こんにちは、ハヤマです。 先日、社内SNSにて話題に上がったこちらの記事。
東京都が3月4日に開設した「東京都 新型コロナウイルス対策サイト」。
コロナウイルスに関連するデータ(陽性患者数、検査実施数、相談件数他、相談窓口情報など)を
可視化し、正しい情報をわかりやすく伝えるために作成されたウェブサイトです。
こちらのサイトのコードがGitHub上で公開され、外部からのIssue(修正依頼)やプルリクエスト(修正提案)を受け付けるほか、「Figma」でデザインファイルを公開といった取り組みが話題となっています。 この記事を書いている今も、Issue・プルリクエストの数が増え続けています。
なんと、国外からも…!
「マジで胸アツ」台湾の天才IT大臣、東京都の新型コロナ対策サイトの修正に自ら参加し話題に
サイトのデータは今後「東京都オープンデータサイト」(準備中)として誰でも自由にダウンロード可能になる予定とのこと。
それを見越し、データを多くの人にわかりやすく伝え、情報を求める人達とともにサイトを育てていくことを目的にこのような進め方をしているのだと思いますが、初めて記事を読んだ時は驚きました。
驚きと共に、今回の件でもう1つ気になったものが。
「Figma」。
名前を耳にしたことがありますが、正直全く詳しくありません。
実際の導入云々は置いておいて、今回のような公的案件でも使用されていることから、
知識として理解を深めておきたいなと思いました。
Figmaとは?

Figma(フィグマ)とは、ブラウザ上で作業することができるプロトタイピングツールです。
有名な競合アプリとしてはAdobe XDやSketchなどが挙がります。
Figmaの特長
本稿では大まかな紹介となりますが、いくつかの特長的な機能をご紹介します。
①ブラウザ上で誰でも編集できる
インターネット環境が整っていれば誰でもデータを閲覧・編集することができます。
ちなみにデスクトップアプリもダウンロード可能です。
②リアルタイムで同時編集ができる
最大の特長はこちら。ファイルを共有している人同士、同時進行で編集することができます。コンフリクト発生の恐れがないため、チームでの共同作業に向いています。
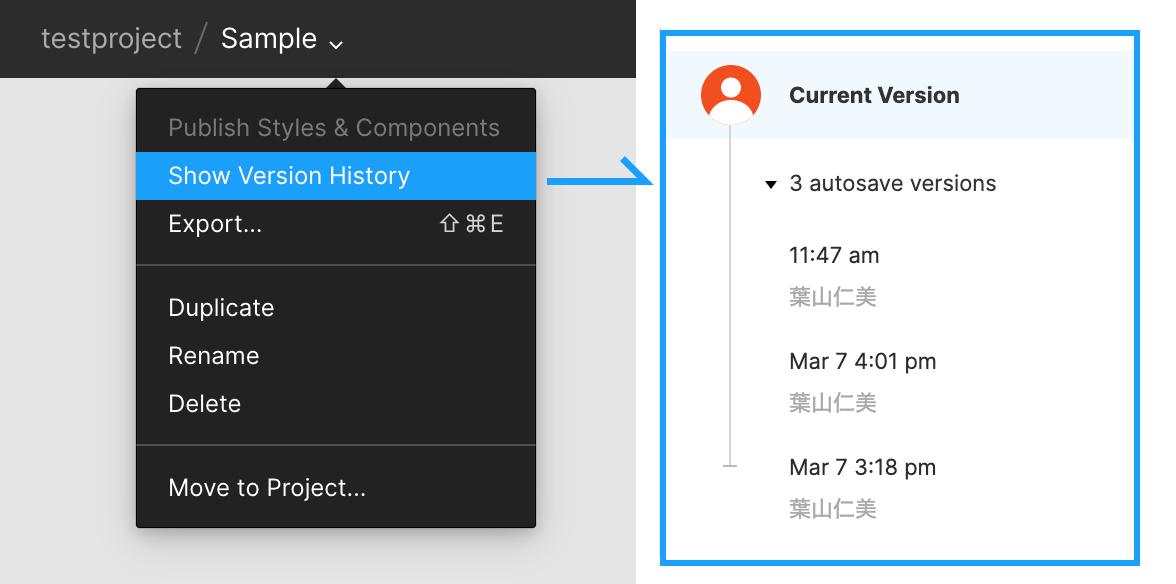
③バージョン管理が可能
編集履歴を辿ることができます。
ただし無料プランではアカウント取得から30日間しか利用できないので注意。

