こんにちは、ハヤマです。
今回は、デザイナーとエンジニアの相互の効率を図るためのアイデアを探している時に見つけた「Zeplin」というツールをご紹介します。
Zeplinとは
デザインを共有するための効率化ツールで、MacとWindowsに対応しています。
対応アプリケーション(Sketch、Figma、Adobe XD、Photoshop)からプラグイン経由でZeplinにデザインデータをアップするとスタイルガイドを取得でき、それをチーム間で共有することができます。
昨年末くらいに一度、Photoshopとの連携をベースに記事を作成しようと思っていたのですが、当時ひとつの問題が。
Photoshop 2020ではまだ有効なエクステンションが無かったようで連携ができず、他のZeplinについて取り上げていた記事を見ても「使用する場合はPhotoshop CC 2019以前を使用」と書かれていました。
とても便利そうなツールなのに、自分の今の環境下では使えない、、、。
仕方がないので、記事にするのはまた改めてということにしていました。
あれから半年弱ほど経過し、Photoshop 2020がリリースされてからしばらく時が経った今。
そろそろどうだろうと試してみたら、、問題なく連携できました!(嬉)
さっそく本記事では、Zeplinの始め方とPhotoshopでデザインを作成した際の共有方法について紹介していきたいと思います。
Zeplinの特徴
デザインを構成する情報を確認・取得できる
テキスト情報・カラーコード・要素や余白のサイズなどが取得できるほか、プレビュー用のURLをシェアすることでチーム間での情報共有が容易に行えます。Photoshopのパネルをあれこれ切り替えずとも情報を取得することができます。
デザインデータに対してコメントを入力・共有できるコミュニケーション機能
例えば静止画だけでは伝わらないアニメーションの要望をコメントで伝えるなど、仕様等の確認を行うにも便利です。
アップロードしたデータはバージョン管理され、デザイン変更の変移を時系列で確認できる
現在のデザインに至るまでの経緯も確認することができます。
Slackなどのチャットアプリケーションと連動できる
チームメンバーであれば常に最新の更新情報を受け取ることができます。 Slackで表示される通知メッセージにはZeplinへのリンクがあり、クリックするとコメントの該当箇所まで遷移することができるようです。
こうやって書くと、以前ブログに書いたプロトタイピングツールの「Sketch」「Figma」「Adobe XD」などのツールと一見類似しているように感じますが、
注意点として、Zeplinではデザインの編集はできません。
上記のようなツール(Photoshopを含む)で作成したモックアップを「共有」することに特化したアプリケーションとなっています。
制作現場で導入されているプロダクションも多く、評価が高い(導入して良かったという記事が多い)印象です。
私もやっとPhotoshopとの連携ができたのでこの記事を書きながら色々と試していますが、今のところ動作的なデメリットも見受けられません。
弊社のWebデザインは現在Photoshopで制作しています。
デザイナーはもちろんエンジニアもPhotoshopのアプリケーションを導入しているため、誰でもデータを開くことはできる状態にはありますが、やはりエンジニアの方にはPhotoshopに馴染みの少ない方も多いため、共有がスムーズにいかないこともあります。
また、コーディングの際にデザイナーとの擦り合わせで起こるフォントサイズやカラーコード等の仕様確認を容易にするスタイルの確認機能をPhotoshopのデータでも確認できるもの(「レイヤーからCSSをコピー」ではなく)が欲しいなと思っていたこともあり、こういった共有ツールを探していました。
Zeplinの始め方
①ユーザー登録
まずはZeplinのユーザー登録を行います。
※アカウントは無償で作成可能(無償版(1プロジェクト)、有償版(3プロジェクト~))。

