こんにちは、ハヤマです。
突然ですが、少しだけ宣伝です。
先日、アームズの公式Instagramを開設しました!
今後こちらのアカウントでアームズの最新情報などを(時にはゆる〜く)発信していきたいと思っています。
ぜひぜひ覗いてみてくださいね。
https://www.instagram.com/armsinc.jp/
はじめに
Adobe XDの「2020年1月アップデートリリースで新たに追加された新機能」のなかで、「コンテンツに応じたレイアウト」というものに興味を持ったのでまとめてみたいと思います。
「コンテンツに応じたレイアウト」とは
Adobe XDの機能ページによると、「コンテンツに応じたレイアウトを有効にしたグループは、グループ内のオブジェクト間の関係を把握し、オブジェクトの追加や変更によるレイアウト調整を自動的に行います。」と紹介されています。
どうやら今後関連機能が追加されていくようですが、
今回のリリースでは、「いくつかのレイヤーをグループ化した時、グループ全体のパディング値の指定が可能になった」とのこと。
早速、現段階の操作性について試してみたいと思います。
実際にさわってみた
ちなみにこちらの機能はプラグインではなく、XDの最新バージョンであればすぐに使用できます。
① 関連するオブジェクトをグループ化
例として、以下のような“1つの記事を構成するオブジェクト・テキストのまとまり”があるとします。
まずはこちらをグループ化します。
(敢えて四隅の余白値はバラバラにしています)

②「パディング」プロパティをアクティブに
①にてグループ化したオブジェクトを選択したまま、画面右にあるプロパティインスペクターの「パディング」をアクティブにします。
③グループ(親)に対して四辺のパディングの値を指定
指定方法は以下の2種類です。
(1)上下左右に同じパディング
こちらを選択すると、四辺のパディングを一括指定できます。

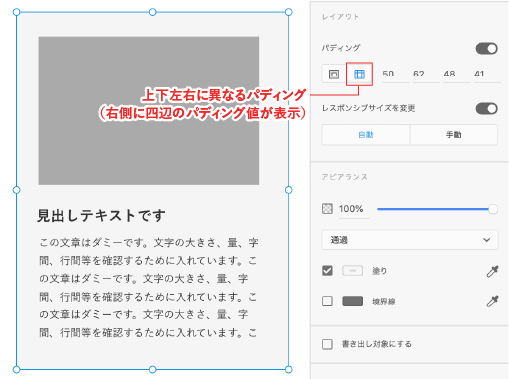
(2)上下左右に異なるパディング
こちらを選択すると、四辺のパディングをそれぞれ指定できます。

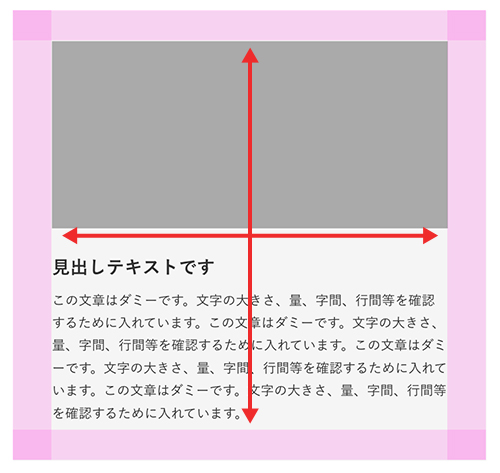
上記を設定すると、グループレイヤーのサイズを変更した際にも必ず指定サイズで余白が保持されます。

設定後も値の増減が自由なので、便利ですね。
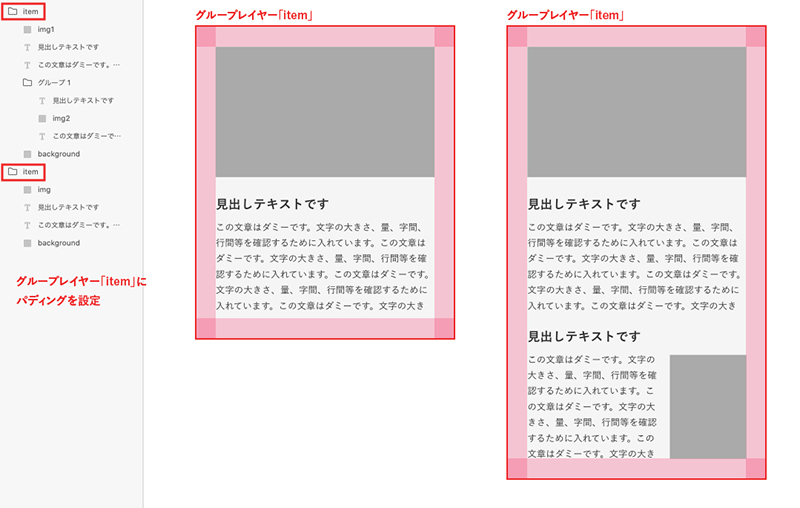
グループ内に新たなオブジェクトを追加しても、その親となるグループで指定したパディング値は保持される

コンテナやセクションごとにグループ化して余白管理をしても便利かなと思いました。
さいごに
「コンテンツに応じたレイアウト」機能を使用することで、パディングを設定した親グループを解除しない限り値が保持されるため、レイアウトの効率化に繋がると感じました。
以下のページで解説動画(英語)とダウンロードできるサンプルデータが紹介されています。
興味のある方は、ぜひ参考にしてみてください。
最近のXDの進化は目を見張るものがありますね。
今後のリリース情報も楽しみです。