今年からアームズに入りました。ナカムラです。
フロントエンドを担当しています、よろしくお願いします。
今回はCSSのお話をしようと思います。
レイアウトの組み方はテーブルレイアウトから始まり、float、inline-blockなど様々なテクニックが使われてきました。
今ではflexが定着しfloatでレイアウトを組むことはなくなってきました。
自分で計算してあれこれ記述しなくても、垂直中央揃えなどを制御できるのがflexの便利なところだなと思います。
そしてもう一つ出てきたのはgridですね。
なにやら便利そうだけど関連するプロパティが多い!
どれが何なんだか、勉強したい気持ちはあるけどちょっと躊躇してしまいます。
そこで今回は最初に覚えたいgridのプロパティをご紹介します。
ローカル環境やCodePenなどで試しに書いてみてください。
まず覚えたい3つのプロパティ
(1)グリッドの間隔
grid-template-rows
grid-template-columns
(2)グリッドの余白
grid-row-gap
grid-column-gap
(3)グリッド内のアイテムの位置
grid-row
grid-column
基本構造
まずは基本のHTML要素。
コンテナ(親)とアイテム(子)が必要です。
この辺は他の方法と変わらないですね。
<div class="container"> <div class="item-header"> </div> <div class="item-main"> </div> <div class="item-side"> </div> <div class="item-footer"> </div> </div>
コンテナに設定するもの
display:grid
※これは3つのうちには含めていないですが必須なので覚えてください。
(1)グリッドの間隔
grid-template-rows・・・行の高さを指定。
grid-template-columns・・・列の幅を指定。
ここでは行と列それぞれのサイズを決めます。
※トラックと呼ぶようです。
(2)グリッドの余白
grid-row-gap・・・行の余白を指定。
grid-column-gap・・・列の余白を指定。
そのままだとアイテム同士がぴったりくっついてしまうので余白をつけたかったら入れてください。
実際に書いてみるとこんな感じ。
.container{ display:grid; /* グリッドの間隔 */ grid-template-rows:100px 200px 30px; /* 3行 */ grid-template-columns: 25% 1fr; /* 2列 */ /* グリッドの余白 */ grid-row-gap: 10px; /* 行間 */ grid-column-gap: 10px; /* 列間 */ }
※1frは新しい単位です。"利用可能な空間の分数"で記述できます。
今回の使い方だとautoでも同じ結果になります。
アイテムに設定するもの
(3)グリッド内のアイテムの位置
grid-row・・・アイテムを置きたい行の指定
grid-column・・・アイテムを置きたい列の指定
.item-header{ grid-row: 1; grid-column: 1 / 3; } .item-main{ grid-row: 2; grid-column: 2; } .item-side{ grid-row: 2; grid-column: 1 / 2; } .item-footer{ grid-row: 3; grid-column: 1 / 3; }
1/3は1〜3番目という意味になります。3分の1ではないです。
グリッドの区切り線(ライン)で数えていますので
grid-columnの場合、1/2は1列目のラインから2列目のラインまでの間を指します。
2列ある内、1列目に入れたい場合は1か1/2になります。
2列ある内、2列いっぱいに入れたい場合は1/3になります。
行も同じ考え方です。
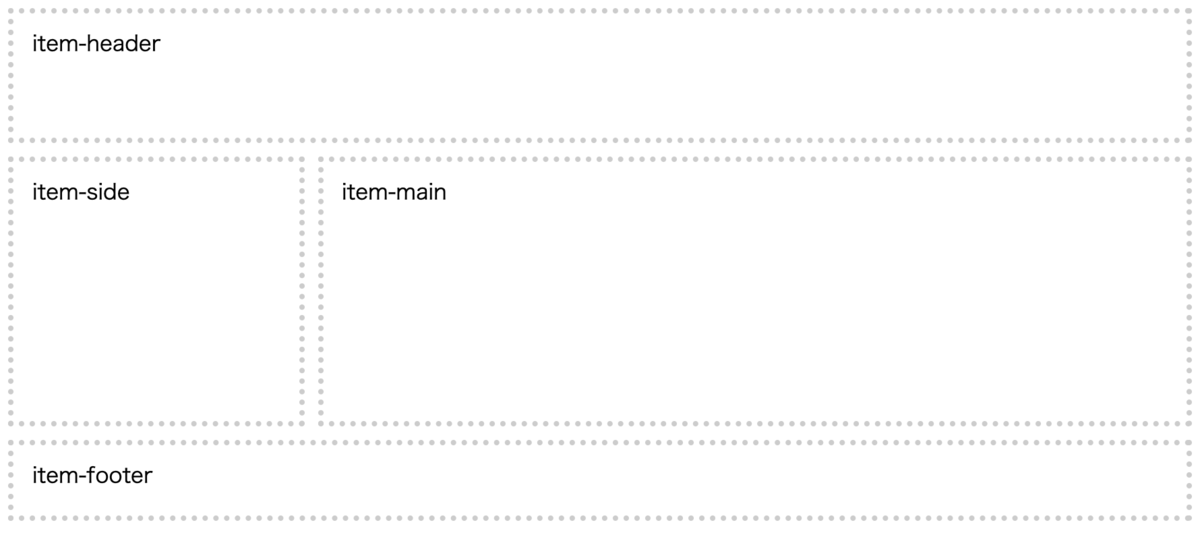
完成!
ここまでの記述でこんなレイアウトになります。

実際に書いて数値を変えながら確認してみてください。
アイテムごとに背景色を変えてみるとわかりやすいです。
まとめ
ひとまずこれだけで簡単なレイアウトが組めてしまいます。
これをベースに他のプロパティも試していきましょう。
私もまだ全部は試せてないので色々やってみようと思います。
オススメの参考ページ
CSS Grid Layout を極める!(基礎編)