②Zeplinのデスクトップアプリケーションをインストール
アプリケーションをダウンロードし、インストールを行います。
③アプリケーションログイン後、プロジェクトを作成
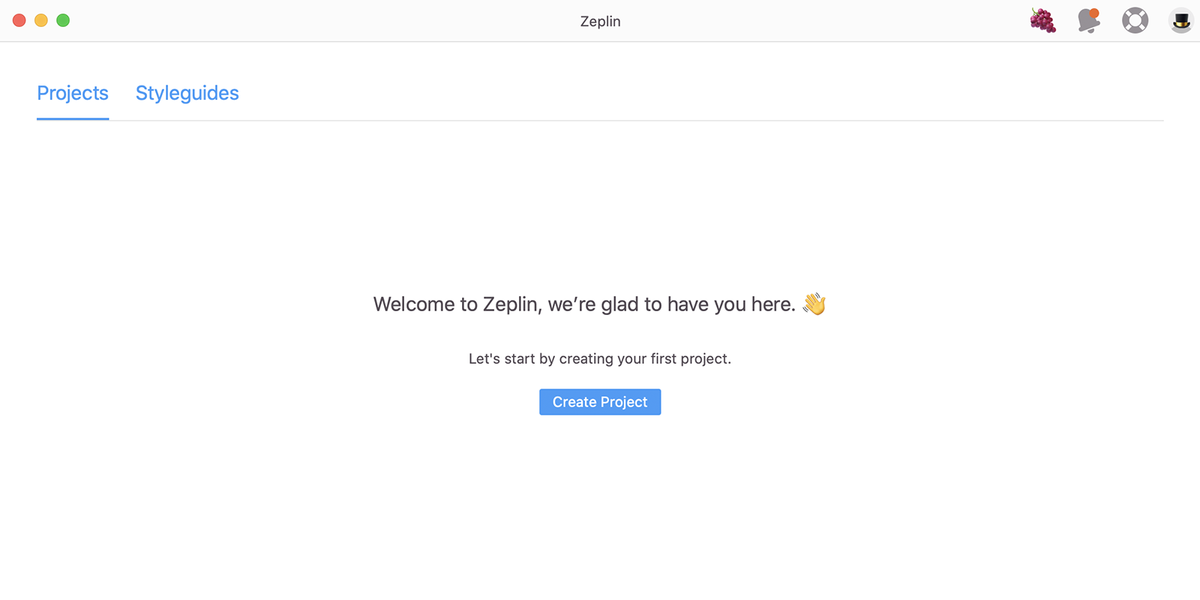
インストールしたアプリケーションを起動し、①で登録したアカウントでログインします。

「Create Project」ボタンをクリックし、デザインデータを管理するためのプロジェクトを作成します。(プロジェクト名は任意)

④Photoshopとの連携
Zeplinのメニューを確認
まずZeplinのメニューから「Zeplin」>「Photoshop Integration」>「Install Plugin Automatically」にチェックが入っていることを確認してください。

Photoshopのメニューを確認
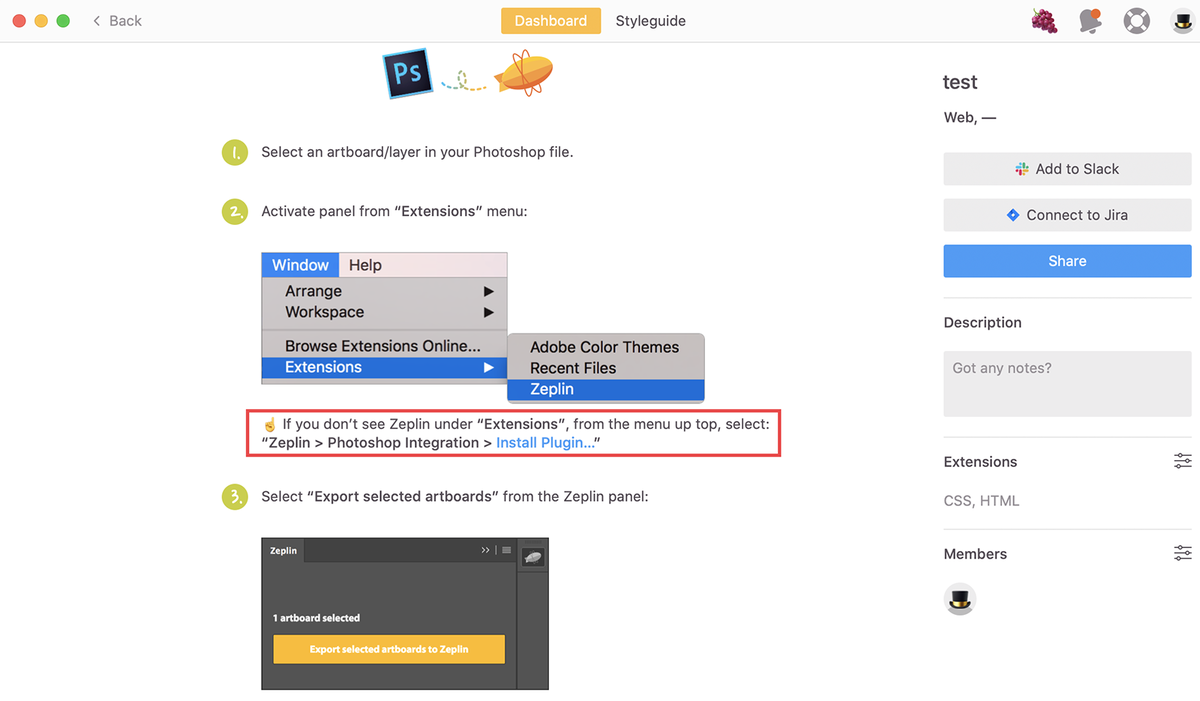
Photoshopメニューから「ウィンドウ」>「エクステンション」の中に「Zeplin」が表示されていることを確認してください。

