こんにちは、ハヤマです。 今回は、サイドバーのあるWebサイトデザインについて、メリット・デメリットや、コーディングを始める前にデザインの時点で考えておくべき点をまとめていきたいと思います。
サイドバーとは
メインコンテンツの横(右・左)にあるナビゲーションのことを指します。

ナビゲーションをサイドバーに設置するメリット
コンテンツ数が多い場合に見やすい
例えばグローバルナビゲーションに表示するコンテンツ数が多い場合、ヘッダーには収めきれなかったり、なんとか収めたとしても高さが長くなりすぎてバランスの悪いデザインになるなど、使いづらく・見づらいというサイトになってしまいます。 そのような場合、サイドバーを活用することでコンテンツを縦にまとめることができ、サイトの内容が一目でわかります。 一般的に人の視線の動きは、左側にサイドバーを設置することで、ユーザーがナビゲーションを認識・他ページへの往来がしやすくなります。またブログなど「記事」が主体となるサイトの場合は、記事を左、ナビゲーションを右とすることで記事内容に目を留めやすくなると言われています。
ナビゲーションをサイドバーに設置するデメリット
メインコンテンツの幅が狭くなる
サイドバーを固定表示にする場合、当たり前ですが
メインコンテンツの表示領域=ブラウザ幅からサイドバーの幅を差し引いた幅
となるため、要素の表示サイズも小さくなるなどヘッダーエリアにナビゲーションがある時よりもレイアウトに制限が生じます。
スマホファーストを想定としたサイトでは効果がない
サイドバーが活きてくるのはあくまでPCのモニター上で閲覧する場合のみ。
SPレイアウトではサイドバーからハンバーガーメニューなどに切り替えてしまうため、そもそもサイドバーの存在自体を認識されません。
上記はそもそもの話ですが、ターゲットやサイトの目的を意識した上でコンテンツ構造を考えることが重要です。
コーディングを依頼する際にデザイナーが考えておきたいポイント
制作するデザインデータはPCレイアウトの1サイズ(+SPレイアウトの1サイズ)が多いと思いますが、
“静止画”上で制作していると、実際にブラウザで表示された時に想定すべき点が抜け落ちている場合があります。
デザインを行う時に仕上がりを細かくイメージしておかないと、コーディングに移行した後に発覚したり、思っていたイメージと崩れが生じる印象があるため考えながら制作を進めていきましょう。
以下では、経験談のためお粗末ですが予めデザイン制作時に決めておくとフロントエンドエンジニアの方にもイメージしやすくなると思ったポイントについてご紹介します。
ページをスクロールした時の挙動
ページをスクロールした時、サイドバーもそのままスクロールしていくのか、必ずブラウザ上に固定表示させたいのかを決めておきましょう。(固定にしておいた方がページ遷移がしやすくなります)
サイドバーの内容の高さがブラウザ幅の高さよりも長くなった場合(スクロールバーのスタイル)
基本的にサイドバー内を上下間スクロールさせると思うのですが、その時に現れる「スクロールバー」のスタイルをデフォルトのままで良いのか、カスタマイズするか…などの検討を行っておきましょう。
その際、参考サイトや使用したいライブラリなどをピックアップしておくと共有がスムーズです。
デザインと仕上がりの見た目が大きく変わる可能性が高い内容のひとつがこちらで、例えばWindowsブラウザでデフォルトでのスクロールバーの表示が起きた場合、Macブラウザとは異なりスクロールバーが常時表示されてしまうため、注意しましょう。
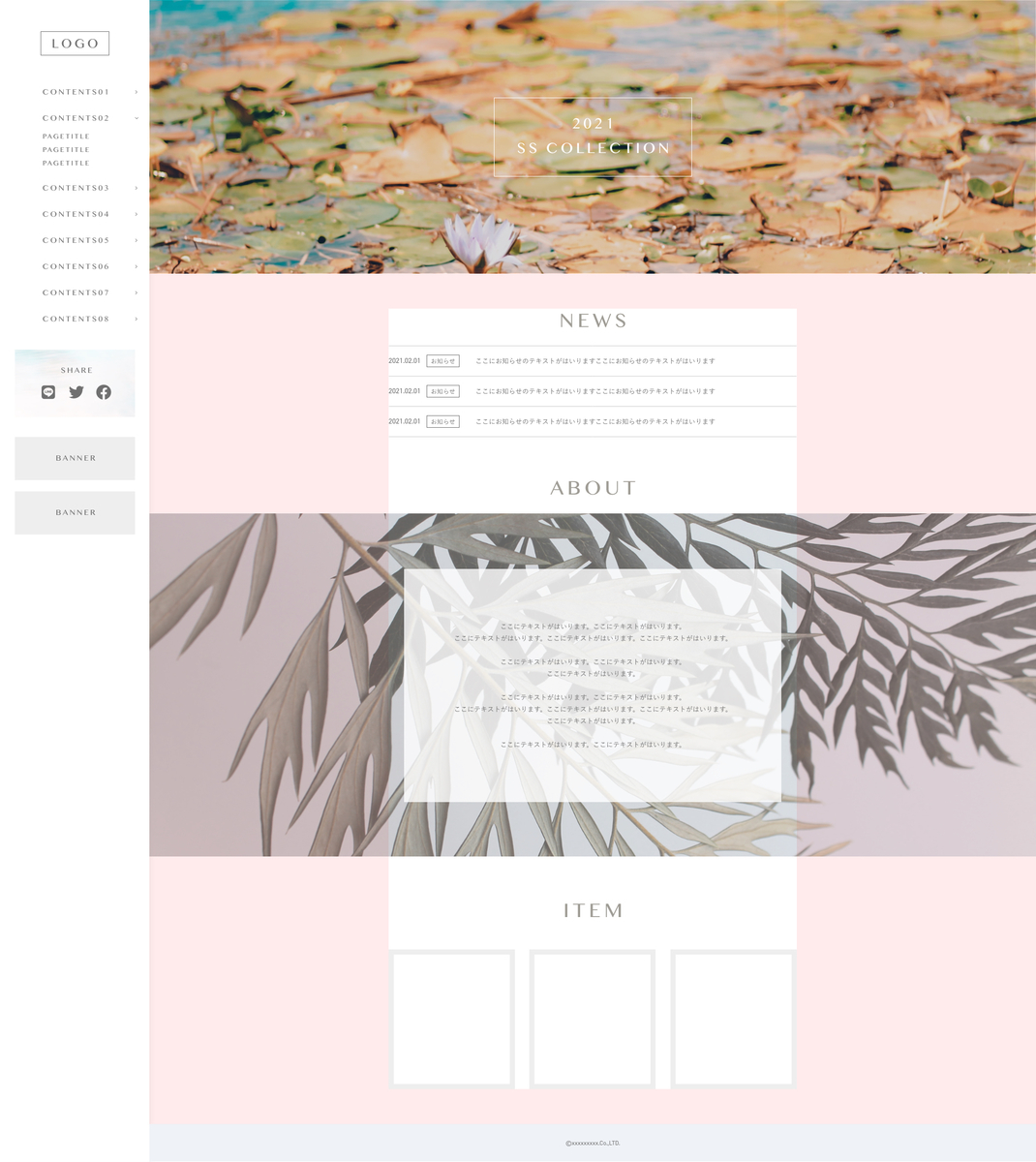
ブラウザ幅が広がった・狭まった時の挙動
デザイン制作時に設定していた幅よりもブラウザ幅が広がった場合、どのように変化していくかを考え、イメージを共有しておくことが大切です。

