: inline-block; }
まとめ
どちらの方法も細かく対応していけばするほどHTMLは複雑になり、工数もかかります。
案件や会社の方針によりますが、改行位置の調整は見出しなどの強く見せたいものにとどめ、本文にあたる文章は、ある程度許容していくのが現実的だと思います。