もし表示されていなければ、Zeplinのダッシュボードにてプラグインインストールの案内があるのでインストールの後に再度確認してみてください。

(私は上記の方法で表示を確認できました)
これで準備は完了です。
Photoshopでのデザインデータ共有
ここからは操作をPhotoshopに切り替えて、先ほど作成したプロジェクトを使ってデザインデータの共有準備を行います。
①アートボードをZeplinに書き出す
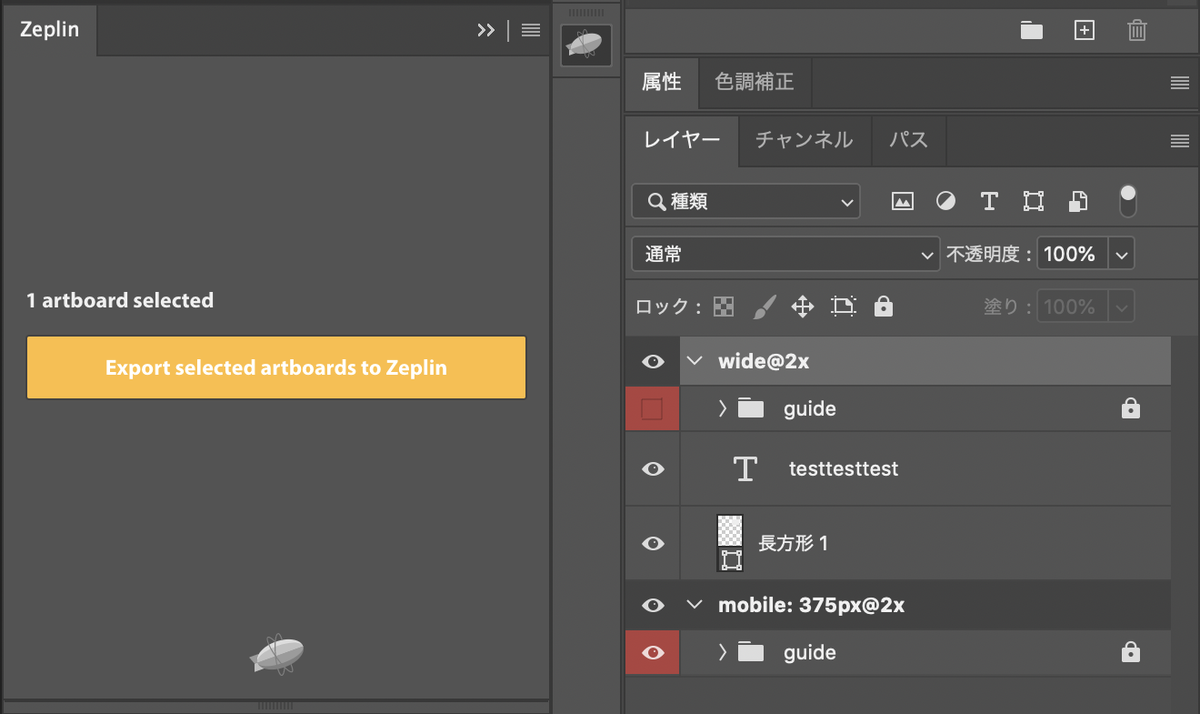
メニューの「ウィンドウ」>「Zeplin」をクリックするとパネルが表示されます。