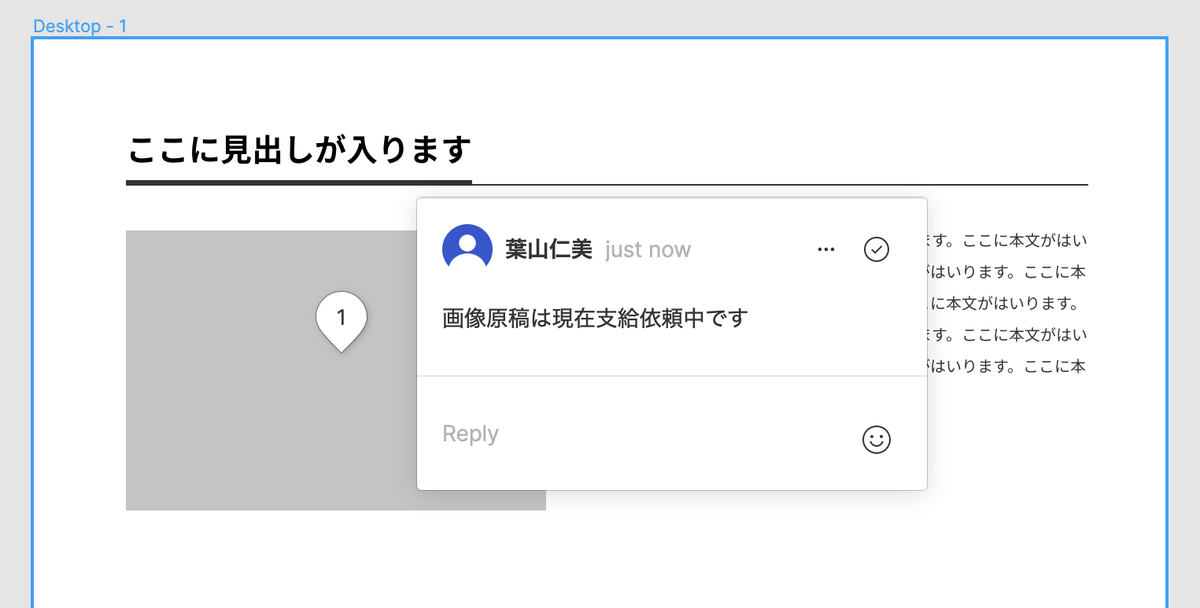
④編集データにコメントを入力できる
編集しているデータに直接コメントを加えることができます。
チームメンバーに対してメンションをつけることも。
(コメント枠は非表示にすることができます)

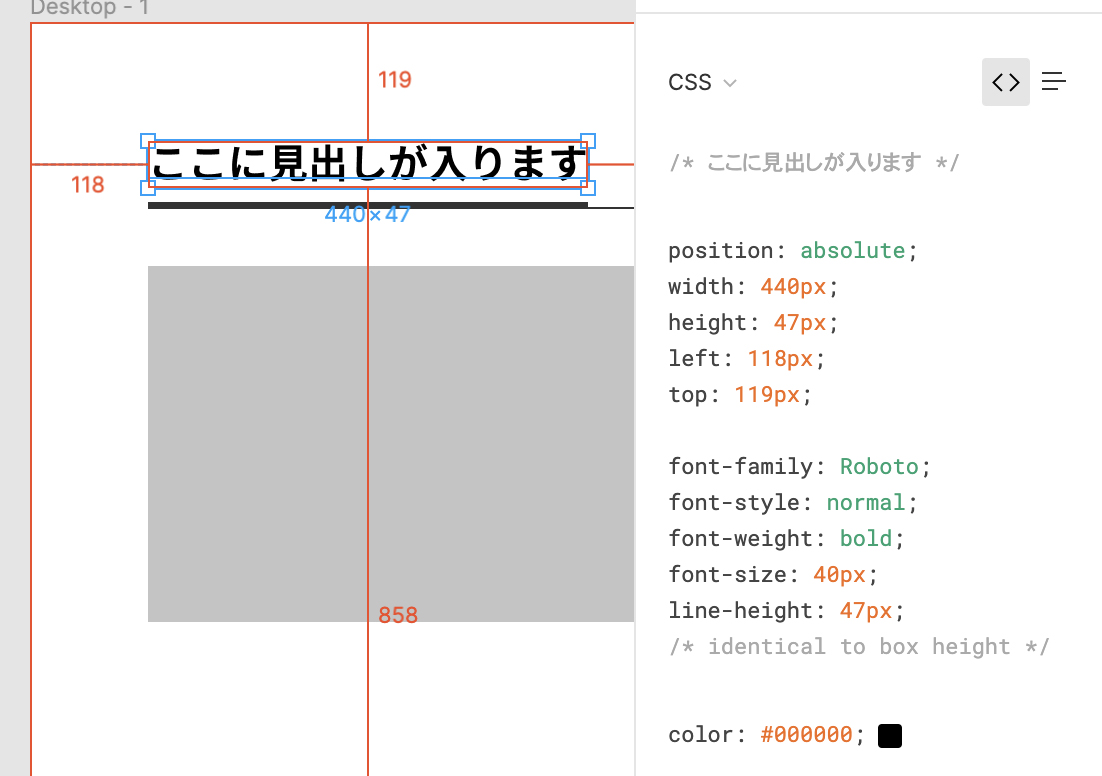
④CSSのコードが取得できる
配置したテキストやオブジェクトを選択すると、付与されたスタイルを確認することができます。

さいごに
簡単ですがFigmaを操作してみた所感としては、PDFへのエクスポートもできるのでワイヤーフレーム作成にも役立ちそうだなと思いました。(PDF以外にもPNG、JPEG、SVGへの書き出しが可能)
今回取り上げた取り組みはコロナによる非常事態に対するものでしたが、社会情勢以外に今後の働き方として、リモートなど就業の選択肢が増えていることから「リアルタイム」で「共有」できるツールはより求められていくと思います。
まだまだ混乱の最中ですが、少しでも早く事態が収束しますように。冒頭のサイトを参考に情報をきちんと見極め、冷静な行動を取っていきたいです。