・サイドバーは幅固定、メインコンテンツの幅が可変
・メインコンテンツの幅は最小1,000px〜最大1,600pxまで、リキッドレイアウトで調整
・上記の幅以上に広がった場合、メインコンテンツの幅に対して中央に配置
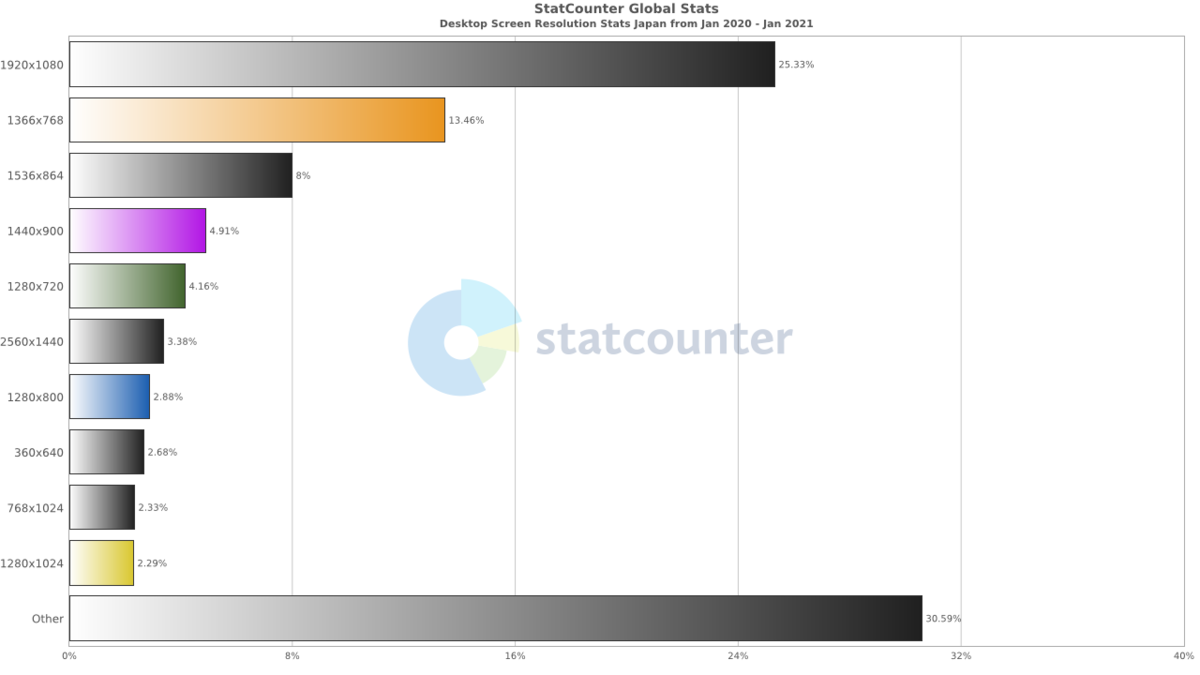
2021年1月時点でのデスクトップのディスプレイサイズのシェア率は1位が「1,920x1,080」、次いで2位が「1,366x768」となっていますので、この辺りのデータも考慮して設定すると良いでしょう。

さいごに
いかがでしたでしょうか。
サイドバーデザイン自体は最新のトレンドというわけでもなく、どちらかというと衰退傾向にあるUIです。
ですが意外と?サイドバーを用いたデザインを制作する機会があるため、自分への振り返りも含め書いてみました。
サイト制作にあたりサイドバーを選択する場合は、ターゲットユーザーを意識したUIの構築をしていきましょう。