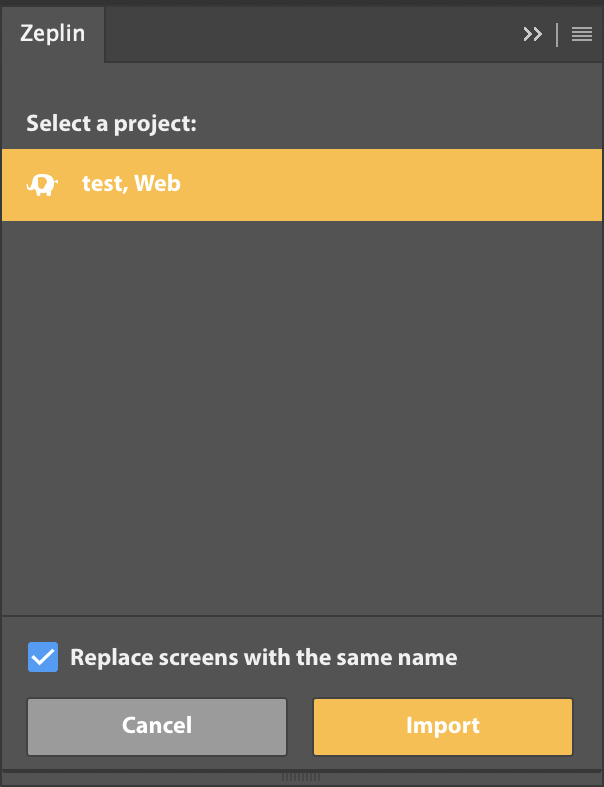
書き出し対象のアートボードを選択した状態で「Import」ボタンをクリック。

インポートが完了すると、Zeplinのプロジェクトダッシュボードにアートボードの内容が書き出されているはずです。

②デザインの構成情報を確認する
それではZeplinアプリケーションを見ていきます。
デザインの詳細を確認する場合はダッシュボードからサムネイル画像をダブルクリックします。
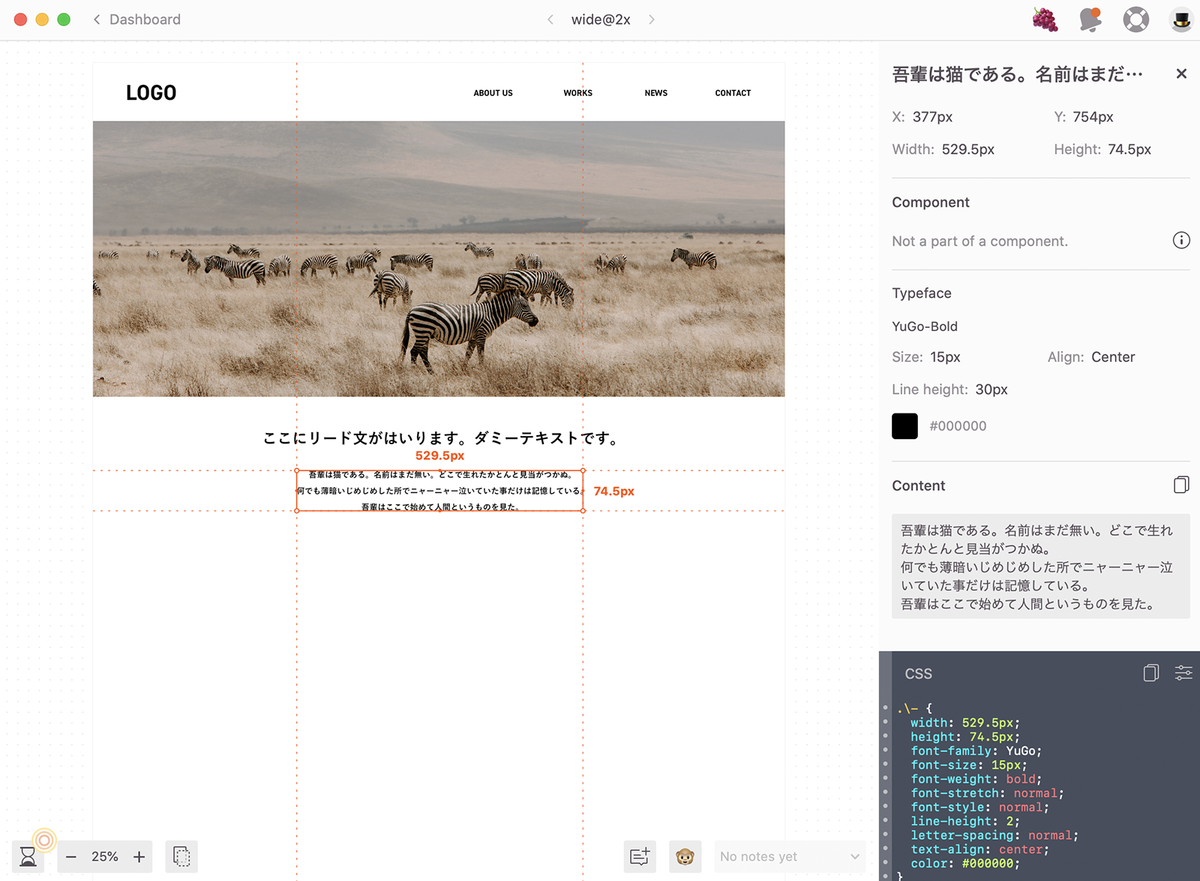
オブジェクトを選択していくと、対象のCSSやテキストを取得することができます。

こちらで表示されるwidth height や margin paddingなどといった値ですが、任意でピクセルレートを変更することができます。
retina対応の2xサイズでデザインを作成している場合、ダッシュボード画面にて「2x」を選択しておくと、詳細画面にて表示される数値が実寸表示サイズ(2倍で作成したデザインデータに対して1/2)に自動でリサイズ表示してくれます。
これは便利ですね。

デザインデータの共有
インポートしたデザインデータを共有することができます。 ※Zeplinの登録は必須です。

Slackとの連携可能も嬉しいところです。
さいごに
データ共有については担当者同士共有する時間を作ってコミュニケーションを図ることが一番大切だと思いますが、 このようなツールを活用することによって、チーム間でのサイト設計の共有がより明確になるのかなと思います。コーディングを行う時はもちろんですが、ブラウザチェックをする時にも役に立ちそうですね。