こんにちは、ユアサです。
弊社の案件で要素の角が欠けている(ベベルのある)デザインをコーディングする機会がありましたので、今回はその備忘録も兼ねてまとめていきたいと思います。
どのように作成すればいいのかさっぱり分からなかったので、こちらの記事を参考にさせていただきました。
(参考記事はかなり前に書かれているもので、現在ではradial-gradientの書き方が少し変わっているので、多少調整したもので紹介します)
ベベルをCSSで表現する
そもそもベベルという表現を知らなかったので念の為に説明すると、一般的に要素の角が欠けたようなデザインのことを指すようです。欠け方は斜線や丸などがメジャーでしょうか。
まずは作成してみましょう。参考記事を元に現在の記法に修正したものが以下になります。
See the Pen bevel01 by felly (@felly00505) on CodePen.
コードに記載されている通り、丸いベベル(四隅が丸く欠けている)のタイトルにはradial-gradientを、斜線のベベル(四隅・一部の角が欠けている)のセクションとテキストにはlinear-gradientが使用されています。つまり上記コードのベベルの正体はグラデーションを応用したもので、隅にだけ・必要な分のサイズで・極力ぼやけない程度にグラデーションをかけています。
斜線のベベルで使用されているlinear-gradientは透明色と背景色のグラデーションを同じサイズで作成すれば綺麗な斜線を表現できますが、丸いベベルで使用されているradial-gradientは背景色を1px大きくしています。
透明色と同じサイズにすると斜線同様にくっきりした丸を作成できると思いがちですが、いざサイズを揃えると以下のコードのように丸いベベルが僅かに荒くなってしまうので、最低限の1pxだけグラデーションをかけるのが妥協点といったところです。
See the Pen Untitled by felly (@felly00505) on CodePen.
ベベル作成後にできた隙間を埋める
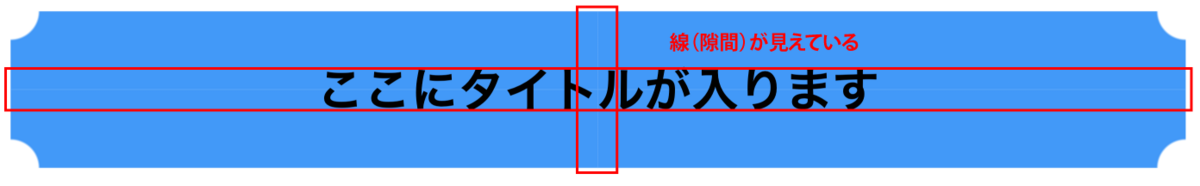
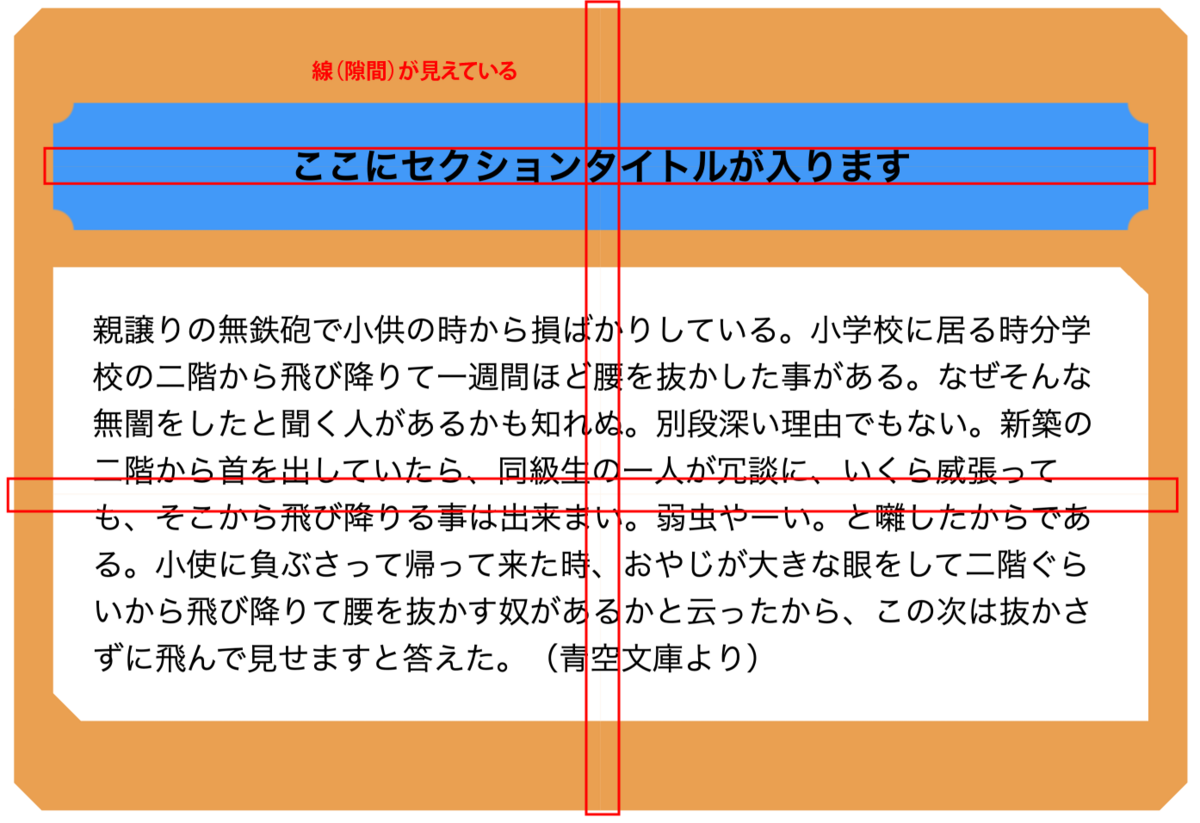
グラデーションでベベルが表現できた!完成!といきたいところですが、先ほどのコードを拡大するとうっすらと線が見えます。


おそらく四隅に配置された各グラデーション間に僅かな端数が生じて隙間ができてしまっているようです。あれ、他の記事でも似た話をしたような・・・・・。
ということで、前回の記事でも使用していた擬似要素で隙間を埋める方法を採用したいと思います。
↓参考にしている前回の記事はこちら
See the Pen Untitled by felly (@felly00505) on CodePen.
各要素に背景色と同じ色のbefore・afterを用意して、隙間のできていた箇所に重ねて見えないようにしました。これで大丈夫そうですね!
まとめ
今回はCSSだけでベベルのあるデザインを表現する方法について紹介しました。
工夫次第ではページを折ったようなデザインもできそうなので使える場面は多そうですね。